這篇主要是根據網路上的 Code 建立的(其實是看書學的),主要是用來了解
UITableViewController 以及 UITableViewDiffableDataSource 的使用方
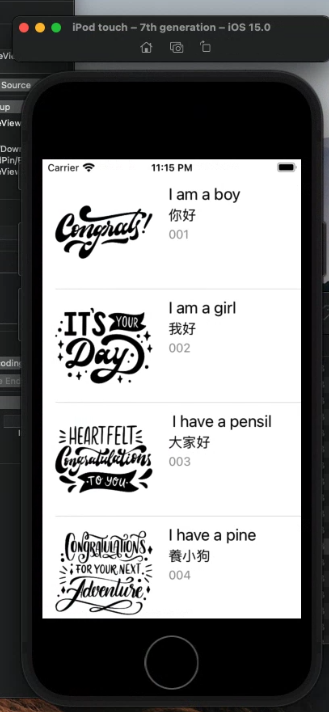
式,內容大概已紀錄為主 ,在 打開專案之後隨機的根據頁面建立專案, 成果
大概如下圖所示:

就透過控件在在 storyboard 拉入 TableView之後 在 viewdidload 前設定並宣告好素材以及
要放入的名字,類似下面這樣, 001,002這邊主要是image Set 的圖片名稱
var slogon =[001 ,002 ,003 ,004]
var randomChinese =[你好", "我好", "大家好", "養小狗", "養小雞", "喝氣a"]
var randomWords =["I am a boy", "I am a girl", " I have a pensil", "I have a pine", "I have a apple"]
然後再使用 lazy 宣告要setting的 function,因為這時 controller 中的某些參數還沒
初始化,所以使用lazy這個修飾字,能在系統初始化之後再載入相關的函數
lazy var dataSorce = SettingDataSorce()
下面指向的是她回傳得型別
func SettingDataSorce() -> UITableViewDiffableDataSource<Section, String> {
let cellName = "Pikcell"
let dataSorce = UITableViewDiffableDataSource<Section, String>(
tableView: tableView,
cellProvider: { tableView, indexPath, restaurantName in
let cell = tableView.dequeueReusableCell(withIdentifier: cellIdentifier, for: indexPath) as! slogonTableViewCell
cell.rChinese.text = randomChinese
cell.rWords.text = self.randomWords[indexPath.row]
cell.thumbnailImageView.image = UIImage(named: self.slogon[indexPath.row])
return cell
}
)
return dataSorce
}
這邊其實是書上以的部份內容,我只是大概修改了一下,結構基本沒變,這邊主要是
透過設定把上圖中tabView 內每一格 Content 中 StackView的內容(這邊只是資料
來源的設定)進行設定跟綁定。
然後在 viewdidLoad 之後(頁面設定載入之後),再把資料來源設定中的資料依序
倒入 tabView 之中 content 裡面的 cell。
