在剛開始練習JavaScript可以使用這個線上練習工具JSFiddle
因為進入這個網頁就可以直接在線上編寫、執行和測試JavaScript 很方便
在非大量的程式碼情況下很適合在這邊做練習
使用方法就是在JAVASCRIPT區塊寫完程式碼再按左上方的Run就可以直接執行
也可以把編碼成果分享給別人
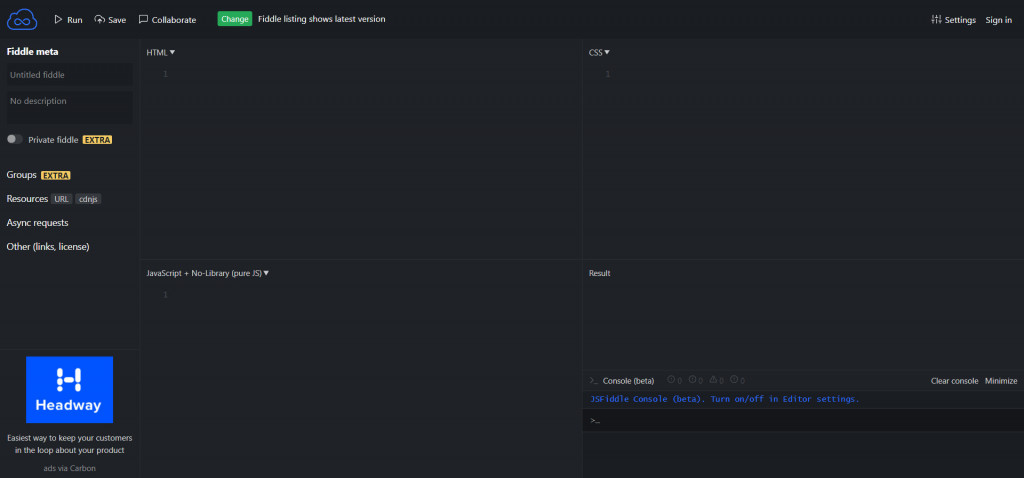
它的工作區域就是如圖 分成四個區域 分別是css html js和result
這款好用的地方是它能及時預覽你的程式碼
一有更動就可以馬上看到結果還蠻方便的
而且它最大的特色是它算是一個前端的社群
在那邊可以看到許多前端大佬的作品分享
有時候無聊逛逛也許會看到不錯的作品哦
所以想找靈感或查看教學都很適合在這個平台挖寶一下
下圖是它的工作環境