AJAX = Asynchronous JavaScript And XML.
AJAX is not a programming language, it just uses a combination of:
AJAX is a developer's dream, because you can:
by W3C School
Tutorial in Mandarin: Build up web server
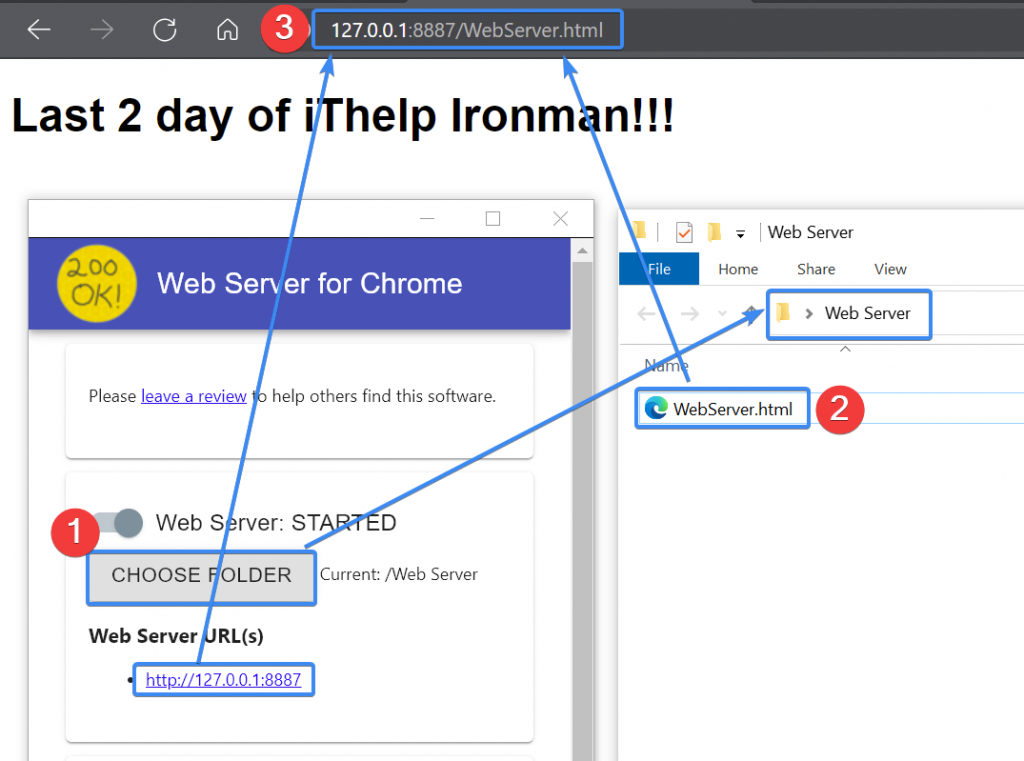
Step by step:

Usage Scenario: To create a personal blog or whatever main page containing URLs that needs to be transferred to other website.
As mentioned, before this menu page practice, we should create multiple HTML pages so that we can connect through the server. (I created Writing.html and Portfolio.html)
From the example above, AJAX helps request other pages’ data through the server immediately when we click Writing or Portfolio at this Menu page.
<body onload="getData('Writing.html')" style="font-family:Arial">
<div>
<span onclick="getData('Writing.html');">Writing</span>
<span onclick="getData('Portfolio.html');">Portfolio</span>
</div>
<!-- adding a horizontal line -->
<hr/>
<div id="content"></div>
<script type="text/javascript">
function getData(pageName){
//AJAX XMLHttpRequest object: for connecting with the server.
let req=new XMLHttpRequest();
req.open("get","http://127.0.0.1:8887/"+pageName); //setting the connection and URL.
req.onload=function(){ //Use load event to detect when the connection is finished.
// From here, the connection is done.
let content=document.getElementById("content");
content.innerHTML=this.responseText;
};
req.send();//Call the "send" to send out the connection request.
}
</script>
</body>
*Note:Add onload="getData('Writing.html')" to <body> will present the Writing page's content once we open up the menu page.
Feel free to comment and share your ideas below to learn together!
If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
