After understanding the basic HTML DOM Event concept in the last article, now we move on to an example of inserting HTML language in <script>.
<div> and <input> tags in <body></body>In the beginning, we write box in the division.
input is a tag allowing users to key in context in a single line.
<div id="box">Box</div>
<input id="input1" type="text">
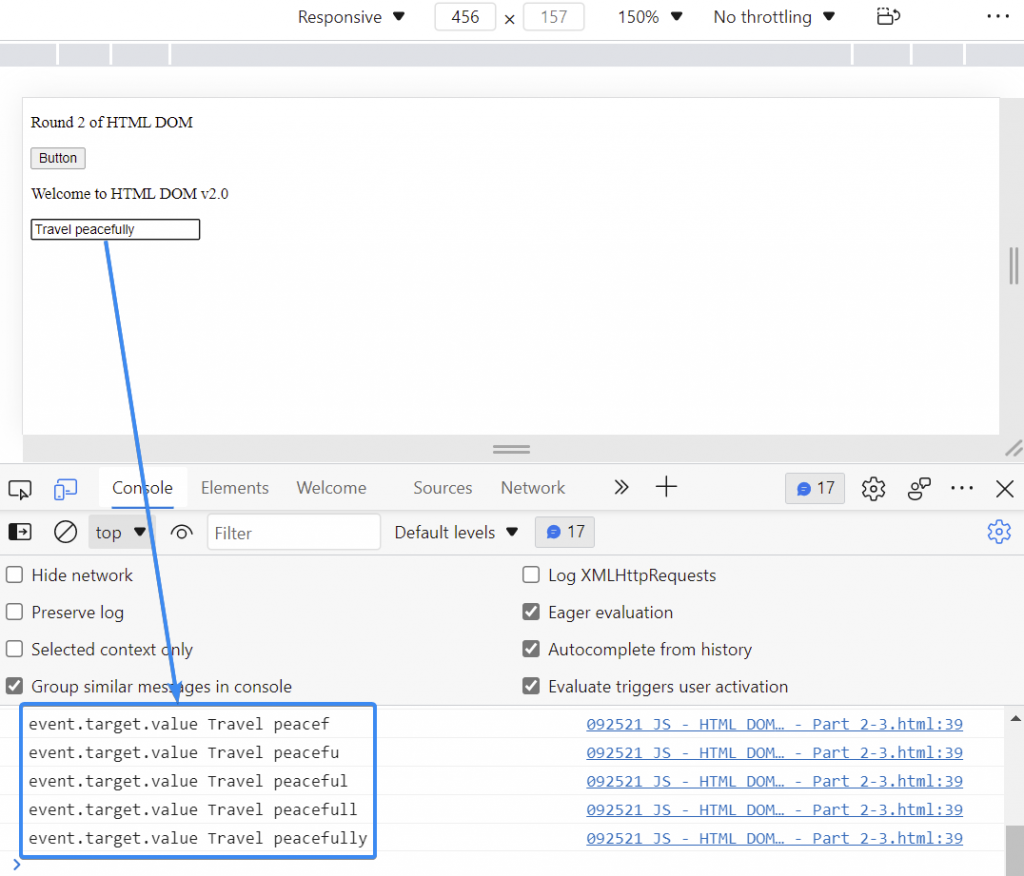
Usually when a function is used for calling back, the system will input an object--event--into it.
So we can name a parameter(I wrote "e") to output the value of the input frame.
Usage scenario: when creating a register page, we may need a listener to monitor the user's behavior, e.g. checking the value type of the password they key in.
<script type="text/javascript">
const box1 = document.getElementById('box')
box1.innerHTML= '<p>Welcome to HTML DOM v2.</p>'
const in1 = document.getElementById('input1')
in1.addEventListener('keyup',function(e) {
console.log('e.target.value',e.target.value)
})
})
</script>


PS, Use this song to look at the difficulty learning coding at its face :)
Feel free to comment and share your ideas below to learn together!
If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
