儘管我們的遊戲還是有漏洞,寫法也還不太滿意,
因為篇幅的關西,還是先記著進到下個階段好了。
phoenix 在前幾天升到 1.6 版了,
我們在這裡就直接用新的
phoenix 官網
裡面的 guide 裡面有完整的安裝教學,
另外要注意的是,我們這一次不會使用資料庫,
所以可以跳過安裝 postgresql 的部分
先裝最新的 phoenix 進去電腦的 hex package
終端機
mix archive.install hex phx_new
在建立新的專案之前,我們可以先看看有什麼選項可以用
mix help phx.new
我們這次要使用的是 --no-ecto
mix phx.new card --no-ecto
card 是這個專案名稱,可以改成你想要的
送出就開始幫我們產生新的 phoenix 專案
在遇到 Fetch and install dependencies? [Yn] 的時候選Y
完成之後所有的東西都會裝在 card 資料夾裡
我們 cd 進去 card 資料夾後
執行
mix phx.server
開啟瀏覽器 打開 http://localhost:4000
就可以看到 phoenix 的預覽畫面。

來把它換掉吧 XD
每次向這個 phoenix 網頁伺服器送出要求的時候
都會先到 router.ex 這個檔案
scope "/", CardWeb do
pipe_through :browser
get "/", PageController, :index
end
在這一區有看到,我們把目前連到 "/" 的要求都導到 PageController 的 :index 方法
這個寫法是傳統的 MVC 寫法,這邊應該是沒空題,不過有用過類似網頁框架的話應該會滿快就懂的。
沒關係 我們這次直接使用新的 liveview 做法,兩者之間沒有太大的關聯。
我們把
get "/", PageController, :index
改成
live "/", PageLive.Index, :index
再去網頁看看
會看到他抱怨 module CardWeb.PageLive.Index is not available
我們就幫他建一個
我們在lib/card_web/底下,新增一個叫 live 的資料夾,
並在底下再新增 page_live 資料夾
路徑變成 lib/card_web/live/page_live
再給他一個 index.ex 檔案
按照他想要的在裡面新增 CardWeb.PageLive.Index module
defmodule CardWeb.PageLive.Index do
end
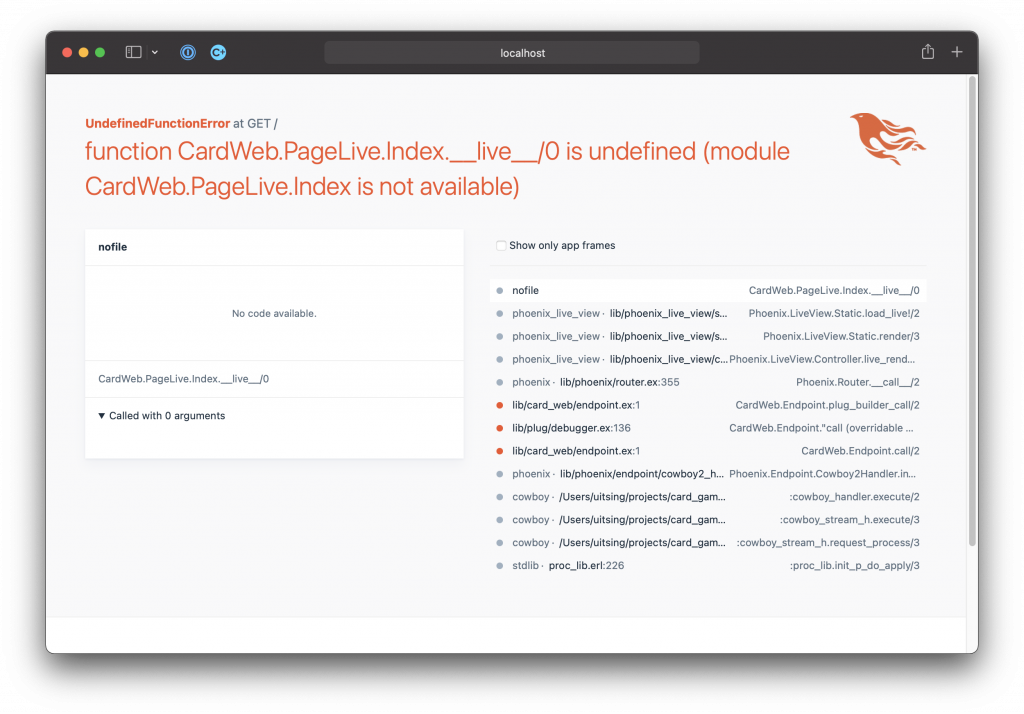
存檔在看頁面就發現他抱怨的東西改成只有 function CardWeb.PageLive.Index.live/0 is undefined
因為我們在 router 用 live 來連到這個 module
自然他會在這裡面找 liveview 的東西,
defmodule CardWeb.PageLive.Index do
use CardWeb, :live_view
end
使用 use CardWeb, :live_view 幫他加上 liveview 的方法之後,
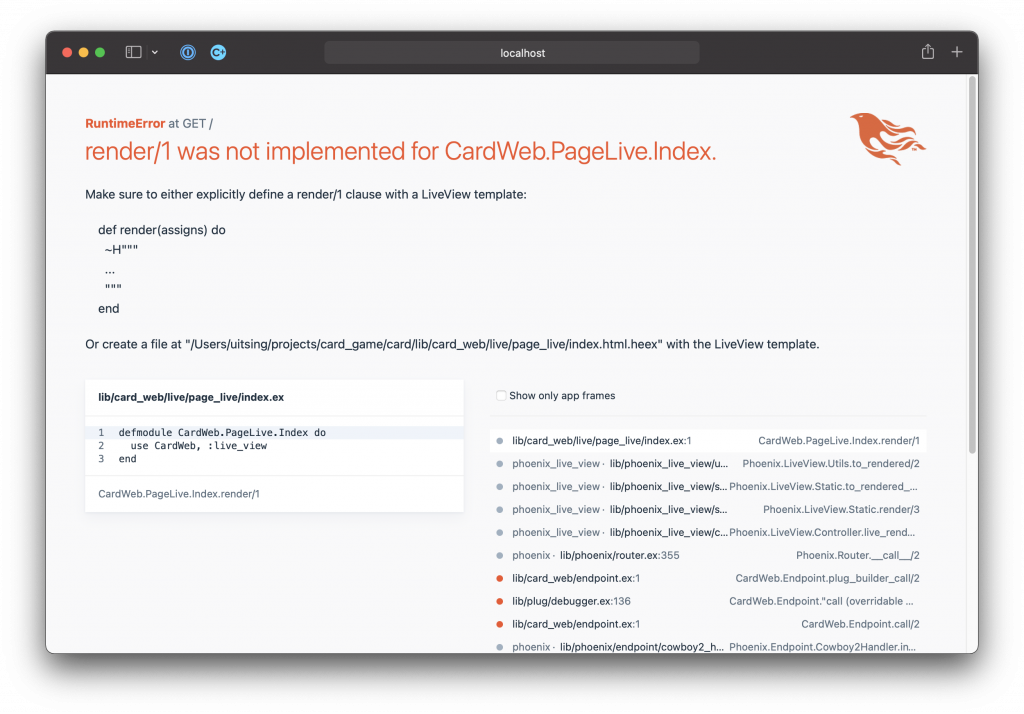
抱怨的東西變成 render/1 was not implemented

下面還給我們範例,我還不複製貼上,
好拉改一下裡面的字
defmodule CardWeb.PageLive.Index do
use CardWeb, :live_view
def render(assigns) do
~H"""
我的第一個烘培機
"""
end
end

就寫好了,但這樣好像沒什麼意義
我們明天來做的互動的按鈕之類的來練一下 liveview 整個流程
