系統上下文圖 System Context Diagram (SCD) 是一種概念圖的呈現,用於表達一個系統的環境 (甚至是系統的邊界), SCD 的繪製層級的視野 (Scope) 會稍微高一點,不太會專注於細節、也不會專注在技術上。
SCD 基本元素是可以變的,用的圖形標準可以參考之前提過的 Data Flow Diagram,這篇文章將使用 Gane-Sarson 的作圖方法,其實不知道也沒關係, 本篇文章對於圖例樣式沒有很講究。
SCD 的繪製方式或順序是有一些經驗依循的,以下是作圖方針、順序:
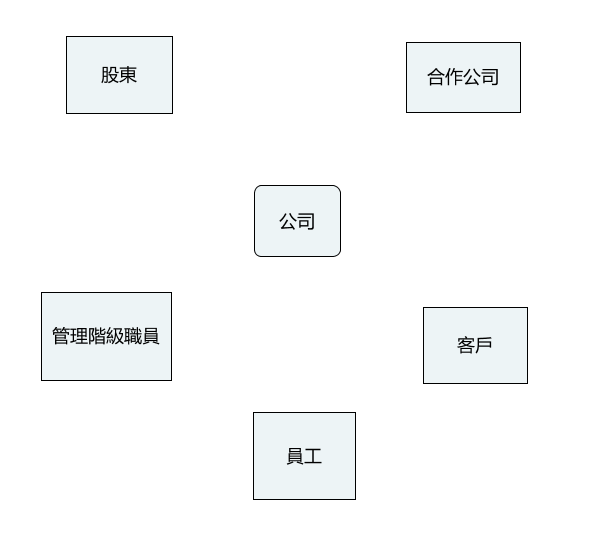
建構一個沒有連線的圖表,稍微排列區分內外角色,本篇文章的內部系統就是【公司】,顯然與該【公司】重要函數無關的 (例如公司產品、公司重要文件或系統),都被區分成外部角色了: 股東、合作公司、管理階級、員工、客戶都是外部。

附帶一提,對於區分內外的方法,就是圖形本身,方形是屬於外部、圓角正方形是屬於內部。
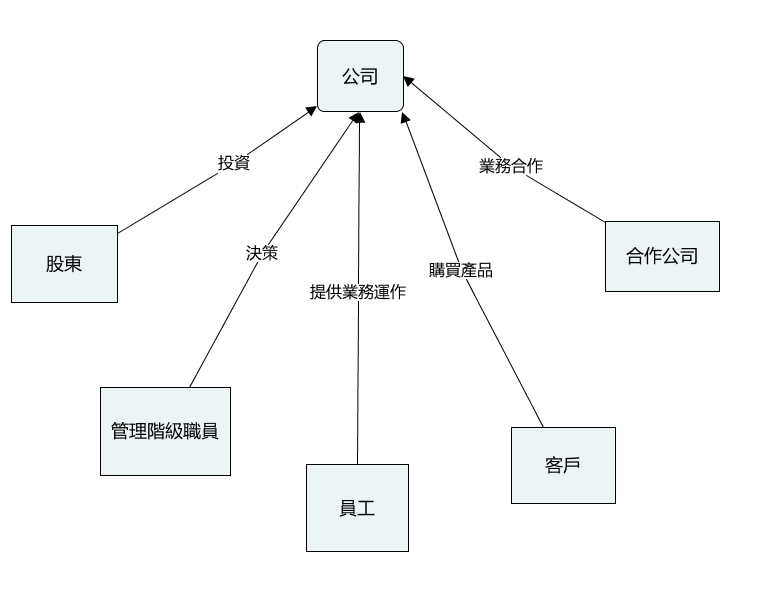
系統就是【公司】本身,下圖繪製的角色通通都要操作公司,這也就定義出了公司這整個系統的功能邊界

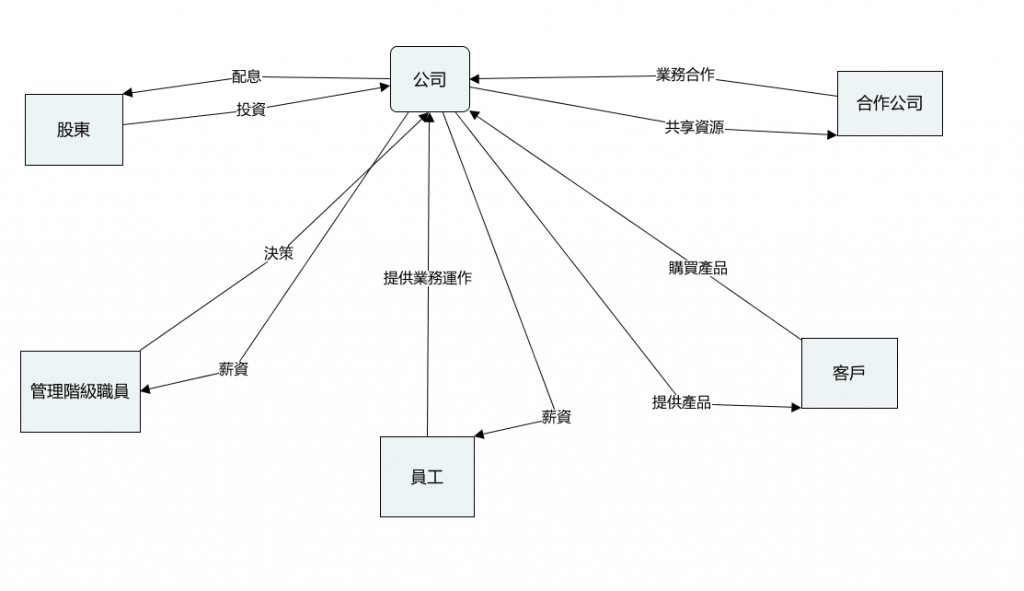
剛才有建立了外部進入內部的請求,現在要建立內部回應到外部的請求。

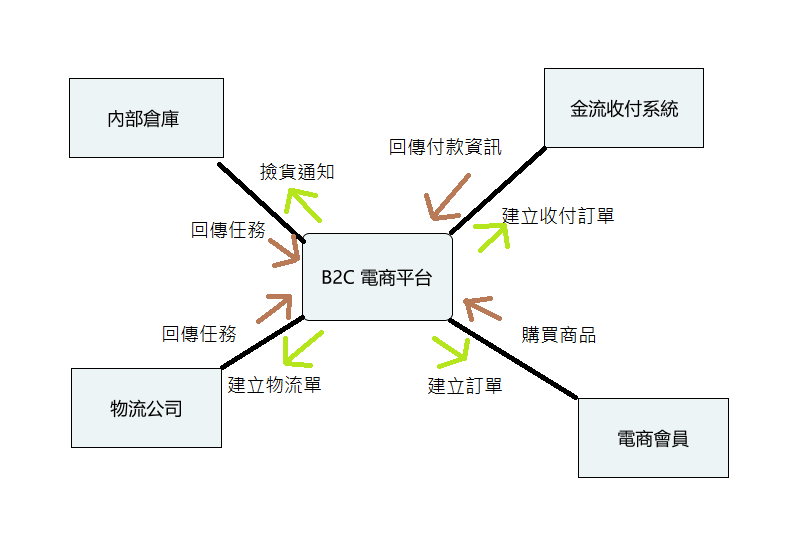
例如下圖是一個 B2C 的電商平台與其他系統的關係。

系統上下文圖主要會用來呈現非常大概念的系統或角色,然後定義出系統的邊界,並且這樣的圖可以給非專業人員觀看。
References:
[1] https://zh.wikipedia.org/wiki/%E7%B3%BB%E7%BB%9F%E5%85%B3%E7%B3%BB%E5%9B%BE
[2] https://www.pianshen.com/article/6334736047/
[3] https://cmap.huhao.dev/rid=1VDWXYKGN-XCMS88-3CX/System%20Context%20diagram.cmap
[4] https://zh.codeprj.com/blog/26d1541.html
