同樣的例子。
假設這次我希望某些狀態是依賴於某些狀態的!
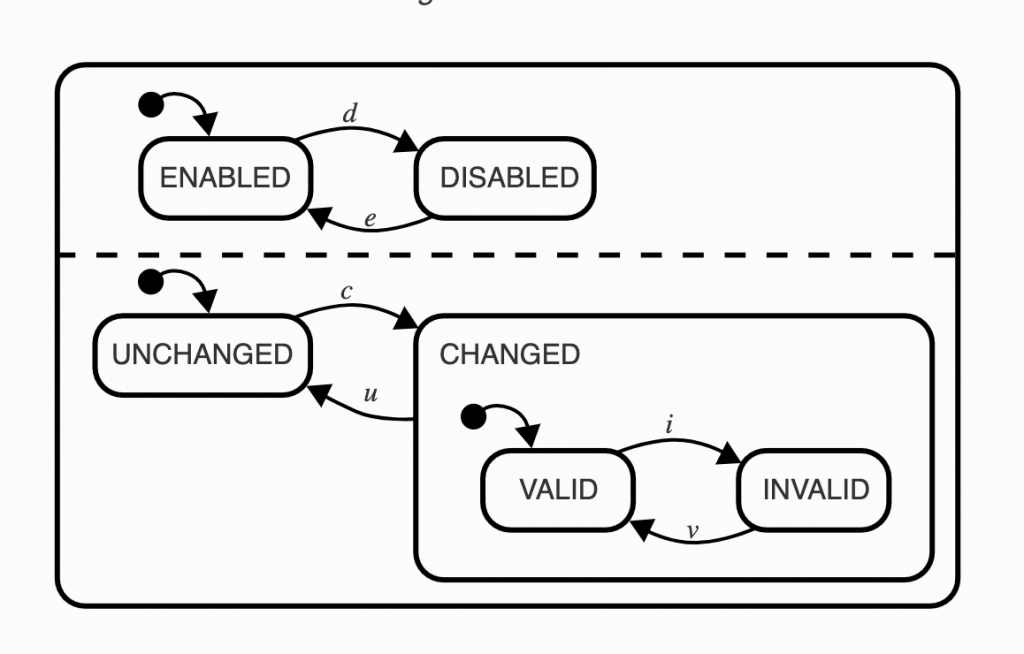
比如說有輸入有效(valid)跟輸入無效(invalid),是依賴於 input 是否改動過(changed)
改了才知道,輸入有效 or 輸入無效
所以我們終於可以移除昨天不合理的假設,輸入有效、無效在 unchanged 時,是不合理的,在 changed 之後,這個 changed 才有需要代表鑑別 valid / invalid,我們可以說 valid / invalid 這兩個子狀態依賴於 changed 之下。
valid / invalid 無法透過完整透過自己,代表整個狀態的全貌。(或者可以說,我們在 unchanged 時,不在意是否 valid )

跟平行式狀態的狀態、事件一樣,一樣是 3 組子狀態 6 種事件。
只不過這次我們帶入了嚴謹的依賴性進來我們的狀態機。
也就是說,當處在某個狀態時,另一些狀態的存在才是有意義的、合理的時。我們可以藉由階層的概念、手段,來描述我們的狀態機,也可以讓我們免除 state 大爆炸的情形。
https://statecharts.dev/state-machine-state-explosion.html
https://xstate.js.org/docs/guides/hierarchical.html
