我們今天要來正式開一個新的專案啦!
不同於以往我們都用 Google Form 來當作載體,這次我們要來製作 Google Apps Script 中的 Web Apps !

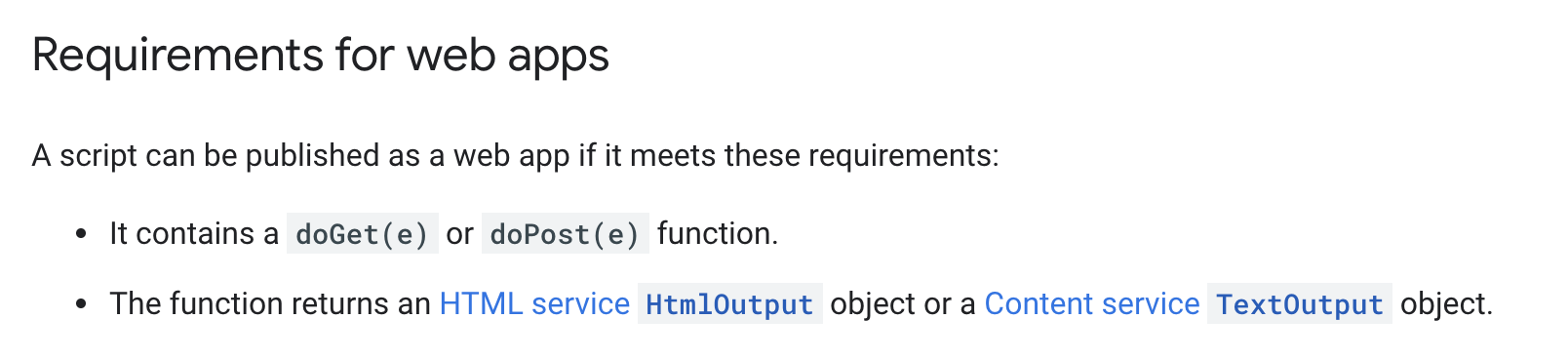
首先我們先來看到他的需求說明:

簡單來說, Google Apps Script 也提供了 GET 和 POST 的方法,讓人可以把它當作一個微型後端服務器。
也因此,我們可以利用這一點來製作一個 HTML Service 的專案,非常酷對吧?
那話不多說,我們就趕緊來前置作業囉!
今天我們要做的專案是所有學習前後端會做的經典專案:To Do List。
而這次的 To Do List 比較會著重在後端,利用 Spreadsheed 作為簡單的 Database 來儲存相關資訊。
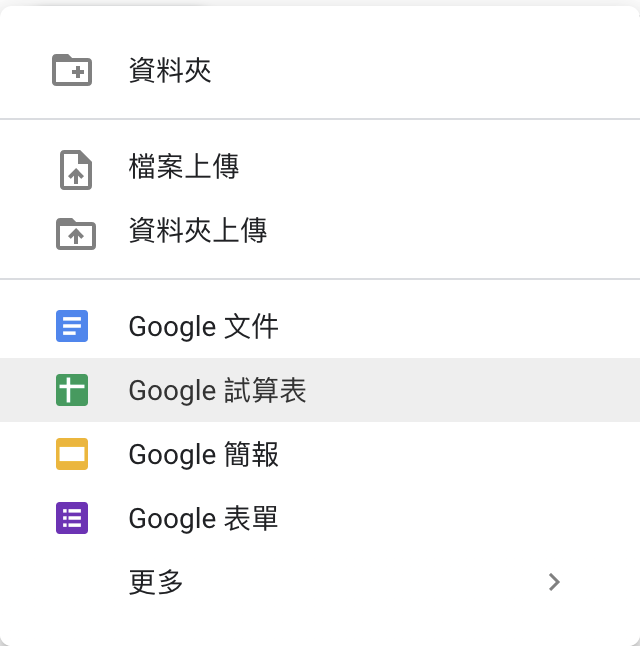
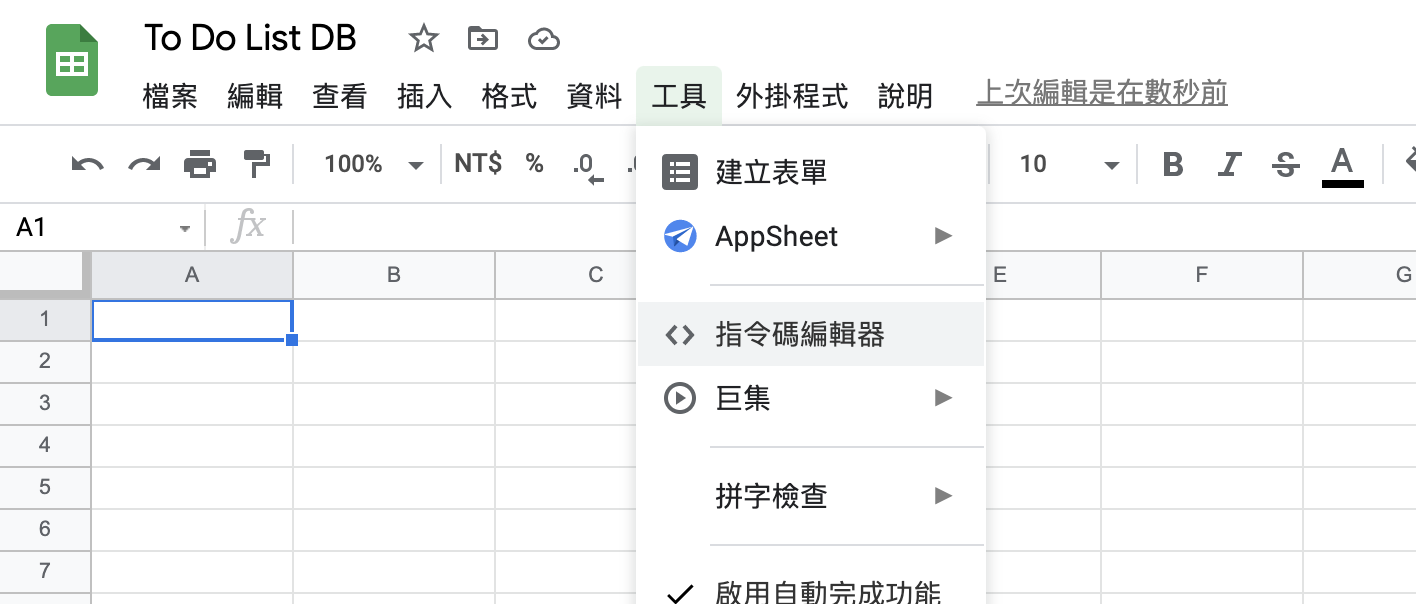
因此,我們的前置就是開啟一個試算表,利用試算表打開 GAS 專案。



都開好了之後,我們也來把 GAS 專案中所需要的檔案開好。
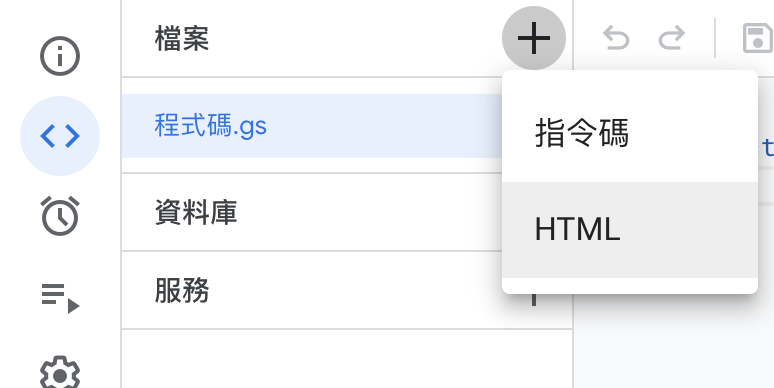
如果你之前有無聊(?)自己玩玩看的話,應該會發現,新增檔案的地方,其實不只是可以新增 .gs 檔,同時還可以新增 .html 檔案:

所以我們這邊就先來弄一個 HTML 檔案出來:

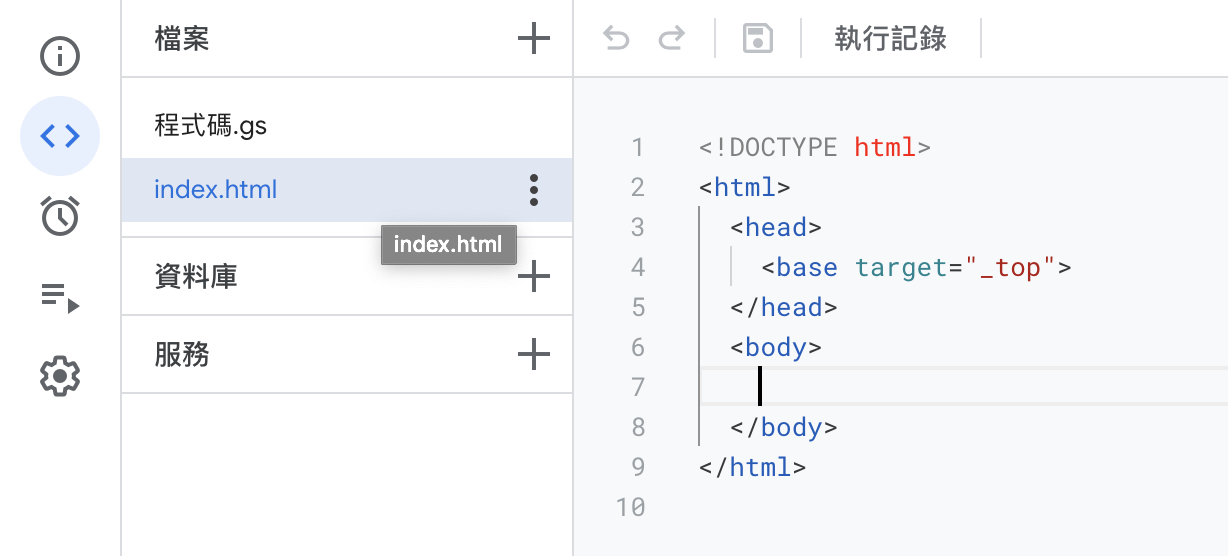
這邊我命名為 index 。
命名時注意的小地方:不用設定副檔名,只要把主檔名寫上去就行了。
一建立完, GAS 就會自動生成好我們的 HTML 檔案基本模板。
然後我們再來重新命名一下 .gs 檔案:

我重新命名為 To-Do-List-Service 。
這樣基礎設定就大致完成了!
今天我知道有點滑水(不,你可以說是很滑水),但是基礎設定沒有什麼難的地方,就是帶著各位好好設定好,也讓大家之後比較統一~
好啦我知道在解釋就是掩飾了,今天就到這裡囉!
記得要看喔~
Tailwind CSS 臺灣 (臉書粉絲專頁)
兔兔教 × Tailwind CSS Taiwan (臉書社群)

我:話說我今天是到最後一刻,才開始寫,所以…滑水的部分請各位見諒!明天一定為各位帶來更多的乾貨(希望啦…)
