昨天我們做完前置作業了,今天我們來看一下這個 HTML Service 是怎麼用!


簡單來說,就是可以乘載簡單的 GET 以及 POST 請求,讓你建立簡單的後端,把網頁可以掛上去。
老樣子,實踐出真知,我們就做下去吧!
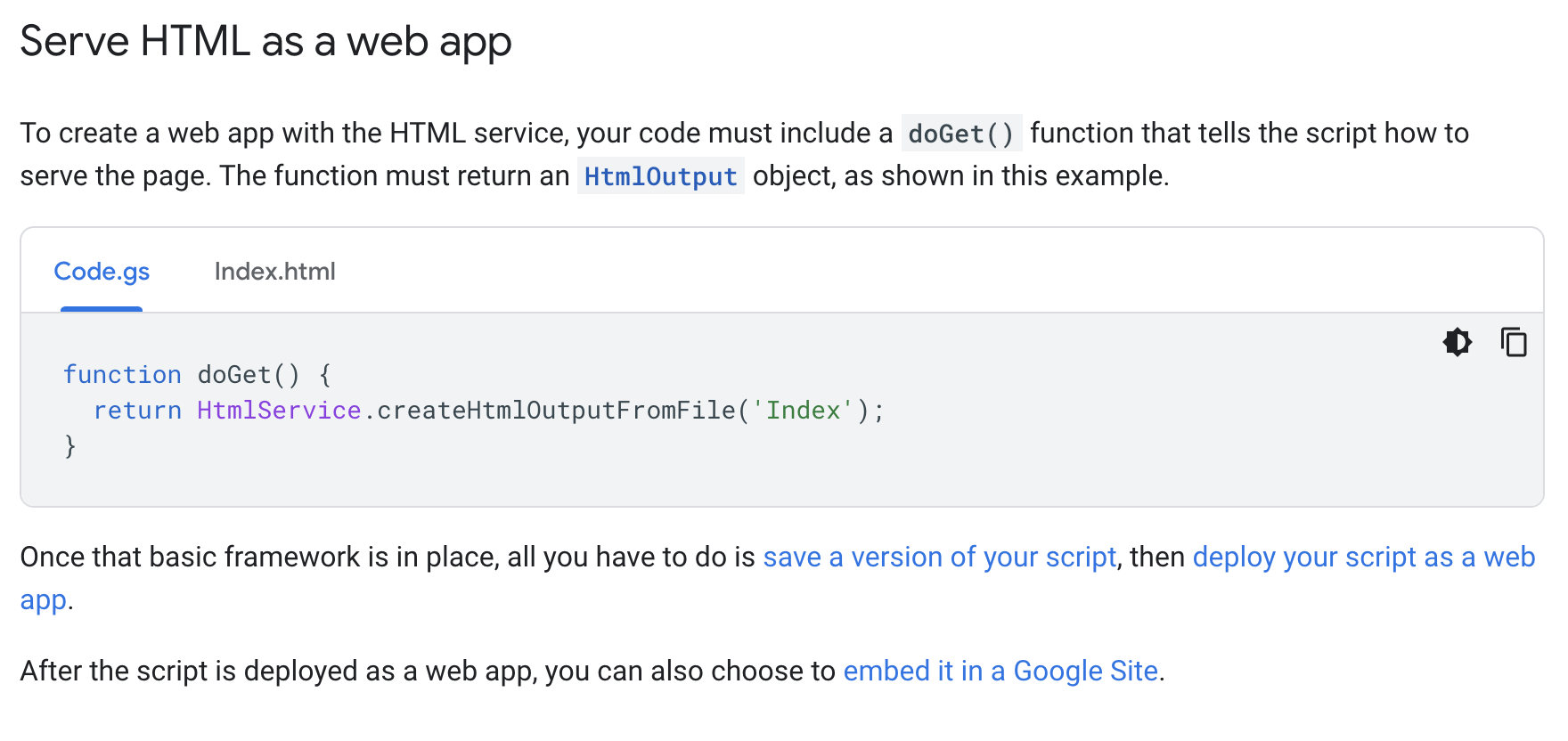
我們就按照 Guide 中的指引(註一)來撰寫一個 Hello World 吧!
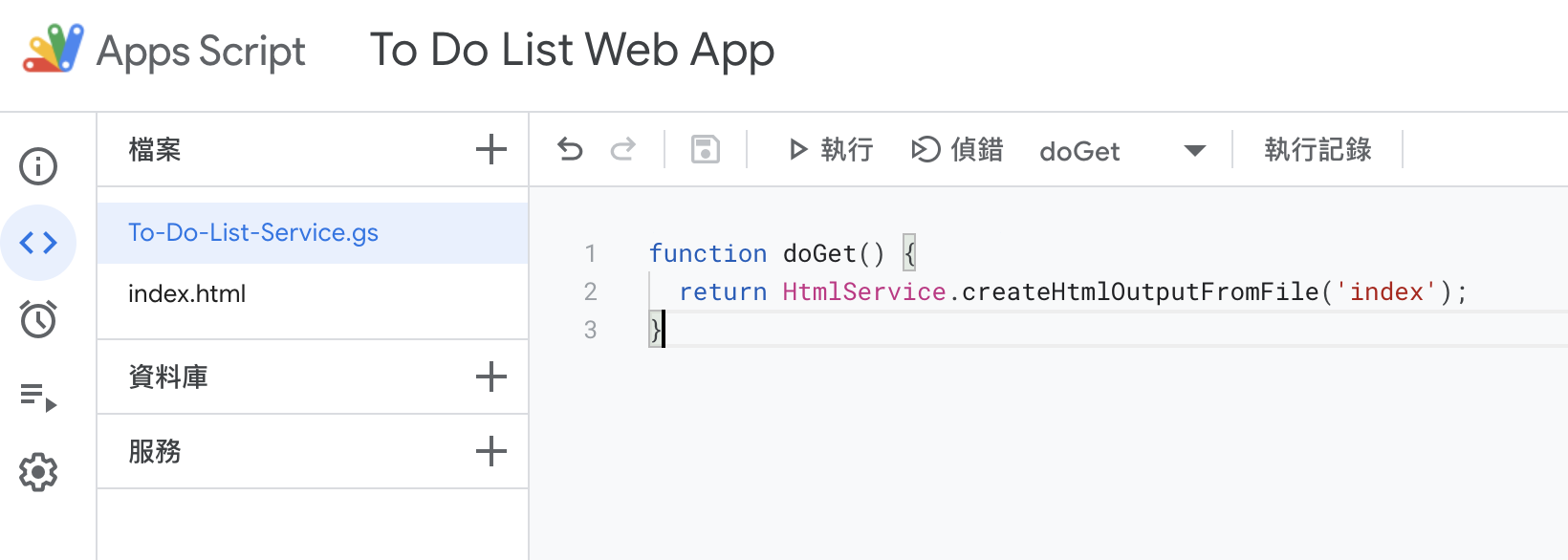
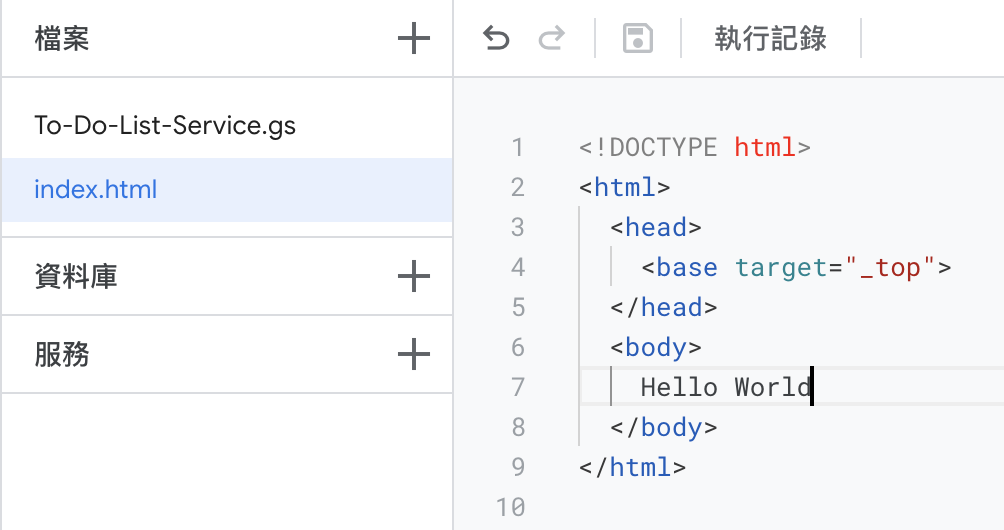
首先開啟我們的試算表及 Google Apps Script ,並且在 To-Do-List-Service.gs 的檔案中 Key 上:

這邊要特別注意一點:我們的檔名。
你當然可以不用取 index ,但是這邊我們的函式是抓取檔名,不用填寫副檔名上去。
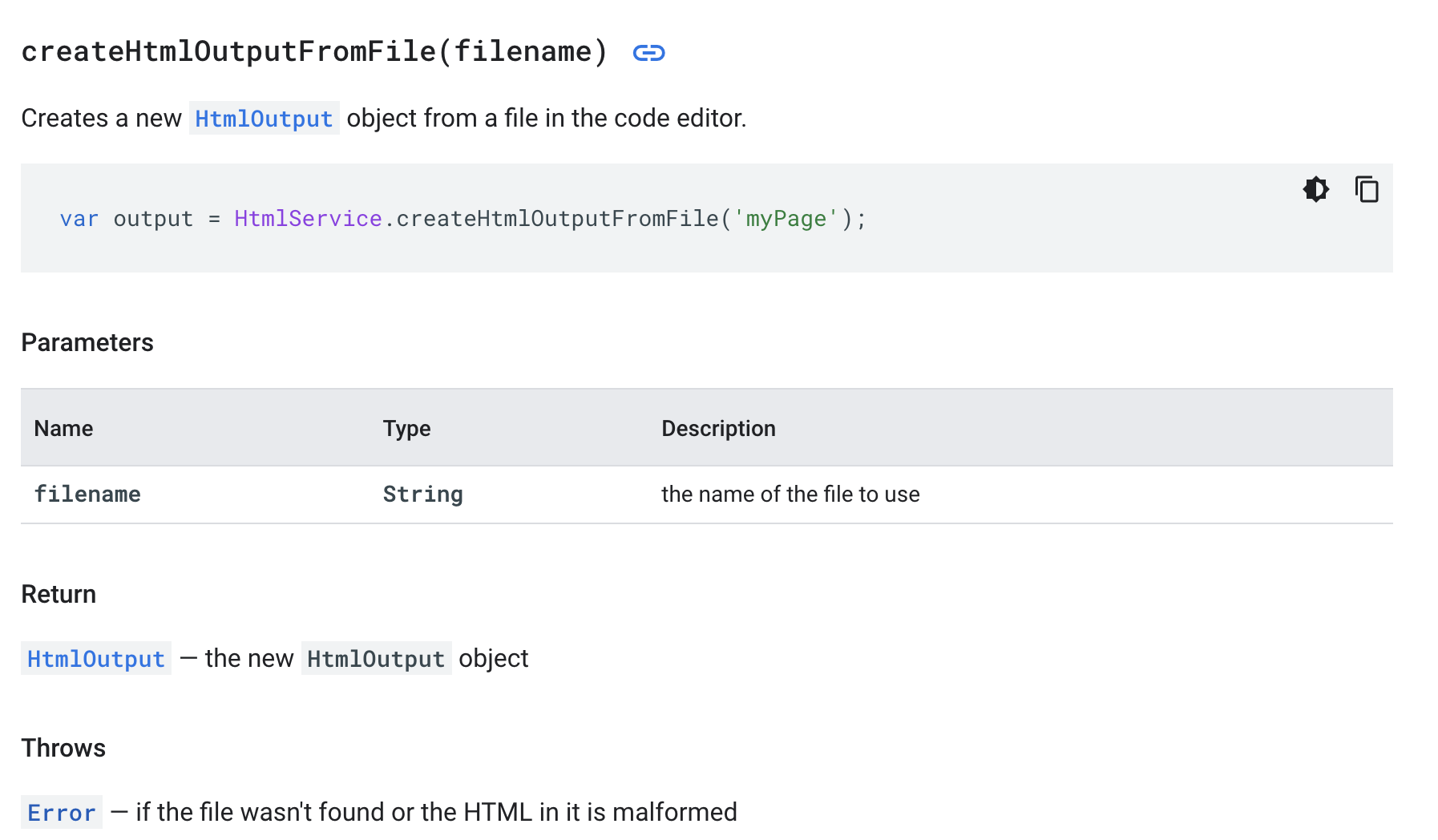
順便我們看一下這個函式的 Reference (註二):

接下來我們切到 index.html 檔案中,在 <body></body> 標籤中間填上 Hello World :

這邊的知識範圍為 HTML 的部分,後面有空再來說明。
接下來我們要部署我們的服務了。
眼睛看到右上,你會看到一個 部署 的按鈕:

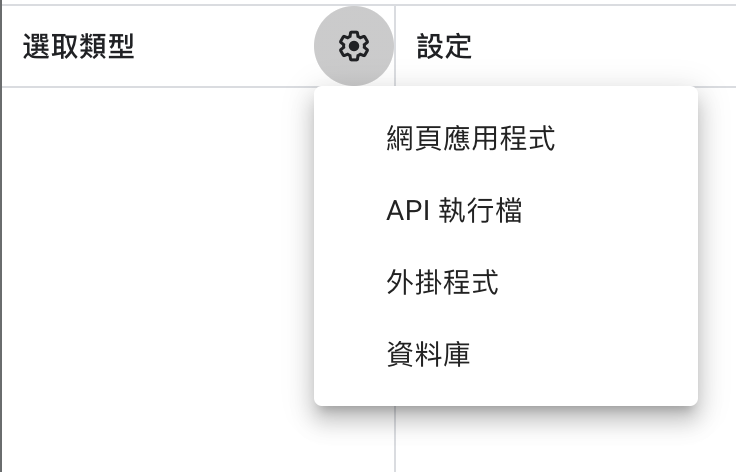
按下去後你會看到很多選項:

我們選擇「新增部署作業」:

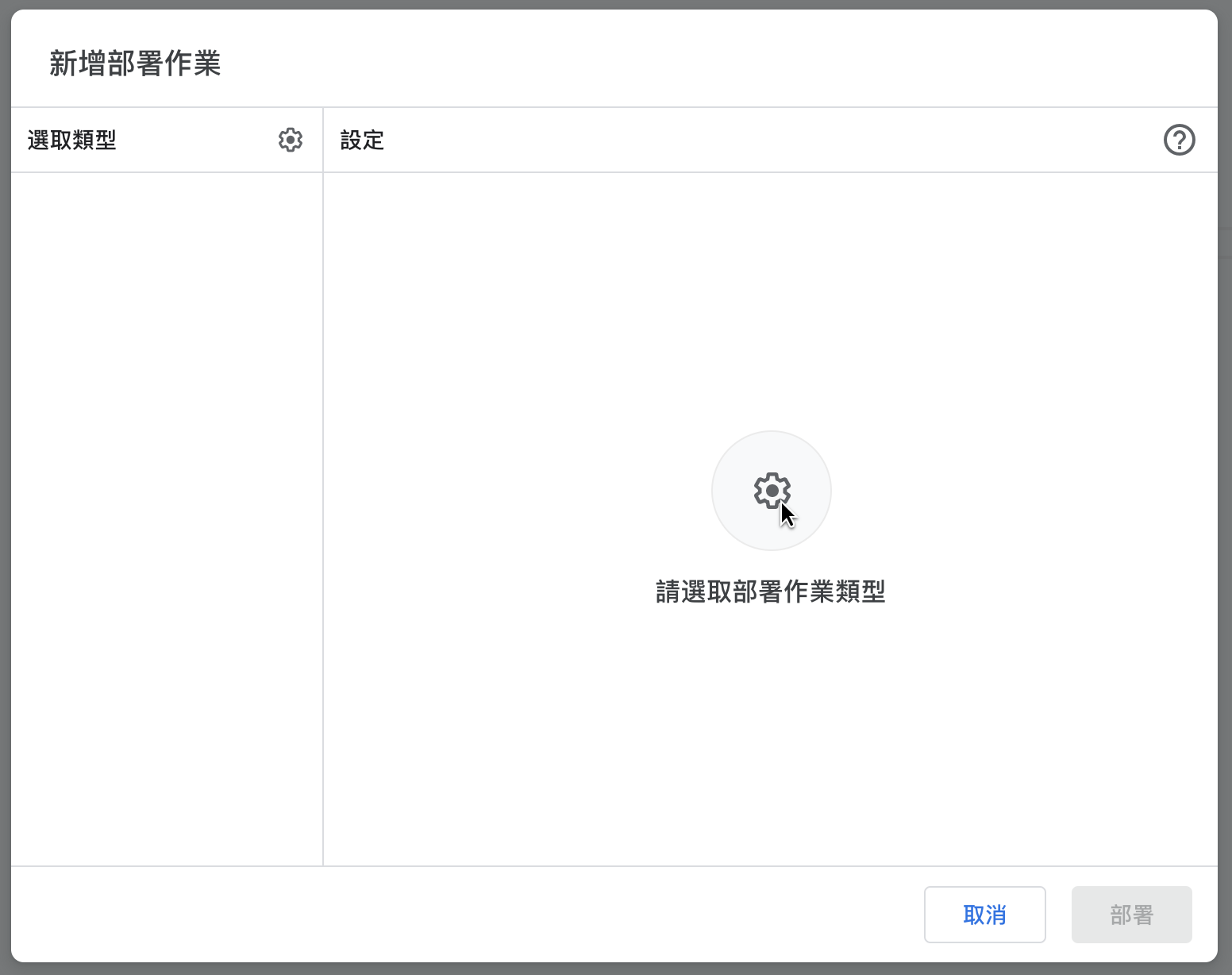
接著我們選擇「選取類型」旁邊的齒輪:

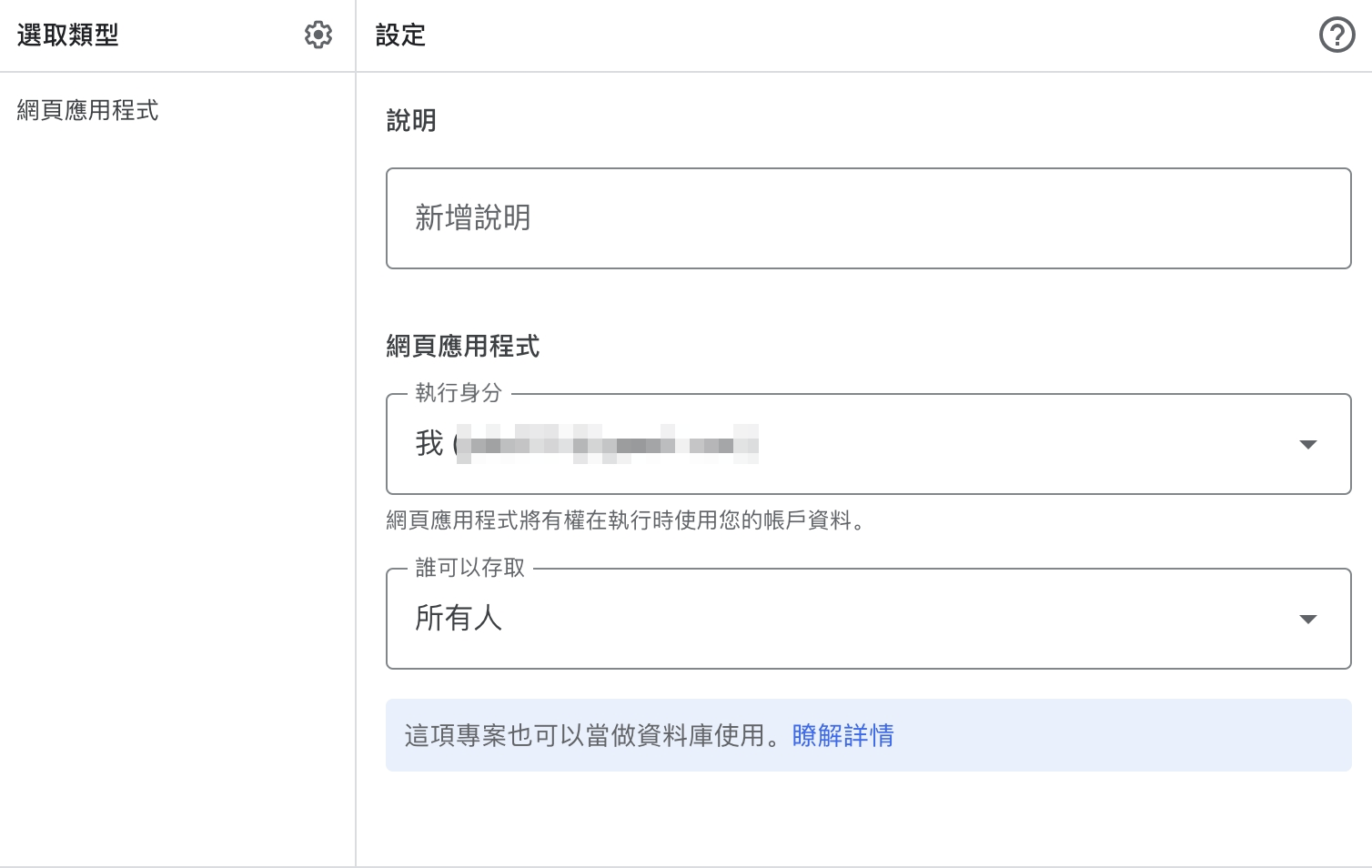
這邊我們選擇「網頁應用程式」:

你會看到幾個部分:
第一個部分為說明,我建議打上,讓你後續維護上可以比較知道前面到底動了什麼東西。
下面「執行身份」的地方,就維持不動即可。
最後是「誰可以存取」,因為我們的服務是希望大家都可以用,所以就填選「所有人」。
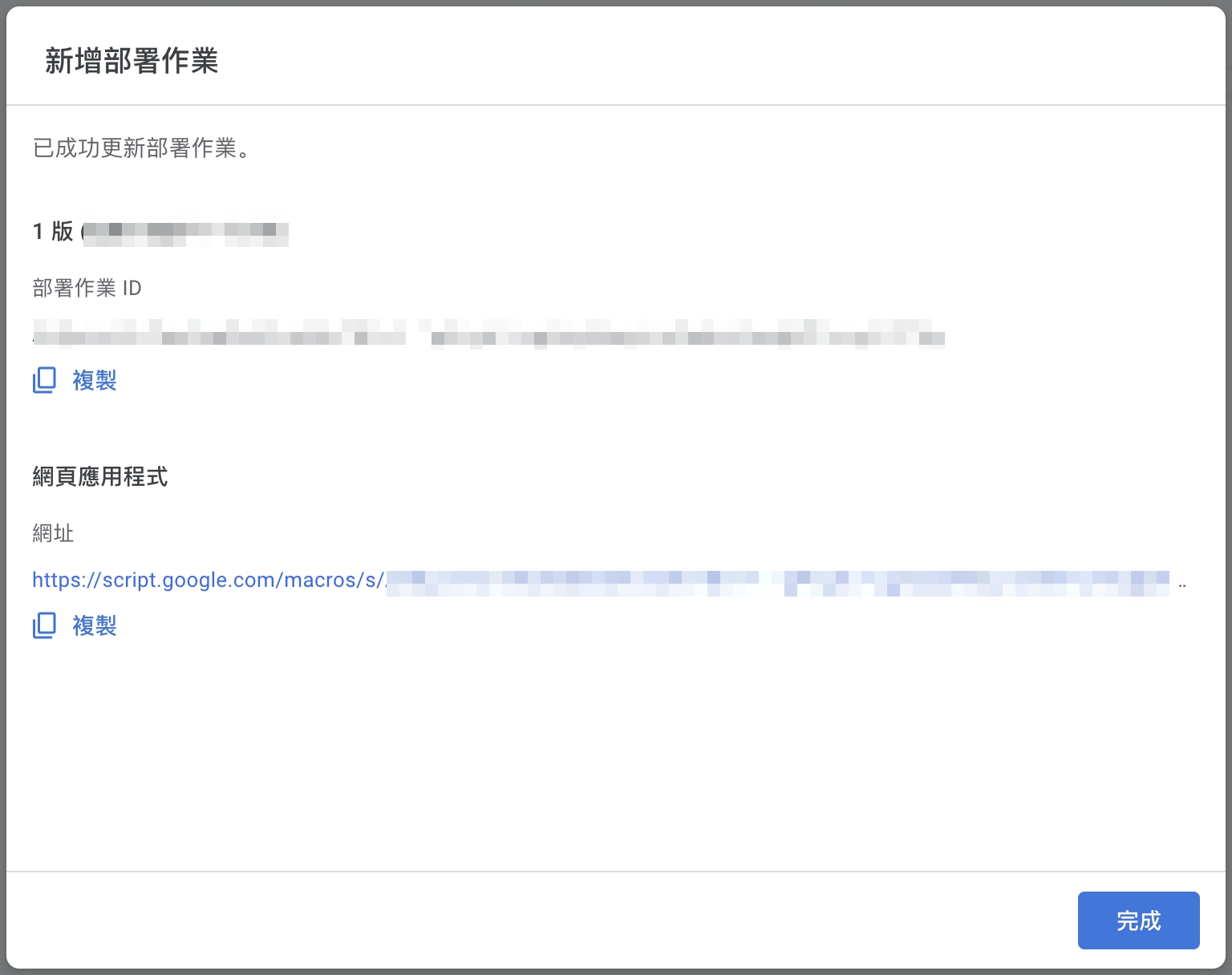
選好了按下部署:

這樣就簡單掛上去啦!
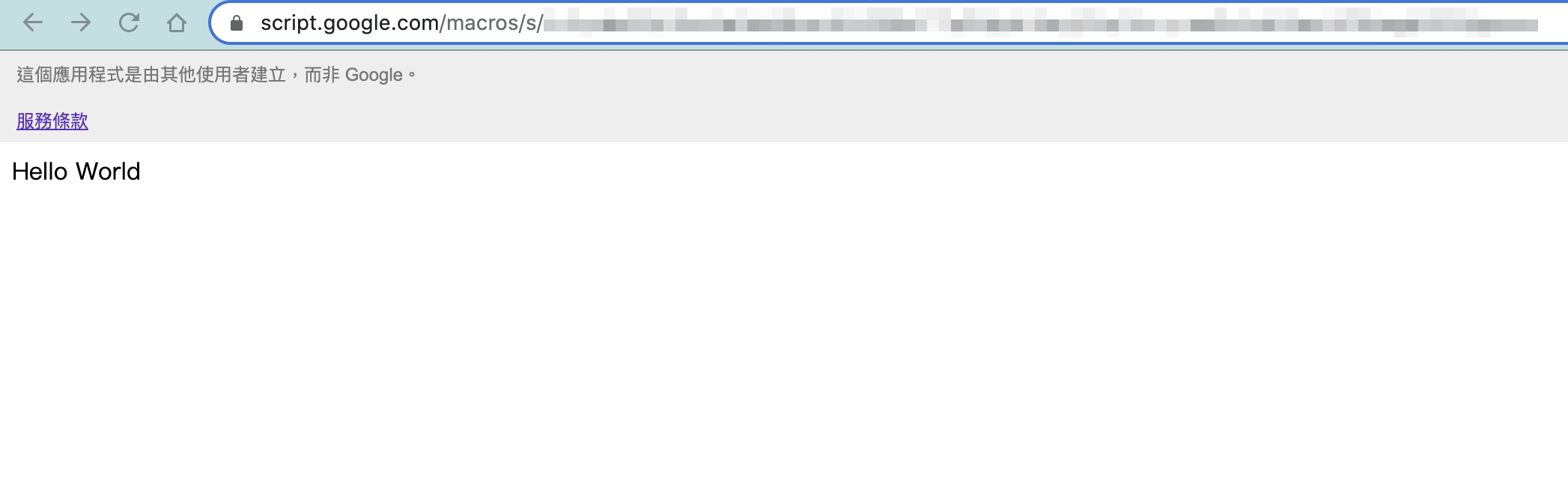
最後我們來檢驗一下,我們把「網頁應用程式」那邊複製起來貼到網址列:

完成啦~
其實滿簡單的啦!
今天就到這裡囉!
明天我們來往下深入了解這個 HTML Service 還有許多妙用無窮的地方呢!
敬請期待!
Tailwind CSS 臺灣 (臉書粉絲專頁)
兔兔教 × Tailwind CSS Taiwan (臉書社群)

我:今天是參賽第 15 天,最近忙到我都差點沒寫….希望接下來每一天都能順利寫完…
註一: https://developers.google.com/apps-script/guides/html
註二: https://developers.google.com/apps-script/reference/html/html-service#createhtmloutputfromfilefilename
