這篇文章會介紹event和DOM,event事件的意思是說我們設計網頁可以使用事件處理器(event handlers)監聽網頁使用者的行為,像是上一篇介紹的onclick,當發生使用者用滑鼠左鍵點選html元素的行為時;還有像是當使用者將網頁載入時等事件。而DOM(Document Object Model)文件物件模型的意思則是以物件的方式來存取文件(html)的內容,也就是使用一組API(程式介面)達成html和javascript之間的溝通橋樑,使javascript能夠對html存取等各種操作。
<html>
<head>
<meta charset="utf-8" />
<style>
</style>
</head>
<body>
<h1>樂氣球嘉年華</h1>
<video src="IMG_4736.MOV"></video>
</body>
</html>

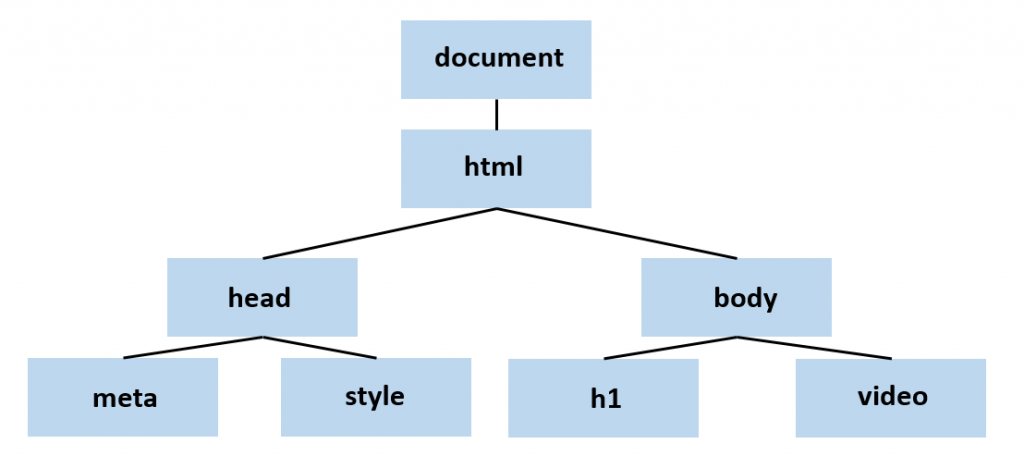
節點會包含文字節點和文件宣告型別等(文字節點:像是空白、換行字元 和文件宣告型別:<!DOCTYPE html>等),而元素節點則不包含文字節點和文件宣告型別,在javascript較常使用到元素節點。
head:存取head元素的子節點body: 存取body元素的子節點firstChild:存取第一個子節點lastChild: 存取最後一個子節點ChildNodes:傳回所有子節點(可以使用childNodes[]來指定要取第幾個子節點,ex:childNodes[3],代表存取第三個子節點,0為開始子節點)
<script>
document.head.firstChild;
//存取head下的第一個子節點
document.body.childNodes[3];
//存取body下的第三個子節點
document.firstChild;
//存取第一個子節點
document.lastChild;
//存取最後一個子節點
document.childNodes;
//存取document下的所有子節點
</script>
<script>
document.firstElementChild;
//存取第一個子元素
document.lastElementChild;
//存取最後一個子元素
document.children;
//存取document下的所有子元素
document.children[3];
//存取document下的第三個子元素
document.getElementsByTagName("input");
//存取後代元素中所有input元素集合
document.getElementsByName("byname");
//存取html元素中name屬性為byname的元素集合
document.getElementById("byname");
//存取html元素中id屬性為byname的元素
</script>
document.createTextNode(""):建立文字節點
ex: document.createTextNode("hello");//建立一個文字內容為hello的文字節點document.createElement(""):建立元素節點
ex: document.createElement("li");//建立一個html的li元素節點
appendChild:加入某元素的子節點children.length: 某元素的子節點長度
這篇文章介紹了什麼是event事件和DOM文件物件模型,但在event的部分還沒帶大家認識到各種常用的事件屬性,而DOM則介紹了許多,像是DOM樹狀結構、存取節點和元素節點的屬性、建立文字節點和元素節點的屬性以及如何在html元素中加入子節點等,下篇將會介紹如何用今天所認識的DOM屬性來完成一個簡單的例子!
