大家好,我是YIYI,今天我要來製做設定頁面。
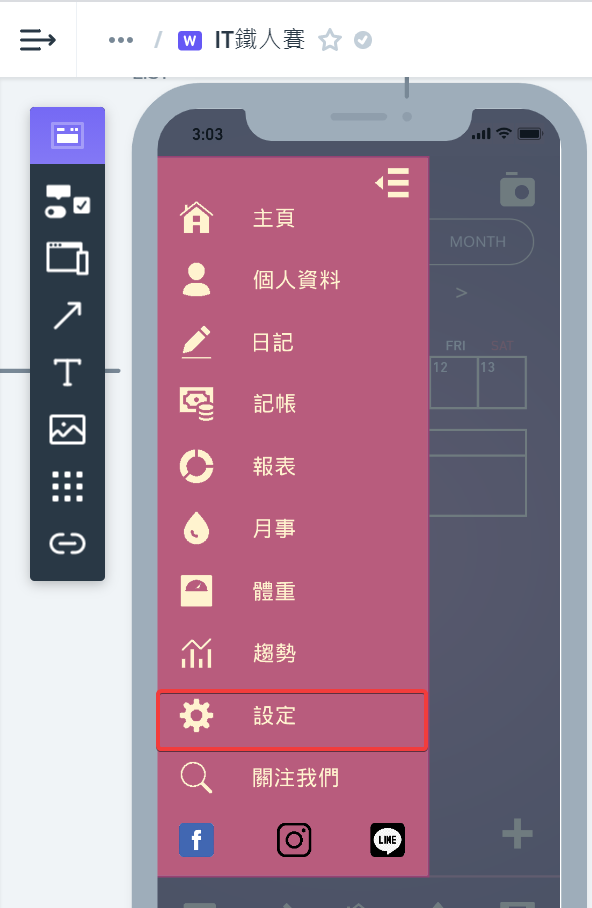
點擊LIST的設定~如下圖
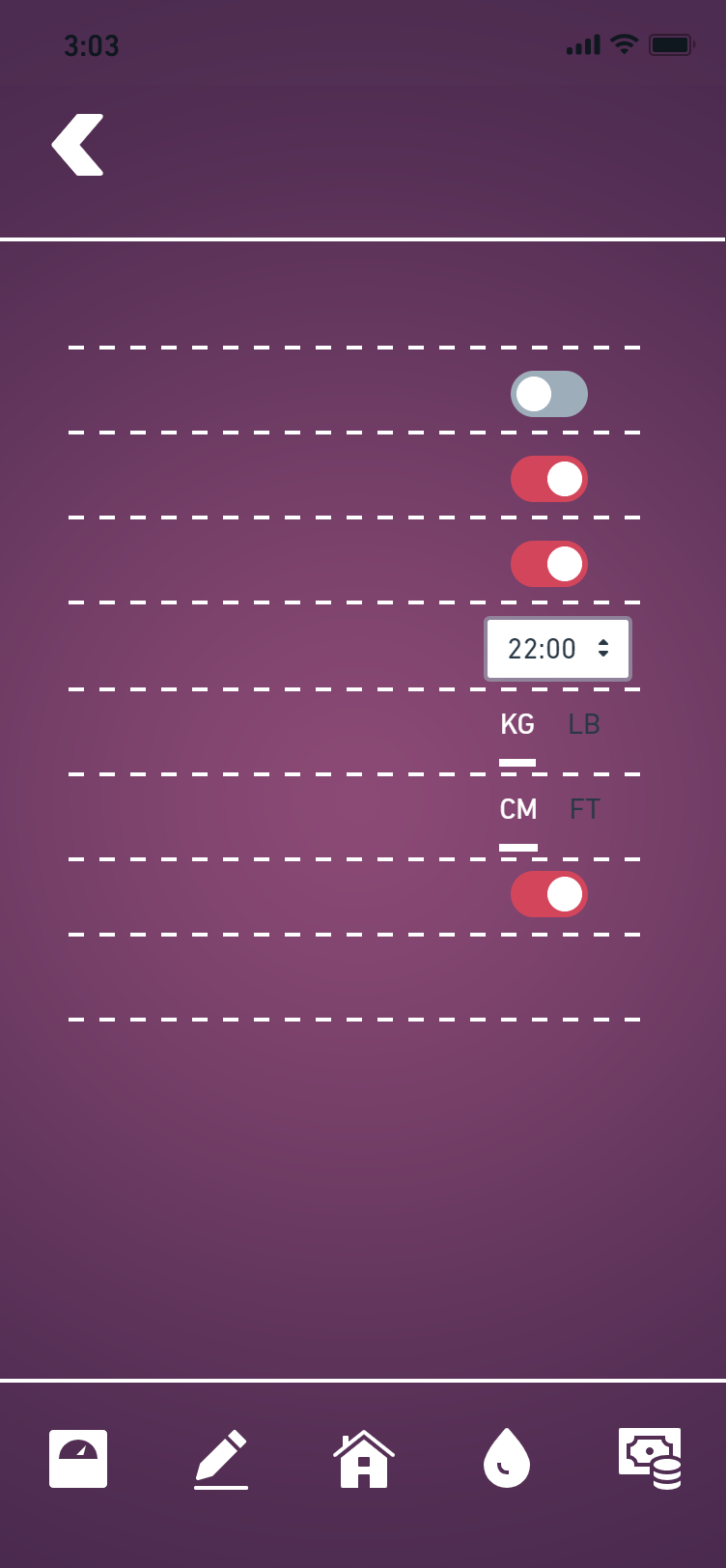
這邊我設計的上一頁是預設跳回HOMEPAGE,下方工具列跳轉的對應頁面和前面的都一樣~
因為後來文字我都是用PHOTOPEA放上去的,所以WHIMSICAL拉完看到的圖會是沒有文字的。
初始圖用WHIMSICAL拉出來是長這個樣子~如下圖
那在設定這邊我設置的是提醒的開關、提醒的時間、體重單位、身高單位、密碼開關、以及版本。
日記、記帳、體重的體醒開關以及密碼都是使用WHIMSICAL的TOGGLE拉出來的,這是一個常見的開關按鈕。
時間是使用WHIMSICAL的DROPDOWN,這是一個下拉式的選單,我想的是每個整點都是一個選項。
體重、身高的單位按鈕則是使用WHIMSICAL的HORIZONTAL TABS,被點到的BUTTON會發亮。
到目前為止已經將所有頁面製作完成了~![]()
今天就到這邊,謝謝大家的閱讀![]()
