在上一篇辛辛苦苦地完成了專案前置準備
並寫好新增功能的api呼叫(透過POST方式)
現在資料庫中有存入一些剛存進來的內容
我想把他們查詢呈現在畫面上
此時改用GET方式
藉由ado.net查詢回來存入List泛型
傳入自定義的model class
也就是每一筆都為NewsType.cs 這個DTO class
在NewsTypeController新增
一個Action Method命名為ShowNewsType
[HttpGet("Show")]
public ActionResult<List<NewsType>> ShowNewsType()
{
string strSQL = @"select * from NewsType";
Hashtable htParms = new Hashtable();
SqlDataReader dataReader = MSSQLHelper.GetSqlDataReader(strSQL);
if (!dataReader.HasRows)
return NotFound();
List<NewsType> lsNewsType = new List<NewsType>();
while (dataReader.Read())
{
lsNewsType.Add(new NewsType()
{
NewsTypeId = dataReader.GetInt32(0),
NewsTypeName = dataReader.GetString(1),
isEnabled = dataReader.GetBoolean(2)
});
}
dataReader.Close();
return lsNewsType;
}
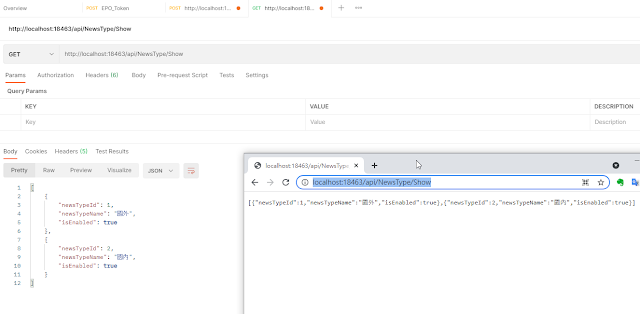
在瀏覽器或PostMan上測試也可正常查出目標資料
這裡有特別一點就是回傳回來原先屬性開頭大寫的變小寫
以postman回傳的為主

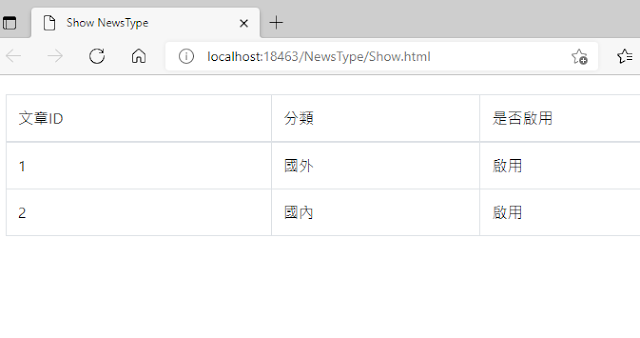
一樣新增一個畫面專for資料呈現的
Show.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Show NewsType</title>
<link href="../css/bootstrap.min.css" rel="stylesheet" />
<script src="../js/jquery/jquery.min.js"></script>
</head>
<body style="margin:20px;">
<table id="tbNewsType" class="table table-bordered">
<thead>
<tr>
<td>文章ID</td>
<td>分類</td>
<td>是否啟用</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script type="text/javascript">
$(function () {
var tbody = $('#tbNewsType tbody')
$.ajax({
type: 'get',
url: '/api/NewsType/Show',
dataType: 'json',
success: function (result) {
$.each(result, function (n, value) {
var IsEnabled;
value.isEnabled ? IsEnabled = '啟用' : IsEnabled = '關閉';
var tr_val = "";
tr_val += "<tr><td>" + value.newsTypeId + "</td><td>" + value.newsTypeName + "</td><td>" + IsEnabled + "</td></tr>";
tbody += tr_val;
});
$('#tbNewsType').append(tbody);
}
});
});
</script>
</body>
</html>

本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2021/09/net-core-web-api14apiadonetpart2.html
