經過昨天的簡介,今天要來講NPM相對重要的部份:安裝套件與管理,分成一般相依性安裝、開發相依性安裝、全域安裝三個部份。
在提相依性安裝之前,先說明一下其實NPM套件的安裝也可以是不紀錄相依性的安裝,只要在專案資料夾路徑透過終端機指令npm install <package name>就可以完成最基本的安裝,但透過相依性安裝可以將安裝的套件及版本資訊記錄在package.json,除了可以設定版本的自動更新外,也可以在專案搬遷時,更容易還原安裝套件。
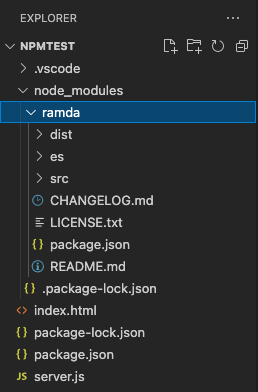
--save會將套件程式碼存到專案路徑下的node_modules資料夾,這邊以ramda套件為例。

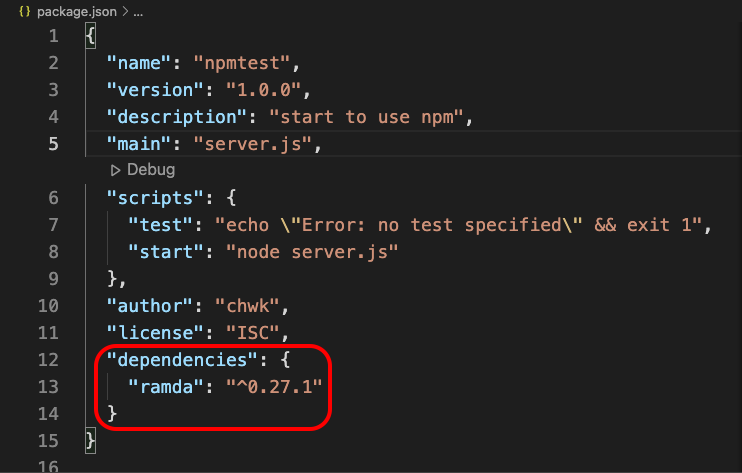
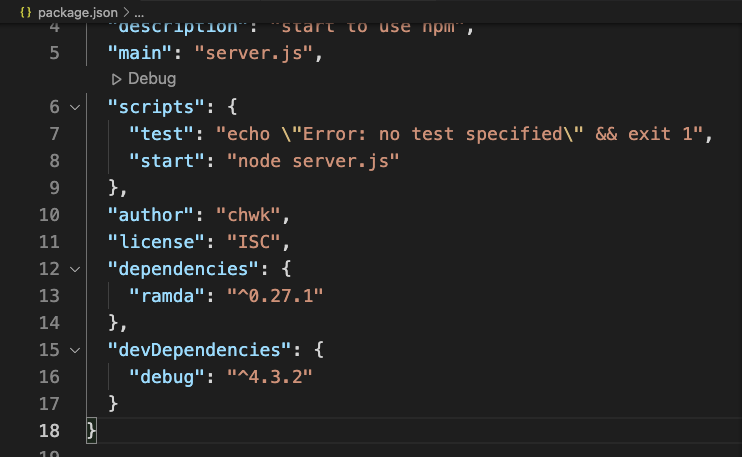
dependencies,表示專案中的程式與ramda套件有相依性,執行環境中也需要有ramda套件,記錄的方式是"<套件名稱>": "<套件版本>",若在套件版本前加入^符號,表示在還原套件時自動安裝最新的次版本或是修訂版本,加入~符號的話僅會查詢安裝最新的修訂版本。
require引入,當require參數不具路徑前贅字./的時候,會先查找NodeJS內建的模組,然後是package_module裡安裝的模組。const R = require("ramda");
ramda模組後做測試,順利的取用其中的方法。let http = require("http");
let fs = require("fs");
const R = require("ramda");
let a = R.concat("Chw", "K");
http.createServer(function(req,res){
let obj = {
firstName: "Chw",
lastName: "K",
fullName: a
};
res.writeHead(200, {"contentType": "application/json"});
res.end(JSON.stringify(obj));
}).listen(1324,"127.0.0.1");

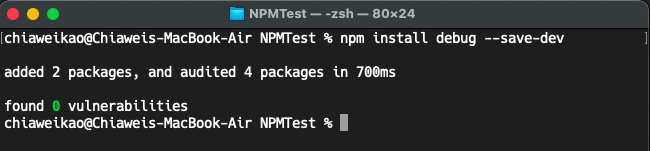
--save-dev選項進行安裝,一樣會將套件程式碼下載並儲存。
devDependencies之下,以表示此套件是在專案開發時使用,在僅需執行此專案的情況下不需要重建此套件。
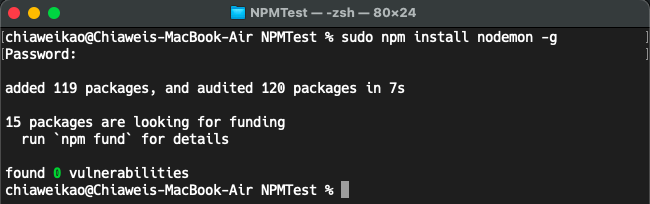
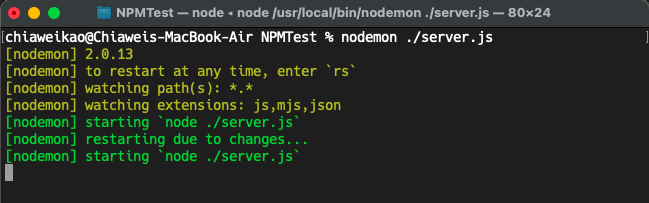
npm install中加入-g,可以將套件進行全域安裝,OS環境中的全域安裝需以sudo身份進行。

NPM的套件真的非常便利且包羅萬象,但還是需要花點心思了解,由於每個套件可能也有相依的套件,如果一昧的安裝使用,可能會導致專案佔滿記憶體空間,而有些沒有紀錄在package.json的安裝套件,例如透過全域安裝下載的套件,管理上會比較沒有這麼方便,也是需要多注意,NPM的部份就先告一段落,接下來是實際運用了。
Learn and Understand NodeJS [課程]
