簡單來說使用自動布局可能就是為了適配不同 iPhone 機型所發展的一個方法或框架? 總之我覺得
是這樣拉,自動布局主要就是透過設定好的屬性去決定某一物件在手機畫面中的位置。
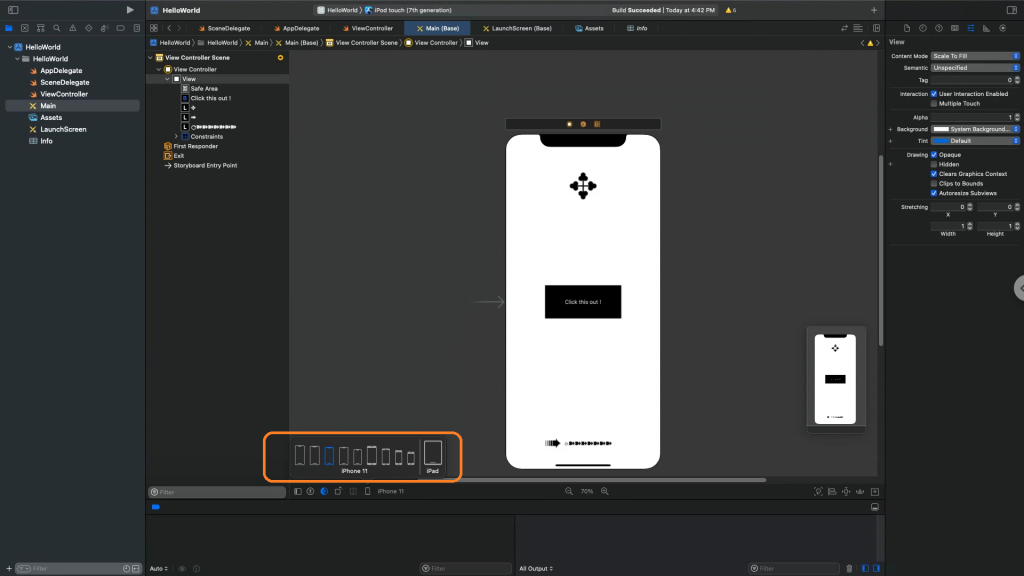
在下面點擊按鈕之後,會出現目前適配的機種,假如沒有做 Auto Layout 的話,會發現只要一換
機種,畫面就跑掉了。

另外在布局好之後,假如有發現有下圖框框中的圖示,也必須點擊進去查看要修掉的地方已確定
布局能順利運作。

通常設定好之後,ok的話就選擇 update frame 就可以了,沒弄好的話就 reset 就可以了。
