SwiftUI Essentials - Creating and Combining Views
這篇主要是官網的 SwiftUI 入門介紹,我這邊主要
是在介紹之時順便學,官網的教學其實蠻詳細的,
做的也蠻有水平的。

我這邊只是大概記錄下我學的過程。
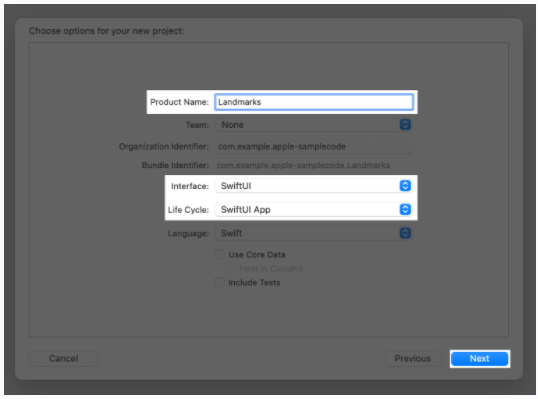
就一般的創建新工程項目之後,進入設定的地方
就記得調成 SwiftUI 以及 SwiftUI 就可以了。
contentView.swift 的原始結構如下
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, World!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
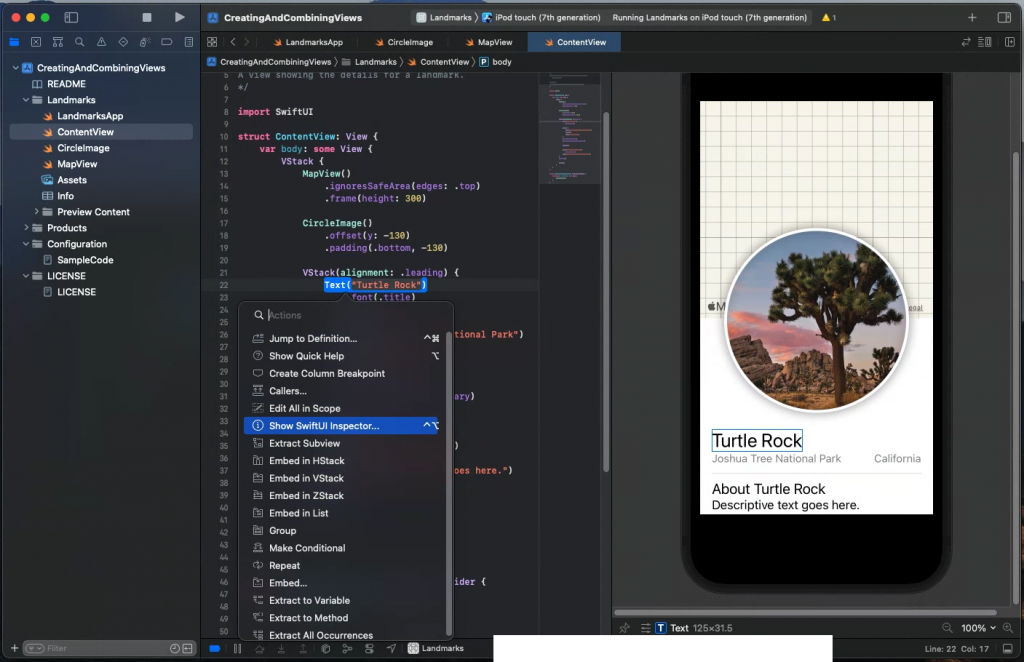
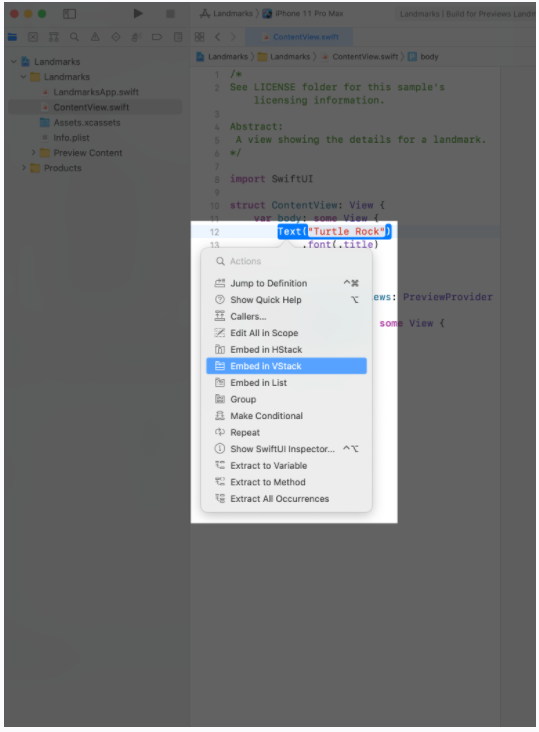
接下來在 command 加上左鍵點及 text就可呼叫出菜單,類似下圖。

然後點擊那個Show Swift UI啥的就可以了。
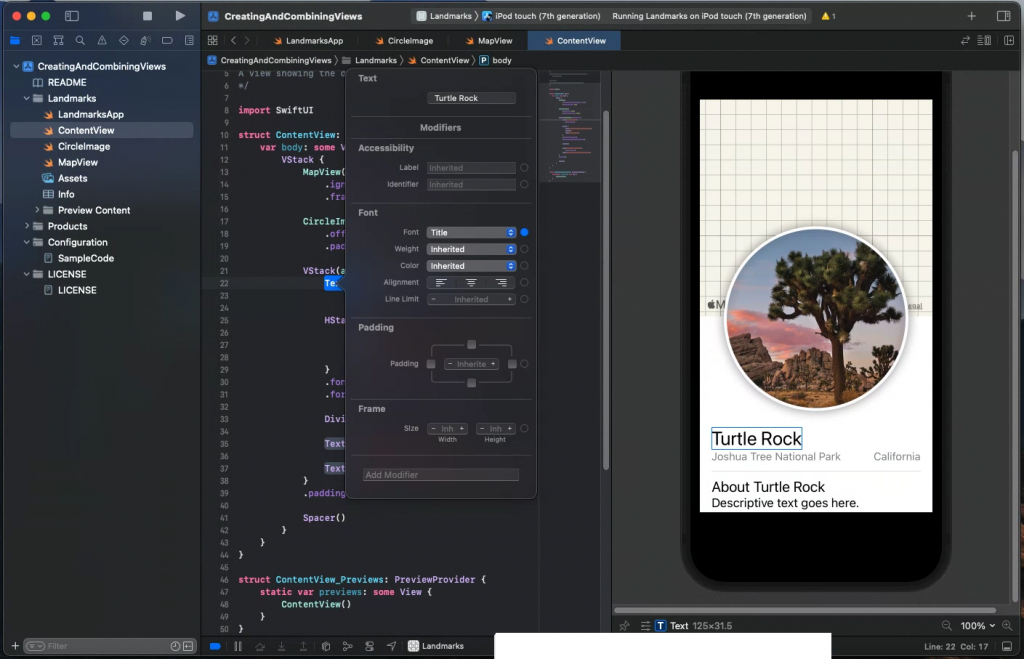
調整的屬性會以程式碼的方式出現在文件中,類似這樣
Text("Turtle Rock")
.font(.title)
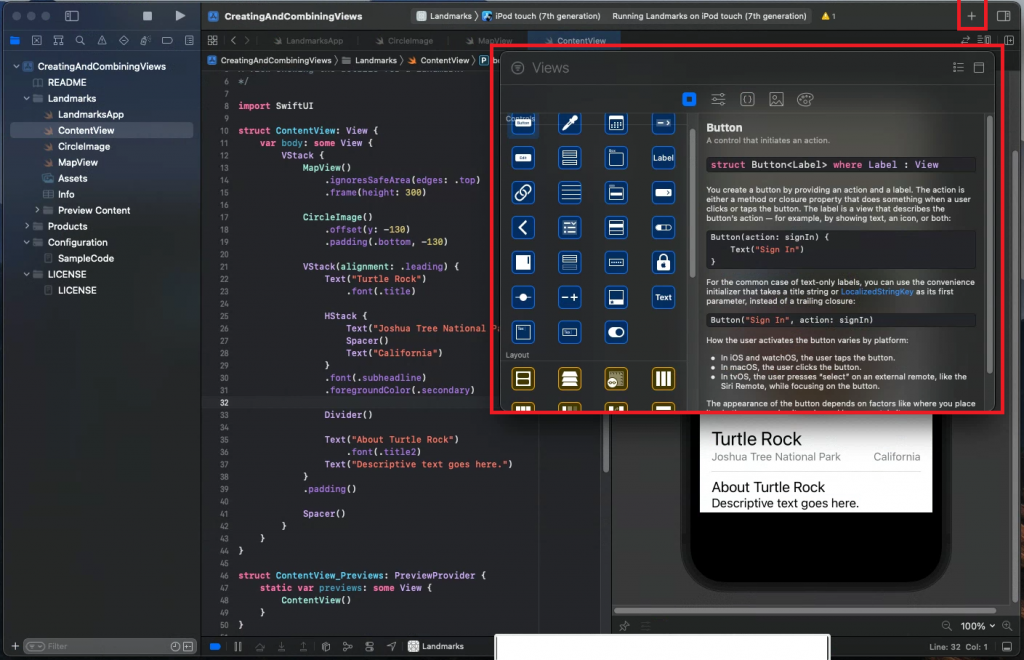
布局啥的也是 command 加上左鍵就會出現相關的選項。

這邊就也是跟故事版一樣右邊+號就能加上 widget。

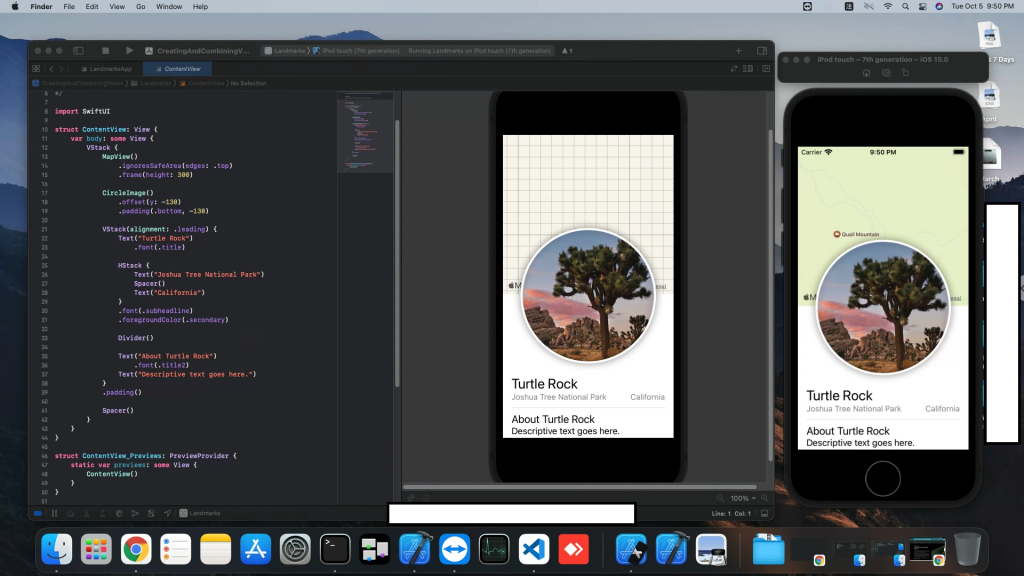
接下來就是算難一點點的增加客製化界面,就是最上圖上面那個圓形的圖案;
簡單來說就是先增加的客製化的 Swift 界面,然後做好之後再放入主界面裡面,
這個教學的就感覺蠻詳細的,具體有興趣的可以去看看,難度蠻低的。
SwiftUI Essentials - Creating and Combining Views
