本系列文已改編成書「Arduino 自造趣:結合 JavaScript x Vue x Phaser 輕鬆打造個人遊戲機」,本書改用 Vue3 與 TypeScript 全面重構且加上更詳細的說明,
在此感謝 iT 邦幫忙、博碩文化與編輯小 p 的協助,歡迎大家前往購書,鱈魚在此感謝大家 (。・∀・)。
若想 DIY 卻不知道零件去哪裡買的讀者,可以參考此連結 。( •̀ ω •́ )✧
先從 Firmata 找到類比相關功能。
在 Supported Modes 中,可以看到所有支援功能:
DIGITAL_INPUT (0x00)
DIGITAL_OUTPUT (0x01)
ANALOG_INPUT (0x02)
PWM (0x03)
SERVO (0x04)
SHIFT (0x05)
I2C (0x06)
ONEWIRE (0x07)
STEPPER (0x08)
ENCODER (0x09)
SERIAL (0x0A)
INPUT_PULLUP (0x0B)
SPI (0x0C)
SONAR (0x0D)
TONE (0x0E)
DHT (0x0F)
其中與 PWM 相關功能只有一個:
PWM (0x03)
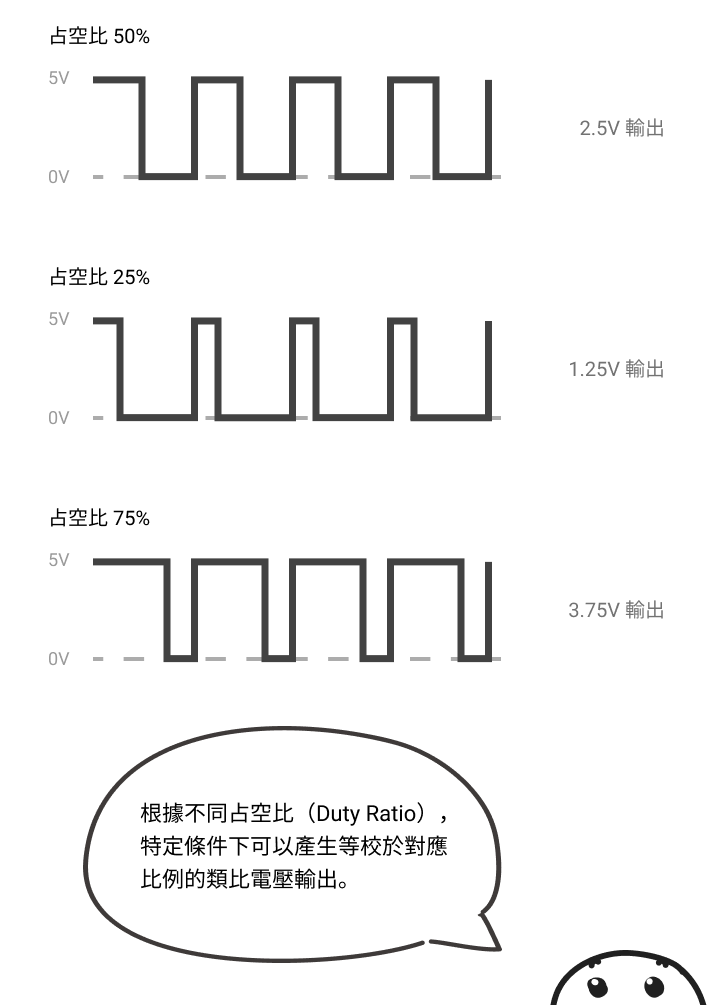
所以說 PWM 具體來說到底輸出甚麼訊號呢?這就要依據「占空比(Duty Ratio)」而定。

這裡預期使用 PWM 建立 LED 調光器,需要準備以下設備與零件:
三用電表 * 1
麵包板 * 1
LED * 1
準備甚麼顏色都可以。


電阻 220 歐姆 * 1
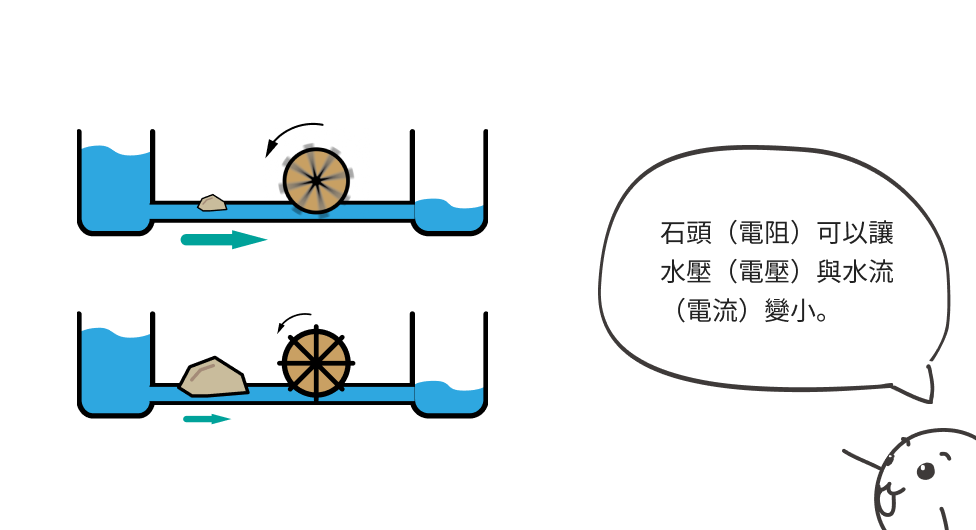
用來分配電路中的電壓、電流。


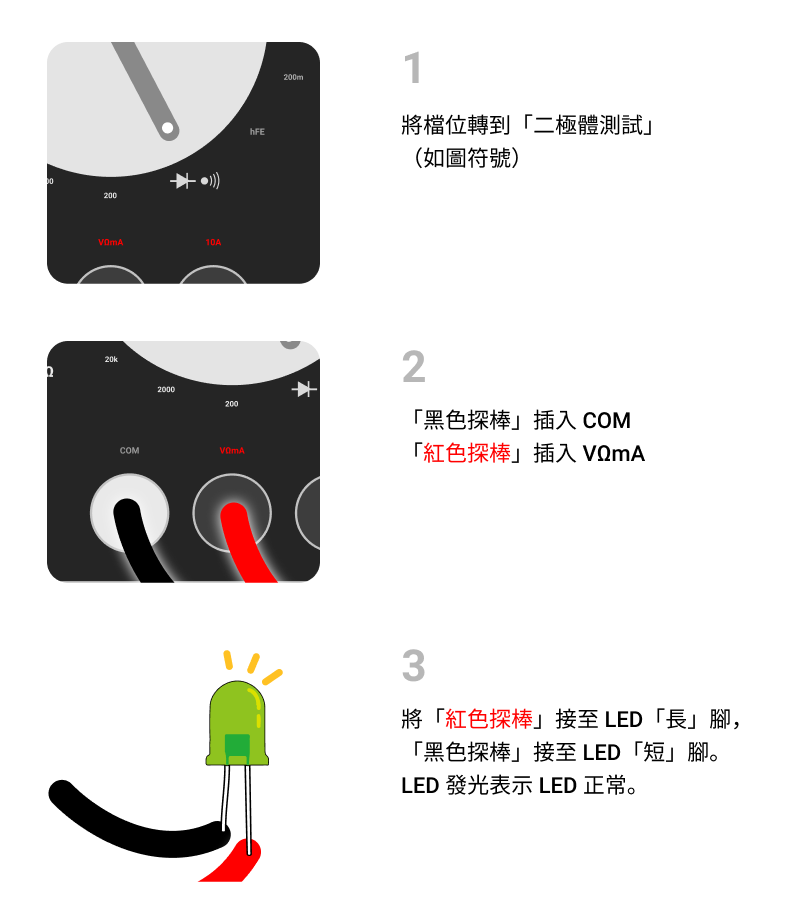
老樣子要檢查小夥伴們是否正常,檢查步驟基本上與數位功能章節相同。
利用三用電表確認 LED 是否能夠正常發光。

LED 沒有亮的話,可以試試看:
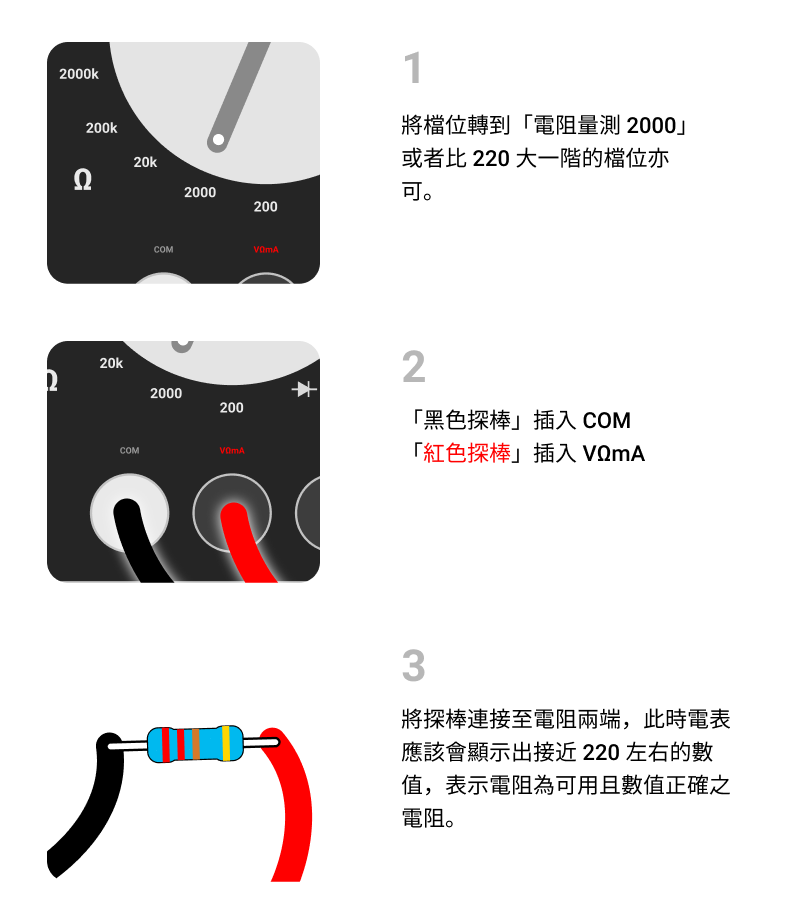
利用三用電表確電阻選用是否正確且功能正常。

如果數值都一直顯示 1,可以試試看:
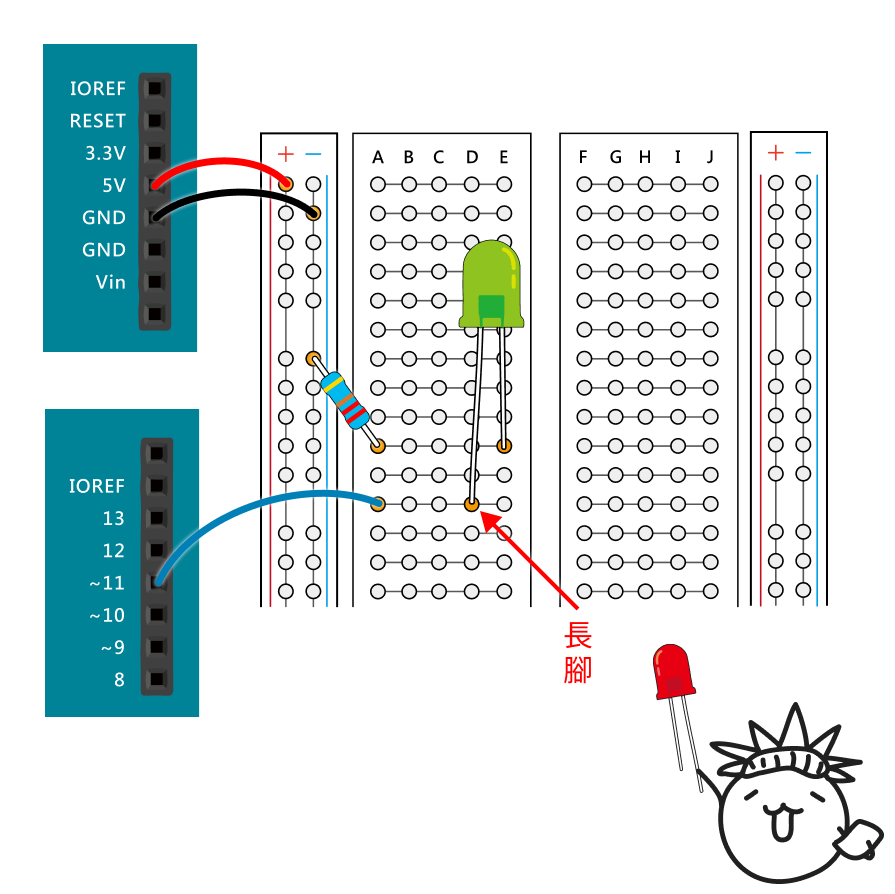
以下為參考接線方式,可以不用完全相同,只要效果相同即可。
使用 Uno 板子上的 5V 為 +、GND 為 -。
與數位輸出電路一模一樣!

電子助教:「哪有一樣,我還特別換裝捏 ლ(・´ェ`・ლ)」
鱈魚:「你甚麼時候產生有人注意你的錯覺 ( ˊ__>ˋ )」
電子助教:( ´•̥̥̥ ω •̥̥̥` )
