一個 state 是指某個 物件 / 實體 / 行為系統,在某個時機點 / 情況底下的型態、模式、狀況,但不是描述在這個狀況下所有的資料,比如在某些狀態下,可能會有無限的資料存在。
by XState - Concepts
主體:水
狀態:固態、液態、氣態。
用來描述一個系統、物件或實體的行為的數學運算模型,在一個時機點下,只能有個狀態存在。
具有以下特點

| 英文 | 中文 |
|---|---|
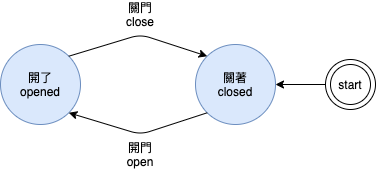
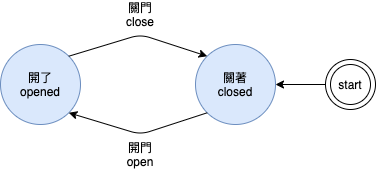
| 0. Entity / Object: Door | 0. 主體:門 |
| 1. Initial State: closed | 1. 初始狀態:關著 |
| 2. Finite States: closed, opened | 2. 有限個狀態:關著、開了 |
| 3. Finite Events: open, close | 3. 有限個事件:開門、關門 |
| 4. Finite Final States: N/A(0) | 4.有限個結束狀態:不存在 |
| 5. Trasition Table:see below | 5.轉移表:如下 |
| Current State | Event | Next State |
|---|---|---|
| closed | open | opened |
| opened | close | closed |
| 當前狀態 | 事件 | 未來狀態 |
|---|---|---|
| 關著 | 開門 | 開了 |
| 開了 | 關門 | 關著 |
State Chart 是一位有名的數學家 David HAREL 提出在現實世界的複雜系統可以怎麼用一個不錯的視覺表達的形式(A VISUAL FORMALISM FOR COMPLEX SYSTEMS),簡單來說,就是 FSM 的加強版、現實生活版。
前面稍微介紹過 State Chart 的一些內容
在一個複雜應用系統、使用場景中,明確(Explicitly)說出你的狀態能有哪些、狀態該如何轉移、限制你系統及狀態的可能性,避免系統狀態跑出例外或漏想清楚的地方( 可見Day1 Day2 Day6 Day7 這幾篇的比較 )
XState 就是一個以 JavaScript / TypeScript 實作 Finite State Machine 跟 State Chart 的套件。我們可以藉此方便快速建立我們 App 中的 State Chart 來作為狀態管理。
JavaScript and TypeScript finite state machines (opens new window)and statecharts (opens new window)for the modern web. by XState
前些日子我們也曾手動嘗試自己建立 2 個版本的 state machine ,但來到複雜的 state chart,我們還是依靠於別人寫好的火箭,不重複造輪子了。
還記得我們在 Day 09、Day 10 有 2 個自製版本的 createMacine
[Day 09] 的 createMacine 是 Pure function - 無狀態版,要自己另外儲存 previousState, nextState
[Day 10] 的 createMacine 是 有狀態版,會回傳我們一個 machine 的 object instance ,裡面記憶著當前的狀態(currentState)。
今天介紹的 XState API - createMachine 是我們 Day 09 製作的 Pure function - 無狀態版,只不過裡面吃的參數 machineConfig 可以處理得遠比我們的 util function 多,這裡的 machineConfig 是連 State Chart 的那些內容也可以一起寫入設定的(eg Action, Guard Codition, Parallel States, Hierarchical States)

const doorMachine = createMachine({
// Machine identifier
id: "door",
// Initial state
initial: "關著",
// State definitions
states: {
關著: {
on: {
// 可以用字串描述
開門: "開了"
}
},
開了: {
on: {
// 也可用物件描述
關門: { target: "關著" }
}
}
}
});
const state0 = doorMachine.initialState;
console.log(state0);
const state1 = doorMachine.transition(state0, "開門");
https://codesandbox.io/s/xstate-01-tt1xr?file=/src/index.js
