今天終於把整個網站改完了
今天主要講點擊按鈕滾動至該區塊的部分
先把內容補完,因為我的留言版並沒有真正連結到後台,是裝飾用的,所以比較容易寫
HTML跟CSS加上之後長這樣
然後寫兩個函式給按鈕跟文字區塊
clear() {
if (confirm("是否清除所有輸入文字") == true) {
document.getElementById("username").value = "";
document.getElementById("userplace").value = "";
document.getElementById("textmessage").value = "";
}
},
no() {
alert("此為裝飾用留言板,僅可做輸入與清除")
}
並在留言版的每一個input加上@click.once="no()",清除按鈕加上@click="clear()"
.once是能讓這個函式只有第一次呼叫時會有反應
因為我希望警告版不會一直被呼叫,只有第一次點擊到各個input時會提醒,所以加上了.once

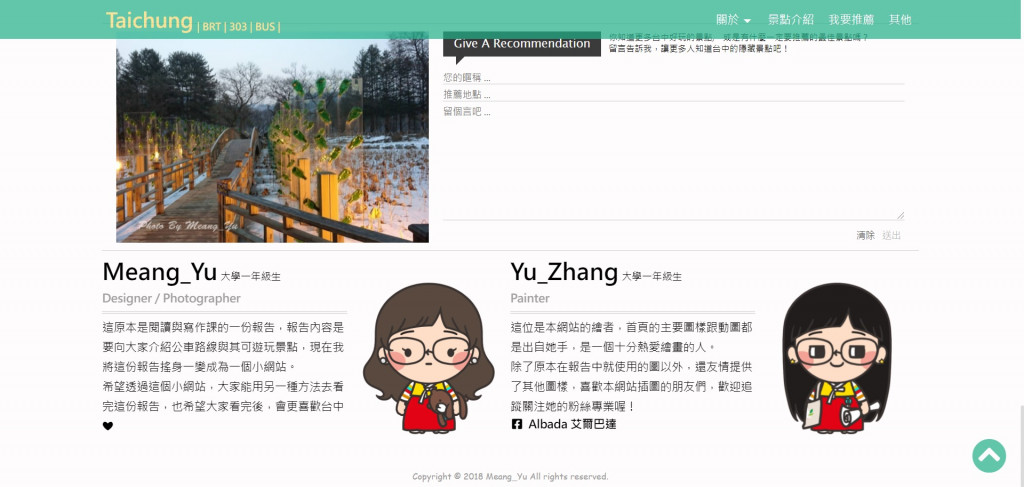
然後用v-for,把"作者介紹"跟"footer"寫好
並寫上nav跟backtotop,由於nav跟backtotop是會浮在同一個位置,所以要記得幫這兩個div加上position: fixed;
接著就可以進入scroll啦~~~
先寫點擊連結然後移動到該區塊的部分
在連結加上href,區塊加上ID
連結
<a class="menu-item" :class="{'menu_item2': menu_open}" href="#ABT">
<i class="fas fa-list" id="itemA"></i>
</a>
區塊
<div class="ABT" id="ABT">
...
</div>
然後就能連結過去了
但是他是直接跑過去沒有滑動的感覺
然後我試著自己寫,寫不出來,所以,找了套件~
vue-scrollto
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-scrollto"></script>
連結的地方加上
<a class="menu-item" :class="{'menu_item2': menu_open}" href="#ABT"
v-scroll-to="{el:'#ABT', offset: -45}">
<i class="fas fa-list" id="itemA"></i>
</a>
因為我希望標題不要被nav擋住,所以有加上offset: -45減掉一些距離
區塊一樣要加上id然後就能滑動過去了
沒加offset: -45
有加offset: -45
最後來寫滾動大於HOME時nav跟backtotop會出現的部分
先幫nav跟backtotop加上transform: translate3d()跟transition: transform
.nav {
transform: translate3d(0, -55px, 0);
transition: transform ease-out 200ms;
}
.backtotop {
transform: translate3d(0, 85px, 0);
transition: transform ease-out 200ms;
}
然後寫兩個讓vue新增的class
.nav_open {
transform: translate3d(0, 0, 0);
}
.backtotop_show {
transform: translate3d(0, 0, 0);
}
並在data加上兩個變數來偵測是否要呼叫新增的兩個class
data: {
nav_open: false,
backtotop_show: false
}
記得在HTML加上
:class="{'nav_open': nav_open}"
跟
:class="{'backtotop_show': backtotop_show}"
然後來寫函數
首先,這邊會運用到vue的$refs來取得DOM Element 的資訊
所以需要在HTML的HOME多加一個ref屬性
<div id="HOME" ref="HOME">
…
</div>
然後在methods寫新函式
ScrollTop() {
var element = this.$refs.HOME;
var height = element.clientHeight;
this.nav_open = window.scrollY > height ? true : false;
this.backtotop_show = window.scrollY > height ? true : false;
}
函式要用來抓取現在網頁是否滾動大於首頁,若大於了就讓設定的變數變成true,反之則false
這邊因為我的v-scroll-to有往上45,點擊"關於"時會因為還未到完整的height而無法讓nav跟backtotop跑出來
所以我同樣有讓height扣掉45,var height = element.clientHeight - 45;
這樣便完成這次改造成vue的全部了
