這一篇可能滿好用的
這邊建議稍微看一次 Tailwind 官網的安裝說明 會比較知道在幹嘛,好拉也可以不用看
phoenix 的 javascript 與 css 之類的靜態 assets 都放在 assets 資料夾這層
所以我們 cd assets
我們要裝 tailwindcss, postcss, autoprefixer, postcss-import
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest postcss-import@latest
再照著下面設定 postcss 的設定,開一個 postcss.config.js 並輸入以下
module.exports = {
plugins: {
"postcss-import": {},
tailwindcss: {},
autoprefixer: {},
}
}
tailwind的設定檔貼心多了
只要在終端機輸入 npx tailwindcss init 就會自動幫我們產,
阿但是還是要改一下讓他符合 phoenix 放檔案的位置
module.exports = {
mode: 'jit',
purge: [
'./js/**/*.js',
'../lib/*_web/**/*.*ex'
],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
改到的主要是
'../lib/*_web/**/*.*ex' './js/**/*.js'接著我們要把 tailwindcss import 進我們的 css 裡面
打開 assets/css/app.css
我們會看到三大項,
/* This file is for your main application CSS */
@import "./phoenix.css";
/* Alerts and form errors used by phx.new */
.alert {
padding: 15px;
/* 下略
/* LiveView specific classes for your customization */
.phx-no-feedback.invalid-feedback,
.phx-no-feedback .invalid-feedback {
display: none;
}
/* 下略
第二項是 alerts之類的造型,可以不用現在改,之後有空想要換成用 tailwind 寫的時候再刪
第三項是 liveview 相關的,可能是需要改的時候再改,我是還沒有改過拉
第一項是為了讓你 phx.new 的時候不用調整 css 也可以有稍微可以看的超精簡版 css 微框架
我們這次要把它拿掉換成 tailwind
把它拿掉換成這三行
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
接著我們要打開 assets/js/app.js 檔案他裡面寫
// We import the CSS which is extracted to its own file by esbuild.
// Remove this line if you add a your own CSS build pipeline (e.g postcss).
import "../css/app.css"
原本的 css 是給 esbuild 包,但我們現在用postcss所以要把段拿掉,或註解掉
// import "../css/app.css"
這樣嚴格來說是裝了,但是還是要加一些來符合我們開發與部屬的需求
我們打開 config/dev.exs ,在config下面有一個 watcher: []
目前裡面已經有 esbuild 會在我們改 js 的時候重新 compile
我們要在裡面加上 tailwind cli
變成這樣
watchers: [
# Start the esbuild watcher by calling Esbuild.install_and_run(:default, args)
esbuild: {Esbuild, :install_and_run, [:default, ~w(--sourcemap=inline --watch)]},
npx: [
"tailwindcss",
"--input=css/app.css",
"--output=../priv/static/assets/app.css",
"--postcss",
"--watch",
cd: Path.expand("../assets", __DIR__)
]
]
加 npx 的時候記得要幫前一行加 ,
我們在 assets/package.json 加一個部署用的打包 script
{
"devDependencies": {
"autoprefixer": "^10.3.6",
"postcss": "^8.3.8",
"tailwindcss": "^2.2.16"
},
"scripts": {
"deploy": "NODE_ENV=production tailwindcss --postcss --minify -i css/app.css -o ../priv/static/assets/app.css"
}
}
接著我們把這段加在部署會執行的包assets步驟裡面
打開 mix.exs,
會看到最後面 aliases 方法內原本是
[
setup: ["deps.get"], # 有用 ecto 的專案這裡還會有一個 "ecto.setup"
"assets.deploy": ["esbuild default --minify", "phx.digest"]
]
幫他在 setup 加上 npm install
在 assets.deploy 加上剛剛的 script ,變成
[
setup: ["deps.get", "cmd --cd assets npm install"],
"assets.deploy": [
"cmd --cd assets npm run deploy",
"esbuild default --minify",
"phx.digest"
]
]
這次真的裝好了
因為我常常不認識昨天的自己,所以更新一下 Readme.md 好了
在 To start your Phoenix server 裡面要多一個步驟
* Install Node.js dependencies with `npm install` inside the `assets` directory
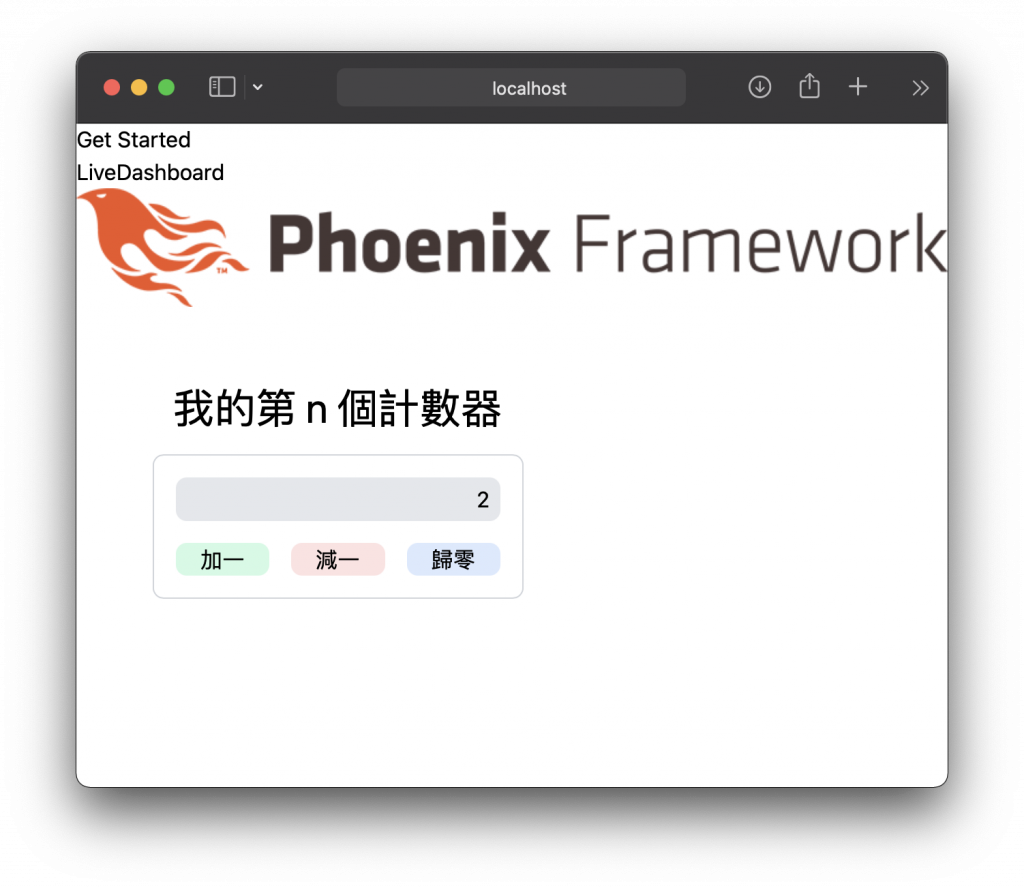
弄好之後打開看看會看到原本 phoenix 給基本造型的被我們拿掉之後
整個變得面目全非。不怕,我們本來就要把原本的刪掉。
今天我們就加個底色證明一下我們的 tailwindcss 會動了
我們打開昨天做的計數器 lib/card_web/live/page_live/index.ex
幫他上個造型
編輯一下 render 方法的 ~H 裡面
<div class="p-10 w-96">
<h1 class="text-3xl m-4 text-center">我的第 n 個計數器</h1>
<div class="border border-gray-300 p-4 m-4 rounded-lg">
<h2 class="bg-gray-200 rounded-lg p-1 px-2 text-right"><%= @number %></h2>
<div class="grid grid-cols-3 gap-4 mt-4">
<button phx-click="加一" class="bg-green-100 rounded-lg">加一</button>
<button phx-click="減一" class="bg-red-100 rounded-lg">減一</button>
<button phx-click="歸零" class="bg-blue-100 rounded-lg">歸零</button>
</div>
</div>
</div>