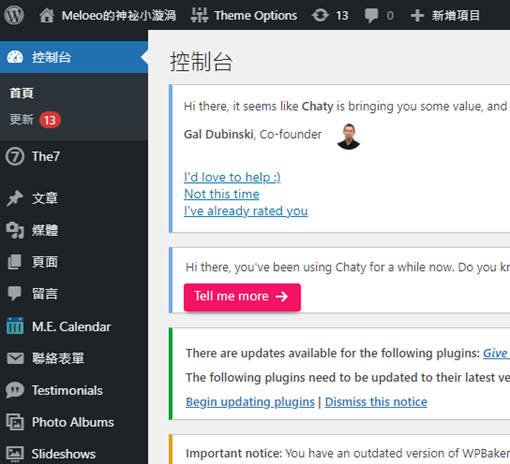
先前不太會用markdown跟這系統上的工具,所以一直都沒有玩圖文來解說內容,僅有一開始使用,但看來後面部份很難紙上談兵了,本回開始會使用圖文方式來,但排版我就不特別費力去搞他了;言歸正傳,上一回我們通過後台wp-admin進入後台解說了有關Themes的安裝與功能的相關操作,這次要更詳細的講解Themes,那首先看一下主題導入後的樣式,拿目前已經架設好並且購買主題的網站meloeo.com為例,先是透過wp-admin/ 這個目錄進入網站後台,會幫使用者導到meloeo.com/wp-login.php 進行登入,登入後就能看到左側控制面板上有非常多功能,有些並不是初始安裝就有的,一般安裝主題後都會附帶功能在這,另外還有一種情況是安裝外掛時外掛的功能也會陳列在這。

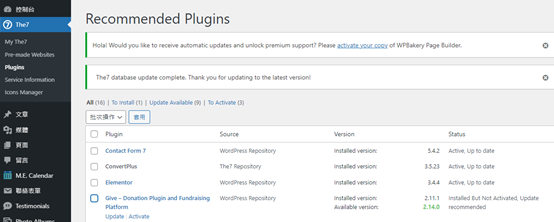
目前使用的這個主題也很貼心的幫使用者列出了主題提供給使用者個plugin,這樣在進行安裝時就可以很輕鬆的辨別哪些是主題外掛,也方便控管。

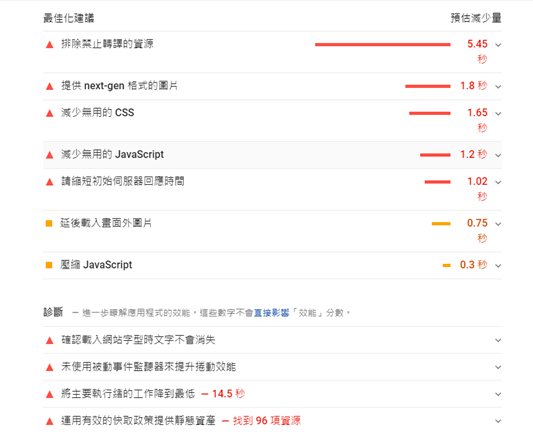
為什麼要控管主題外掛呢?問題出在於效能,當網站因為執行太多Plugin造成取延遲,使用者體驗不佳會連帶的SEO排名下降,尤其在近年google將演算法規則針對使用者體驗的部份權重提高,在使用者體驗優化上要更加注意。

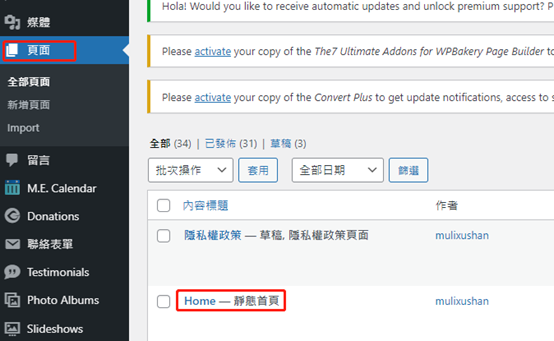
回歸正題,在安裝主題後一般主頁並不會有太大改變,還是依樣很陽春的原始面板,可以透過import主題範例樣式安裝,之後再進行主頁跟選單的修改,這樣建置上就快速很多,不用再額外進行設計,僅需要稍微改變一下配色跟修改區塊內容,不過如果有配置上的需求還是可以透過頁面功能對首頁進行編輯。

這邊就先帶到這邊,下回帶大家看一下首頁標示“— 靜態首頁”的關聯跟實際進入頁面後功能跟編輯的方式。
