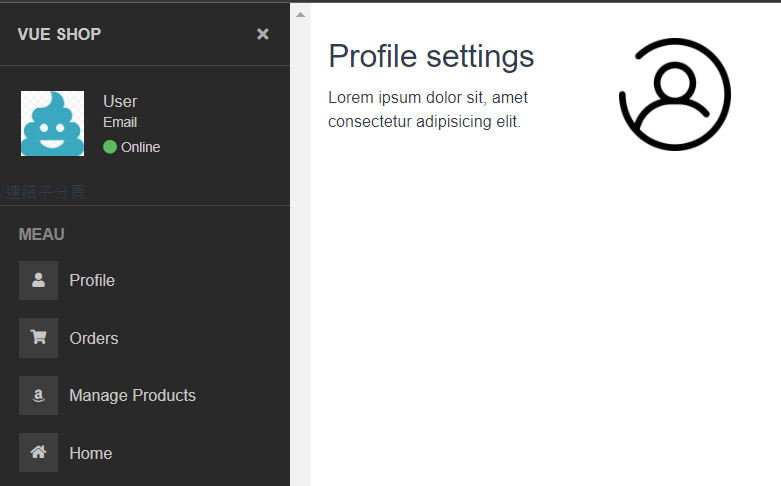
預期於會員中心主頁可以有訂單紀錄及基本資料設定幾個功能,先按照實作製作,這部分都是直接按照範例執行,所以蠻快速就做好了,剛好今天家庭出遊日,就說明一下作法囉
import User from "./views/User.vue";
...
{
path: "/user",
name: "user",
component: User
},
});
<li class="nav-item" >
<router-link to="/user" class="nav-link">Member-Center</router-link>
</li>
<template>
<div class="user">
<div class="page-wrapper default-theme sidebar-bg bg1 toggled">
<a id="show-sidebar" @click="closeMenu" class="btn btn-sm btn-dark" href="#">
<i class="fas fa-bars"></i>
</a>
<nav id="sidebar" class="sidebar-wrapper">
<div class="sidebar-content">
<!--sidebar-brand-->
<div class="sidebar-item sidebar-brand">
<a href="#">VUE SHOP</a>
<!--收合按鈕-->
<div id="close-sidebar" @click="closeMenu">
<i class="fas fa-times"></i>
</div>
</div>
<!--sidebar-header-->
<div class="sidebar-item sidebar-header d-flex flex-nowrap">
<div class="user-pic">
<img class="img-responsive img-rounded" src="/img/user.jpg" alt="User picture">
</div>
<div class="user-info">
<span class="user-name">User</span>
<span class="user-role">Email</span>
<span class="user-status">
<i class="fa fa-circle"></i>
<span>Online</span>
</span>
</div>
</div>
<!--sidebar-menu-->
<div class=" sidebar-item sidebar-menu">
<ul>
<li class="header-menu">
<span>MEAU</span>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-user"></i>
<span class="menu-text">Profile</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-shopping-cart"></i>
<span class="menu-text">Orders</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fab fa-amazon"></i>
<span>Manage Products</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-home"></i>
<span class="menu-text">Home</span>
</a>
</li>
</ul>
</div>
<!--sidebar-menu-->
</div>
</nav>
<!--page-content-->
<main class="page-content">
</main>
<!--page-content"-->
</div>
<!--page-wrapper-->
</div>
</template>
<script>
export default {
name: 'user',
methods:{
closeMenu(){
$(".page-wrapper").toggleClass("toggled");
},
},
}
</script>
<style scoped lang="scss">
</style>

明天來調整頁面,有些已經看出來不相容,看看到底怎麼處理!!
