倒數兩天,不知道這次鐵人賽結束後,還能不能修改內容
想做的東西很多,未來希望能補充一些東西,今天出差,就快速的把檢核做完就結束了!!明天預計
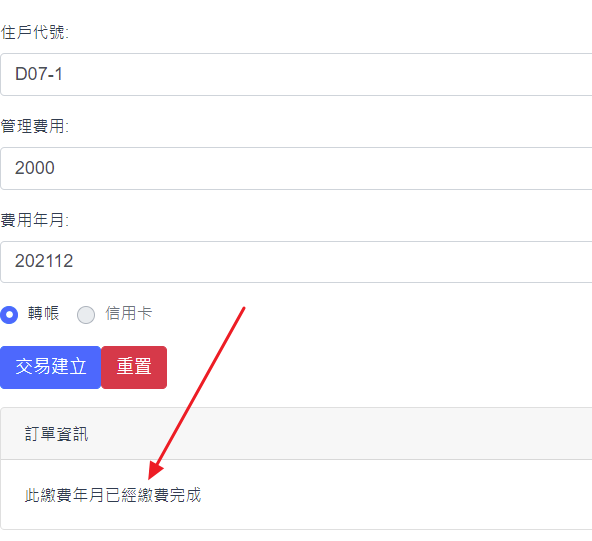
於Products.vue加入確認訂單是否已繳費完成,因為並沒有開發讓永豐API呼叫的對口,直接將202112的繳費紀錄改成**"Paid": "Y"**,按照邏輯改寫,若繳費年月已經有繳費成功的狀態,則不允許再建立相同的訂單!!
程式新增呼叫訂單建立資料表,
let paidResult = await axios.get(`${this.db_api}`+"OrderCreateList?Param1="+`${this.form.name}`+"&Param2="+`${this.form.yyyymm}`+"&Paid=Y")
console.log("paidResult.data",paidResult.data)
console.log("paidResult.status",paidResult.status)
if(paidResult.status==200 && paidResult.data.length > 0 ){
// 此繳費年月已經繳費完成
this.orderinfo = " 此繳費年月已經繳費完成 ";
}
else{
axios.defaults.headers.common['Access-Control-Allow-Origin'] = '*';
const response =await axios.post(`${this.sinopac_api}`+"sinopacApi_Order", this.sentform)
let responseResult=JSON.stringify(response.data["decrypt_dist"])
let atmParam= JSON.stringify(response.data["decrypt_dist"]["ATMParam"])
console.log(responseResult)
console.log(atmParam)
console.log(JSON.parse(responseResult).OrderNo)
console.log(JSON.parse(atmParam).AtmPayNo)
this.orderinfo = "銀行代碼 : 807 匯款帳號 : "+ JSON.parse(atmParam).AtmPayNo+" 匯款金額 : "+ JSON.parse(responseResult).Amount/100 ;
}
JSON.parse(responseResult).Amount/100)

明天預期針對登入登出進行頁面檢核,這部分蠻重要的,第一次做,明天來實作看看
