第 17 天!
昨天我們建立了, To Do List 專案
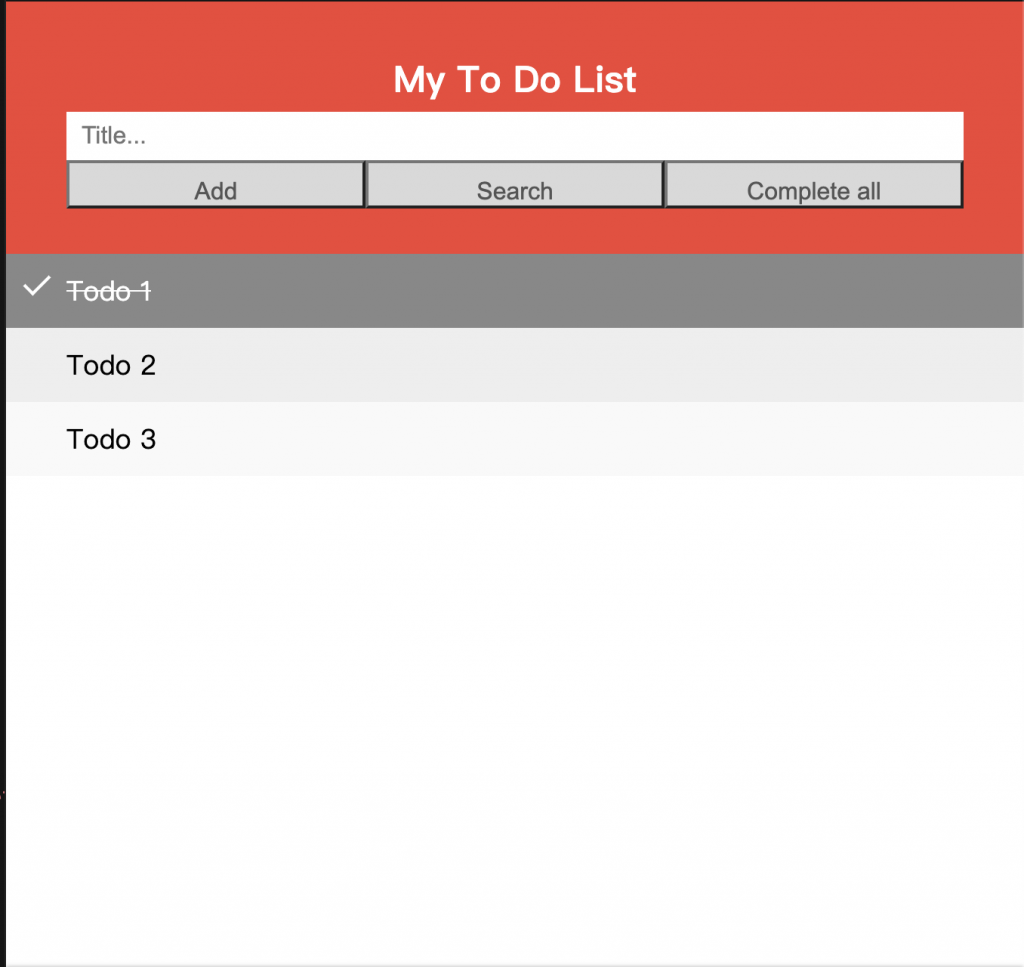
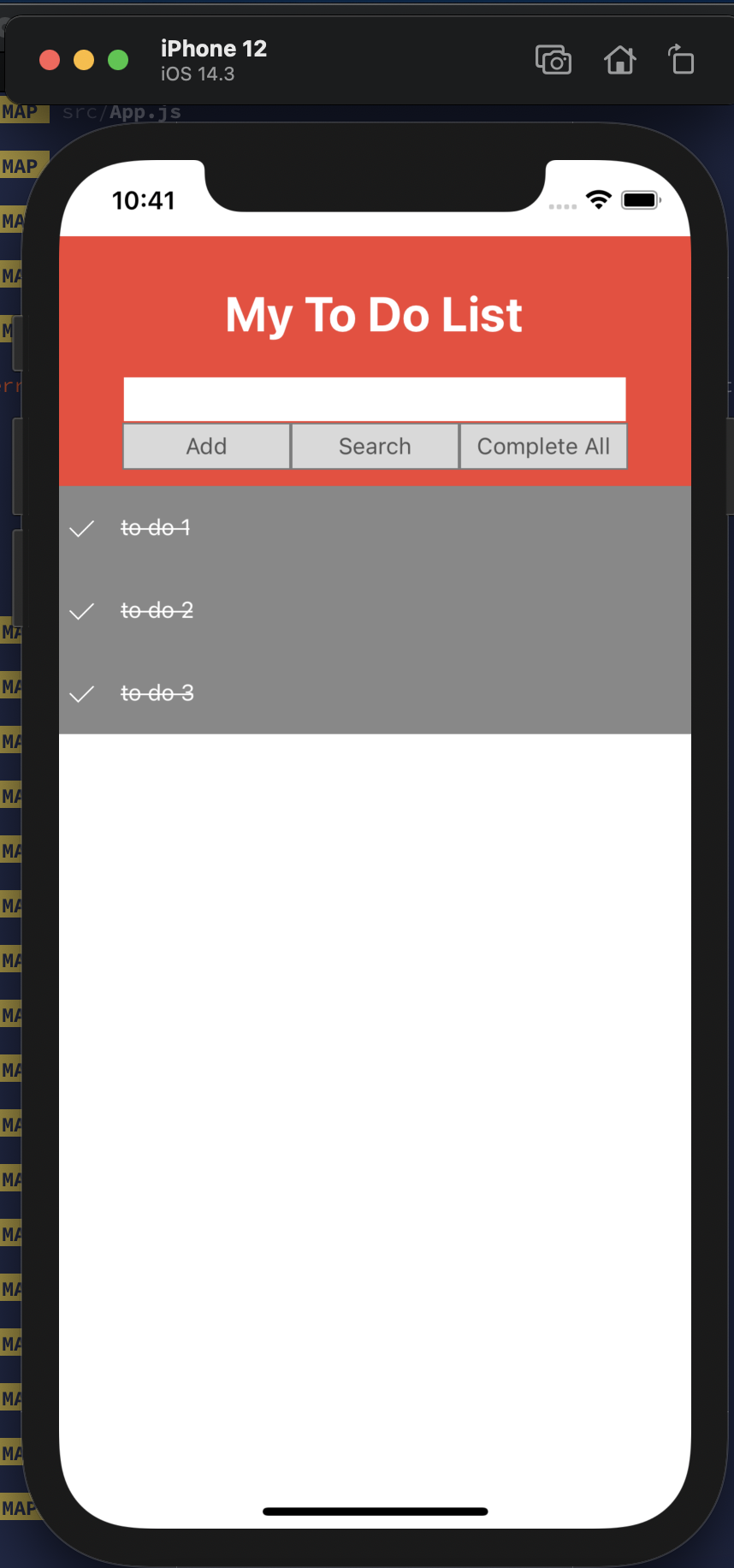
這是我們預期的畫面,

昨天做到
今天我們來完成最後下面的代辦事項列表
這代辦事項必須要有兩種狀態顯示,
not done
done
在 react-native ,
我們要建立列表,用的是 react-native 提供的 FlatList component, 它可以讓我們把指定的資料顯示成列表
列表的原始陣列資料
指定列表顯示的項目是哪一個 component,
會有三個變數透過 props 傳遞下來,
這比較特別, 它是 function ,
作用是更新指定分隔線的參數,
有兩個參數
leading & trailing 兩個選項separators.updateProps('leading' | 'trailing', props);
假如 select 帶入是 leading, 以觸發項目來判斷,更新上方有分隔線的
反之,帶入 trailing 則會更新下方的分隔線的部份
客製化項目分隔符號,沒設定的話就是無顯示
會有兩個變數透過 props 傳遞下來,
以項目資料指定列表的 key 值
那 list 的結構大概是這樣
const list = [
{ id: 1, text: 'to do 1' },
{ id: 2, text: 'to do 2' },
{ id: 3, text: 'to do 3' },
];
<FlatList
data={list}
renderItem={({ item, index, separators }) => {
return (
<TouchableOpacity>
<View></View>
<Text>{item.text}</Text>
</TouchableOpacity>
);
}}
keyExtractor={(item) => item.id}
/>;
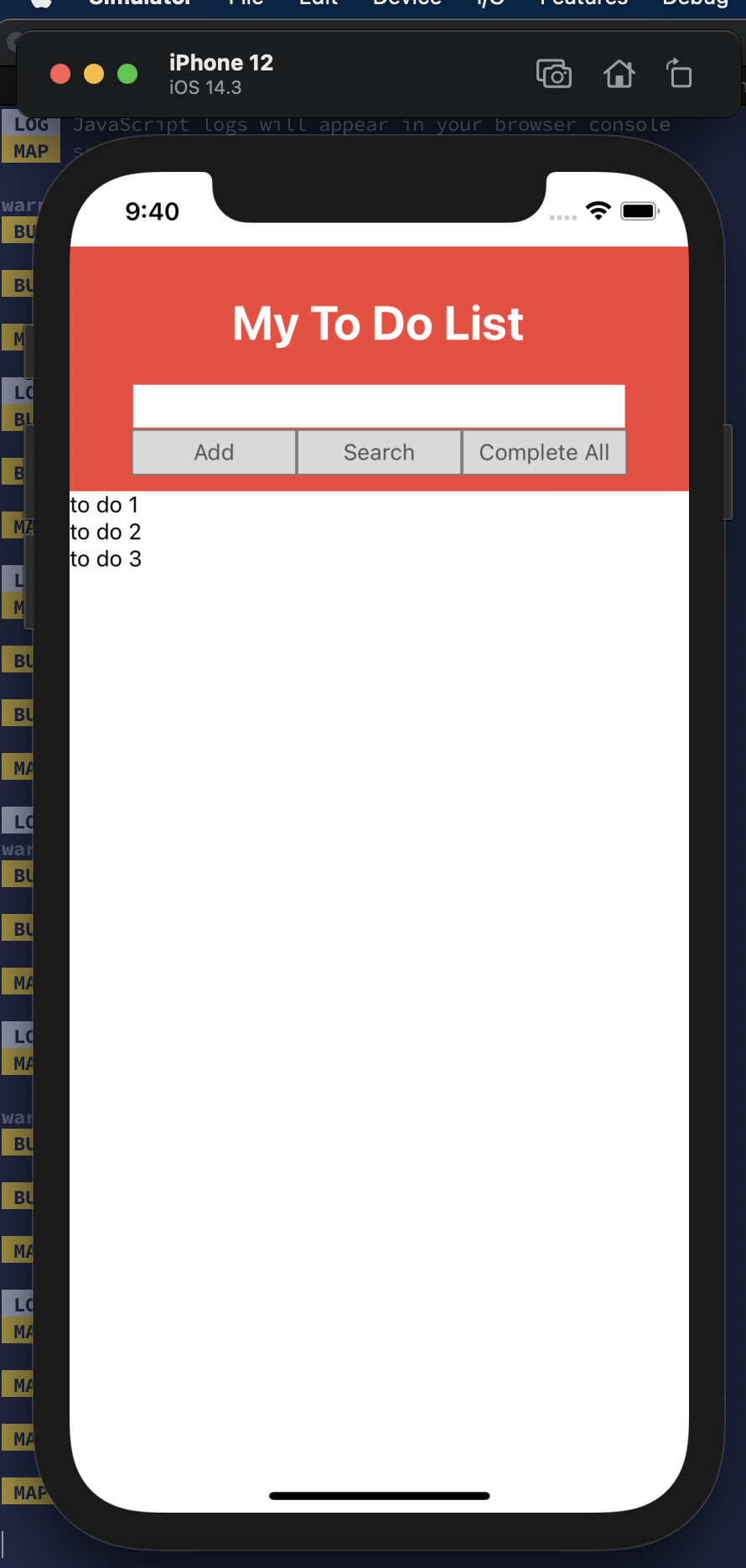
那一樣,我們先看看沒有樣式的畫面如何
嗯.. 這真的很乾淨,
我們需要設定一些樣式,
{
item: {},
itemEven:{},
itemOdd:{},
itemText: {},
tickArea: {},
tick: {},
}
帶入結構中會是這樣
<FlatList
data={list}
renderItem={({ item, index, separators }) => {
return (
<TouchableOpacity style={[styles.item]}>
<View style={[styles.tickArea]}></View>
<Text style={[styles.itemText]}>{item.text}</Text>
</TouchableOpacity>
);
}}
keyExtractor={(item) => item.id}
/>
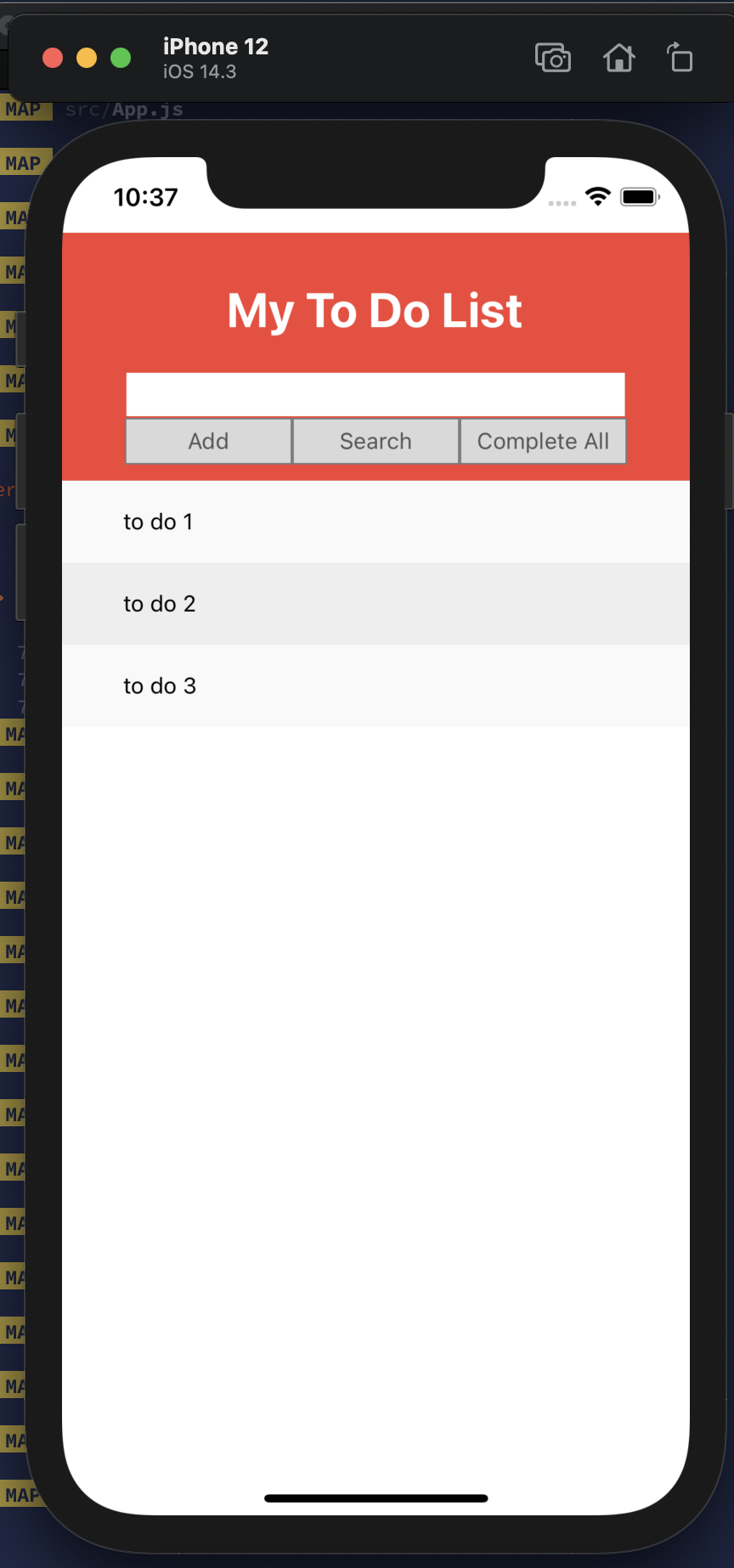
樣式加入後,
因為列表是有兩個顏色,並且用奇偶數區分,
我們用 index % 2 === 0 來判斷,
最後給予哪個 style
<FlatList
data={list}
renderItem={({ item, index, separators }) => {
const backgroundColorStyle =
index % 2 === 0 ? styles.itemEven : styles.itemOdd;
return (
<TouchableOpacity
style={[styles.item, backgroundColorStyle, styles.itemDone]}>
<View style={[styles.tickArea]}></View>
<Text style={[styles.itemText]}>{item.text}</Text>
</TouchableOpacity>
);
}}
keyExtractor={(item) => item.id}
/>
那這是一般畫面:
這是代辦事項完成後的畫面:
至此,我們這 Todo list 畫面告一段落
