你是否曾經好奇瀏覽網頁時,輸入的網址為什麼都是 http 開頭的?
從網路模型 TCP/IP 聊起,經過網路層的 IP 到傳輸層的 TCP,HTTP 就是基於這些資料傳輸協定之上的應用層協定,我們今天就來看看現代人每天上網的背後都會用到的 HTTP 是何許協定吧!
HTTP,HyperText Transfer Protocol,譯作「超文本傳輸協定」。直白的說就是定義如何傳輸「超文本」,但什麼又是超文本呢?
這個概念的靈感來源被認為是在最初在 1941 年的短篇小說 The Garden of Forking Paths 中出現,在 1989 年 HTTP 的專案被 Tim Berners-Lee 發起時,描述 HyperText 為包含「超連結」文字及圖像的一種文本。
我想「超連結」對大家應該在熟悉不過了,也就是點了之後可以連到其它網頁,或概念上稱作文本的文字。而傳輸「超文本」的協定,就是我們這次的主題 HTTP。
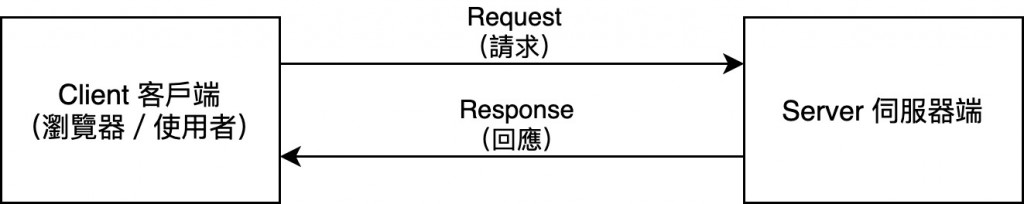
HTTP 之中的角色分為兩個,一個是客戶端,另一個是伺服器端。當你用電腦在瀏覽網頁時,你的電腦瀏覽器就是客戶端,會詢問你想要瀏覽的網站伺服器,能否把網站的檔案傳給你。

*HTTP 資料的傳輸:請求及回應
整個傳輸資料的過程相當直接,就是我問你答:客戶端送出一個「請求」,而伺服器端送回一個「回應」。
你常在用的瀏覽器,不論是 Chrome, Safari, Firefox 還是 Edge 等等,都是透過 HTTP 把網站的內容抓下來,但是並非一次問與答就把所有的檔案下載回來。

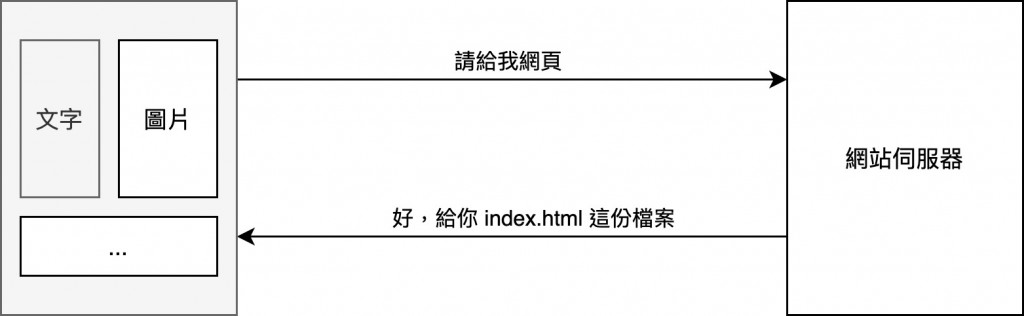
*瀏覽器請求網頁
當你點了某個超連結,或是在網址列輸入一串網址之後,你的瀏覽器便會透過 HTTP 對伺服器端送出第一個請求,假如沒有被拒絕的話,你通常會得到一個副檔名為 HTML 的檔案。
HTML(HyperText Markup Language)就是用來呈現超文本的一種「語言」,瀏覽器被設計成可以讀懂這種「語言」,因此當你下載成功一份 HTML 檔案之後,瀏覽器便會把這種語言翻譯成你看的懂得樣子,也就是漂亮的網頁,這個翻譯的過程被稱做「渲染」。
但剛開始渲染 HTML 時只有文字能夠顯示出來,一份 HTML 檔案裡面只有純文字,無法夾帶圖片,通常也不會把排版的樣式寫在一起。所以這些圖片、樣式檔會通過接下來一連串的 HTTP 請求,和伺服器端獲取。
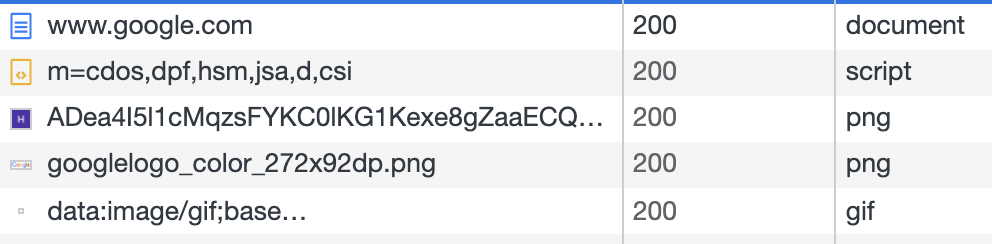
例如我們瀏覽 Google 時,打開瀏覽器的開發者模式,在 Network 的標籤處可以看到下載了哪些檔案。

由於這些檔案都是一步一步下載到你的電腦中的,所以有的時候瀏覽網頁時會發現怎麼剛開始版面是跑掉的,圖片還沒載入的情況。
回到最開頭的問題,為何網頁都是 HTTP 開頭的呢?提到 HTTP 開頭的這種寫法,就不得不先說 URL(Uniform Resoure Locator)。
URL 也就是大家俗稱的網址,常見書寫的格式為 [協定]://[伺服器位置]:[連接埠號碼]/[檔案路徑]...,剛開始要填入的 [協定] 在透過 HTTP 下載網頁資料時便要填入 http。除此之外也有 ftp://、mailto:// 用來下載檔案和傳送 email 的寫法。
所以當我們要瀏覽網頁時,由於要透過 HTTP 來下載網頁內容,我們就要在 URL 的協定部分填上 HTTP。但現在的瀏覽器基本上都預設你要透過 HTTP 來上網了,當你只打上 URL 後面的網站位置等資訊,也會自動幫你加上 http 囉!
今天先簡單的理解 HTTP 及日常上網背後的流程,明天進階一點聊聊 HTTP 的其它細節。
