Burnup Chart 燃起圖 / Burndown Chart 是燃盡圖分別是用來表示工作量的工作圖表,常被使用在敏捷軟體開發中。
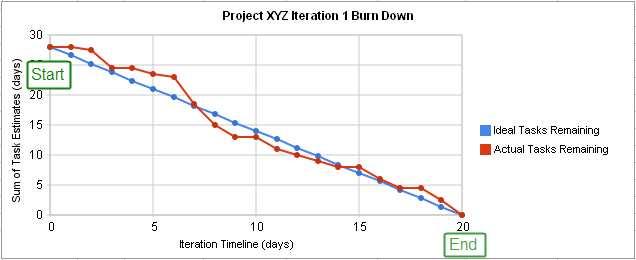
燃盡圖是用來表示任務與天數之間的 x-y 圖,其中 y 軸是工作量,x 軸是剩餘時間 (每天都會變化),紅色的線是每天的實際變化,藍色的線是期望變化,如下圖 [1]。

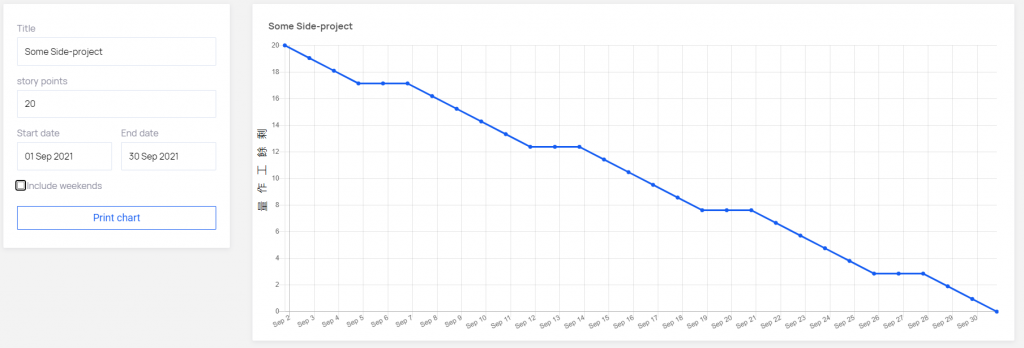
在計畫時程時,透過 [2] https://easyretro.io/burndown-chart-generator/ ,在網站上產生了一個預計的燃盡,有趣的是這張圖還支援週休二日,這張圖就可以按照每天工作量來畫出實際的圖形。

至於曲線的解讀觀點可以另外延伸參考 [2] 、[3]、[4] 的資訊。
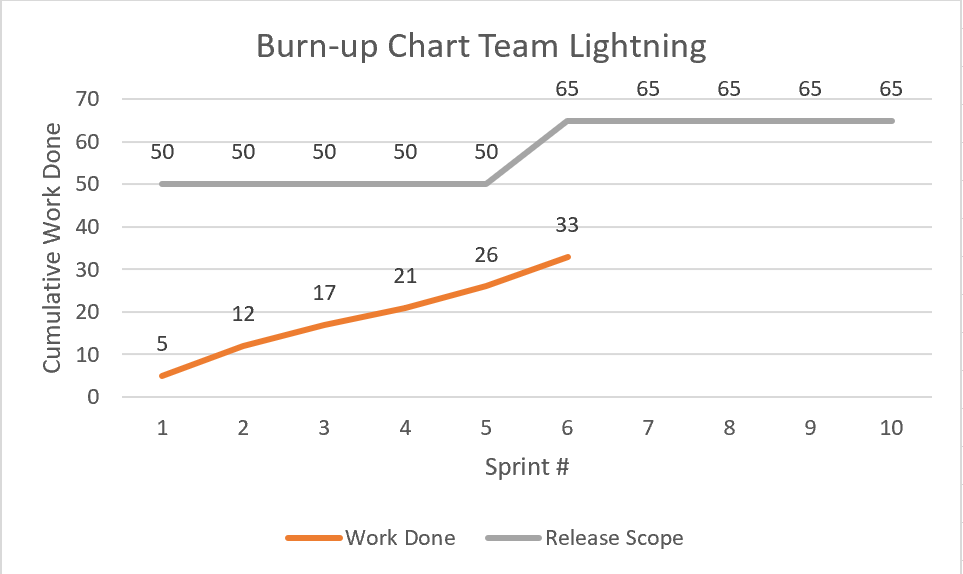
燃起圖主要是用來表示工作量與每天完成工作量累積,如下圖 [5] 所示,灰色的線條是目標總工作量,橘色線是每天實際累積整體的工作量,等到碰到灰色線的時候表示工作完成了。

灰色線代表的是總工作量的話,最好還是希望灰色的工作量盡量不要瘋狂增加。
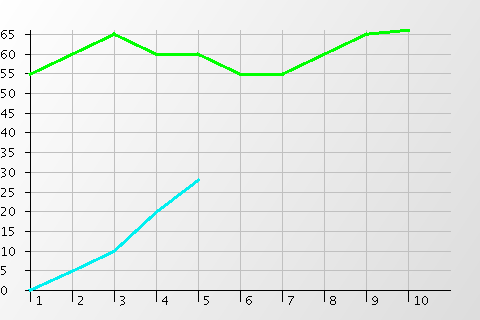
在繪製報表時,可以使用 [6]: http://apps.vanpuffelen.net/charts/burndown.jsp 這個服務產生燃起圖表,他的產生方式很有趣,就是提供網址參數: http://apps.vanpuffelen.net/charts/burndown.jsp?days=1,2,3,4,5,6,7,8,9,10&work=55,60,65,60,60,55,55,60,65,66&work=0,5,10,20,28&colors=0&ideal=0
其中 query string: days 是一個天數陣列,然後 work 則是對應的天數 index 該天累積到的工作量,如下圖所示。

References:
[1] https://zh.wikipedia.org/wiki/%E7%87%83%E5%B0%BD%E5%9B%BE
[2] https://medium.com/%E6%96%87%E6%80%9D%E4%B8%8D%E8%97%8F%E7%A7%81/%E6%96%87%E6%80%9D%E4%B8%8D%E8%97%8F%E7%A7%81-%E7%87%83%E7%9B%A1%E5%9C%96%E4%B8%8D%E7%B0%A1%E5%96%AE-8c55f1a1133f
[3] https://medium.com/%E6%96%87%E6%80%9D%E4%B8%8D%E8%97%8F%E7%A7%81/%E6%96%87%E6%80%9D%E4%B8%8D%E8%97%8F%E7%A7%81-%E7%87%83%E7%9B%A1%E5%9C%96%E4%B8%8D%E7%B0%A1%E5%96%AE-8c55f1a1133f
[4] 燃盡圖,幫你有效管理項目!
[5] https://www.scrum.nl/blog/scrum-glossary-burn-up-chart/
