上回偷拿遠距離初階魔法攻擊艾草。
艾草:「我看你拿魔法丟我丟得挺順的了(╬•᷅д•᷄╬),那開始教你中階魔法吧!」
「喔喔喔喔喔,被我扔到良心發現了嗎?」
艾草:「我們來玩達摩塔吧!」
「...???」
艾草:「規則是要由下往上疊後由上往下敲打。」
「怎麼這麼突然?」
艾草:「為了讓你對執行環境與堆疊有更深的體悟呀!」
「咦咦,那趕緊先教我吧!」
艾草:「喔,對了,這遊戲輸了可是有處罰的,這次的執行環境與執行堆疊,可要好好了解唷!」
(艾草心裡 os 不曉得處罰輸家要被贏家當達摩塔敲解不解氣(`∀´)Ψ)
今天讓我們來聊聊 JavaScript 的執行環境 Execution Context 吧!
什麽是執行環境呢?
JavaScript 在執行時會先建立全域執行環境 Global Execution Context ,而執行環境在網頁開始時就會被建立時,建立時會分別經歷兩個階段:
window
this
Variable Object (VO) :hoisting 提升的原因在此階段會依造程式碼一行一行去執行。
除了全域執行環境 Global Execution Context 外,還有函式執行環境 Function Execution Context。
函式執行環境怎麼產生的呢?
全域環境在執行階段會一行一行去讀程式碼,當讀到函式時並不會立刻產生執行環境,在呼叫該函式時,才會產生該函式的執行環境。
那全域執行環境不會跟函式執行環境打架嗎?這邊就要提到 JavaScript 是單執行緒!
單執行緒簡單來說,就是 JavaScript 一次只會去做一件事情,那 JavaScript 到底怎麼幫我們分類要先做全域執行環境的程式碼還是函式執行環境的程式碼呢?
剛剛提到 JavaScript 是單執行緒一次只能做一件事,在做的事情就一定是有先後順序的,而先後順序要怎麼區分,就要來談談執行堆疊 Execution Stack 是什麼了!
你可以想像成每一個環境都是在蓋大樓,如圖:

接著,讓我們來用程式碼舉個例子吧!
console.log("範例開始");
function one() {
console.log("我是第一個被呼叫的函式");
two();
console.log("呼叫 two 後執行")
}
function two() {
console.log("我是第二個被呼叫的函式");
}
one();
console.log("呼叫 one 後執行");
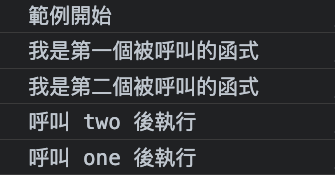
執行後結果:
可以看到執行後的結果,當全域執行環境執行到呼叫函式 one 時,JavaScript 會先跑去執行函式 one ,而函式 one 執行到呼叫函式 two 時,JavaScript 又會先跑去執行並印出"我是第二個被呼叫的函式",等函式 two 、函式 one 執行後,才會繼續執行全域執行環境的 "呼叫 one 後執行"。
當執行到函式 two 時執行堆疊會長成下圖:

如圖,最底層一定會先建立一個全域執行環境,當我們在全域執行環境呼叫 function one () 時,就會產生 function one 的執行環境,在 function one 呼叫 two 時,也會將 two 的環境堆疊上去,而 JavaScript 會依照綠色箭頭的方向,由最上層一層一層往下執行!
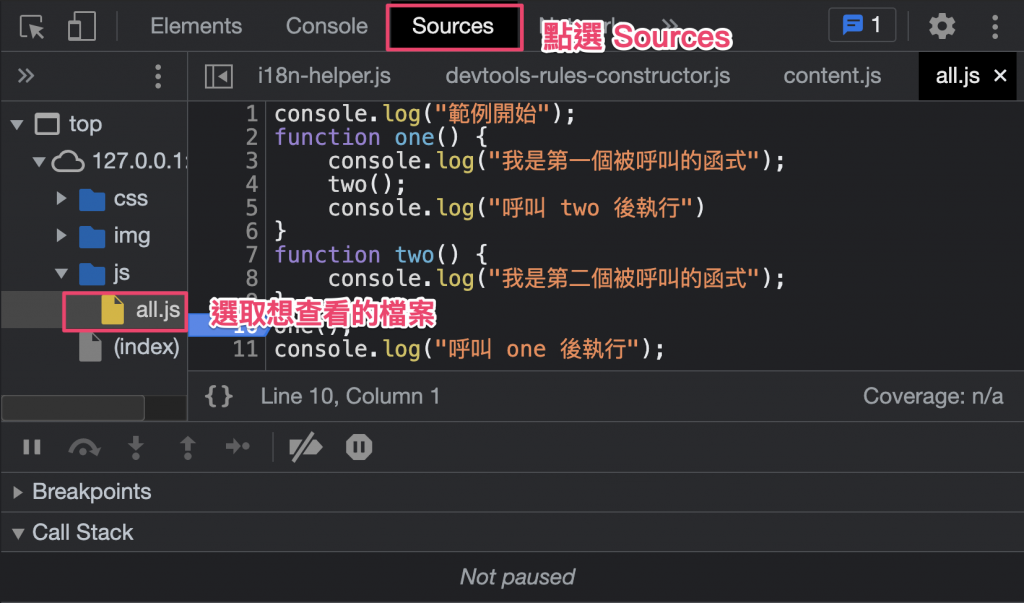
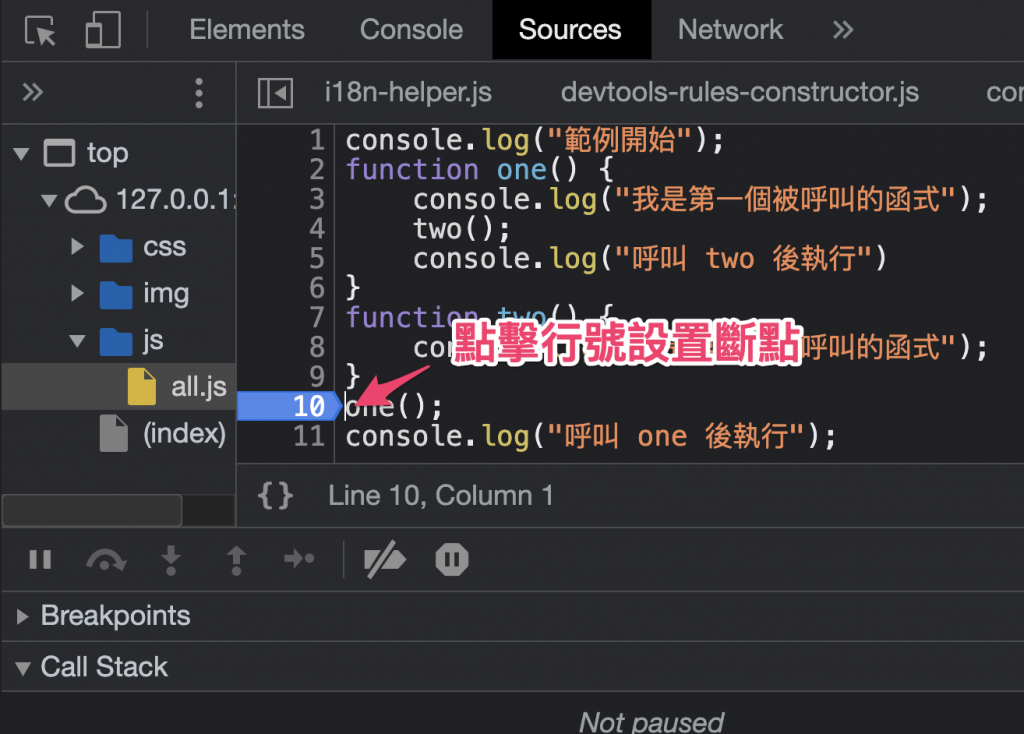
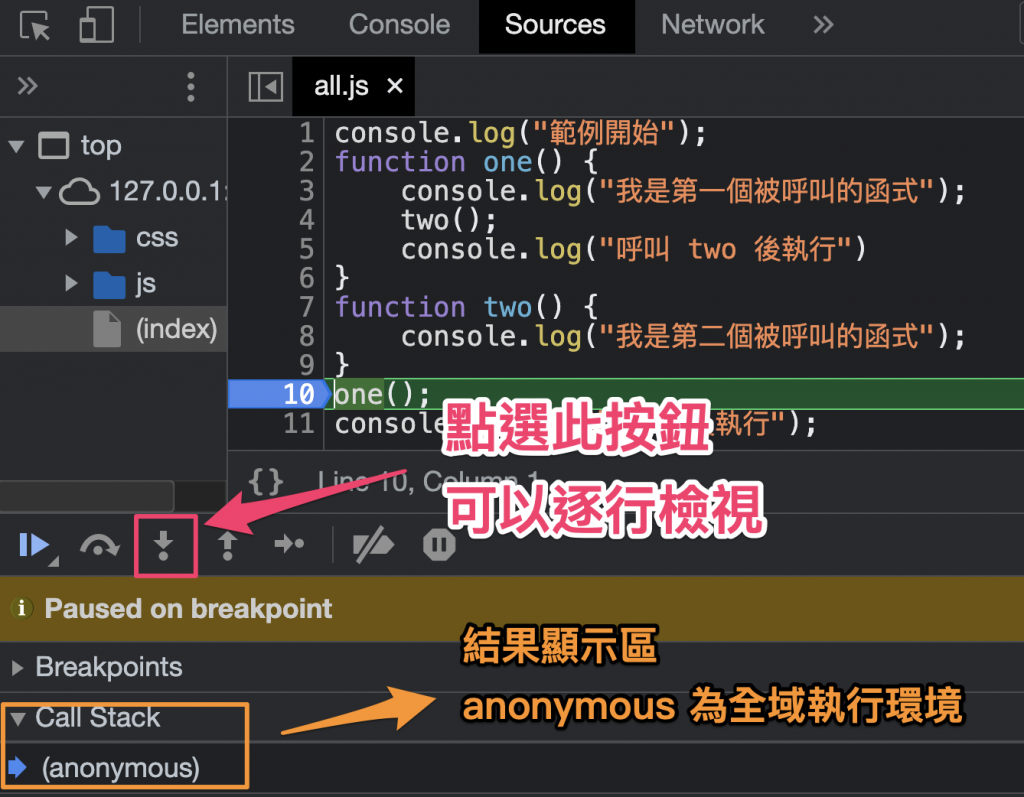
以下以 Chrome 瀏覽器示範:




知識點:執行環境
知識點:執行堆疊
請參考以下程式碼,選出執行到註解處時,執行堆疊正確的選項
function a() {
console.log("我是第一個被呼叫的函式");
b();
}
function b() {
console.log("我是第二個被呼叫的函式");
c();
}
function c() {
//當程式碼執行到此處時的執行堆疊為何
console.log("我是第三個被呼叫的函式");
}
a();
(由左到右分別代表底層到上層)
A 全域執行環境 > function a > function b > function c
B function c > function b > function a > 全域執行環境
C function b > function a > 全域執行環境 > function c
D 全域執行環境 > function c > function b > function a
解答:選項 A 正確,執行堆疊由底層往上堆疊
JavaScript 核心篇(六角學院)
https://medium.com/魔鬼藏在程式細節裡/淺談-javascript-執行環境-2976b3eaf248
https://medium.com/itsems-frontend/javascript-execution-context-and-call-stack-e36e7f77152e
https://medium.com/unalai/開發必備-摸索不完的-chrome-devtools-小技巧之設置斷點篇-4d72cb35fa39
