一般的ViewPager在做滑動的過程中總是會覺得少了點流暢感,今天會使用PageTransformer實作ViewPager切換動畫。
今天的頁面會使用昨天的頁面。
PageTransformer是ViewPager内部定義的接口,應用於控制ViewPager中頁面的滑動,其接口提供一種方法transformPage(),該方法會在頁面切換(從a頁面轉到b頁面)時調用。
@Override
public void transformPage(@NonNull View page, float position) {
}
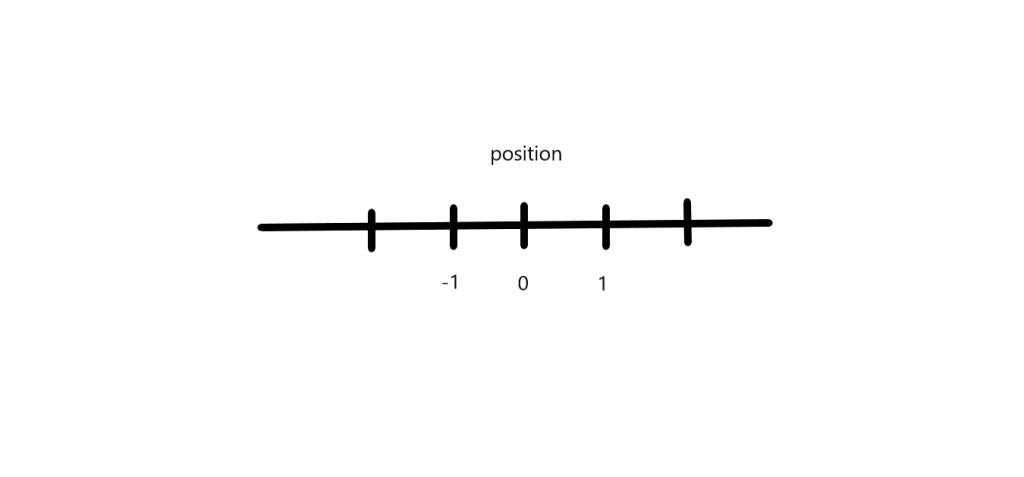
參數View是指頁面,參數position是指獲取頁面上的位置,根據該位置確定頁面轉換方向,它是一個動態屬性,會隨著viewpager滑動頁面產生變化。

-1的位置是先前的頁面,0的位置是當前的頁面,1的位置是下一個的頁面
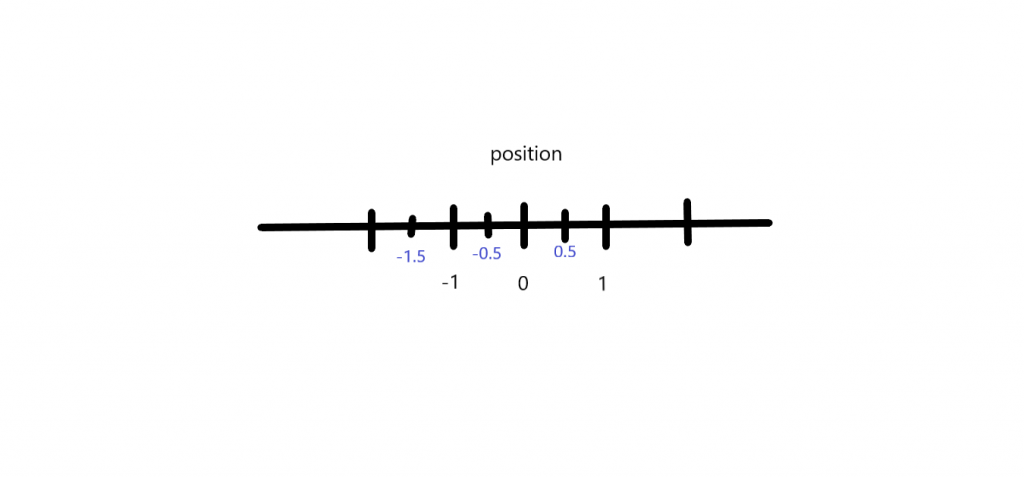
當viewpager滑動頁面時參數position的變化,如下圖: -1 ->-1.5, 0 ->-0.5, 1 ->0.5
在這過程中就可以設置動畫。
目前官網上已經有 ZoomOutPageTransformer 跟 DepthPageTransformer 兩種不同viewpager轉換頁面的動畫,都是可以用的,那我就不放了~。
官網網址
想要使用viewpager的動畫,程式如下:
final ViewPager viewPager=(ViewPager)findViewById(R.id.viewpager);
viewPager.setPageTransformer(true,new ZoomOutPageTransformer());
先建立MyPageTransformer.class,程式如下:
public class MyPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.9f;
private static final float ROT_MAX = 10.0f;
private float mRotAngle;
@Override
public void transformPage(@NonNull View page, float position) {
if (position < -1) { // [-Infinity,-1) 左邊滑到底
page.setRotation(0);
} else if (position <= 1) { // [-1,1] fragment1~fragment3之間滑動的動畫
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
if (position < 0) {//向左滑動
mRotAngle = (ROT_MAX * position);
page.setPivotX(page.getMeasuredWidth() * 0.5f);
page.setPivotY(page.getMeasuredHeight());
page.setRotation(mRotAngle);
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
} else { //向右滑動
mRotAngle = (ROT_MAX * position);
page.setPivotX(page.getMeasuredWidth() * 0.5f);
page.setPivotY(page.getMeasuredHeight());
page.setRotation(mRotAngle);
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
}
} else { // (1, Infinity] 右邊滑到底
page.setRotation(0);
}
}
}
參考資料:https://codertw.com/android-%E9%96%8B%E7%99%BC/349083/
