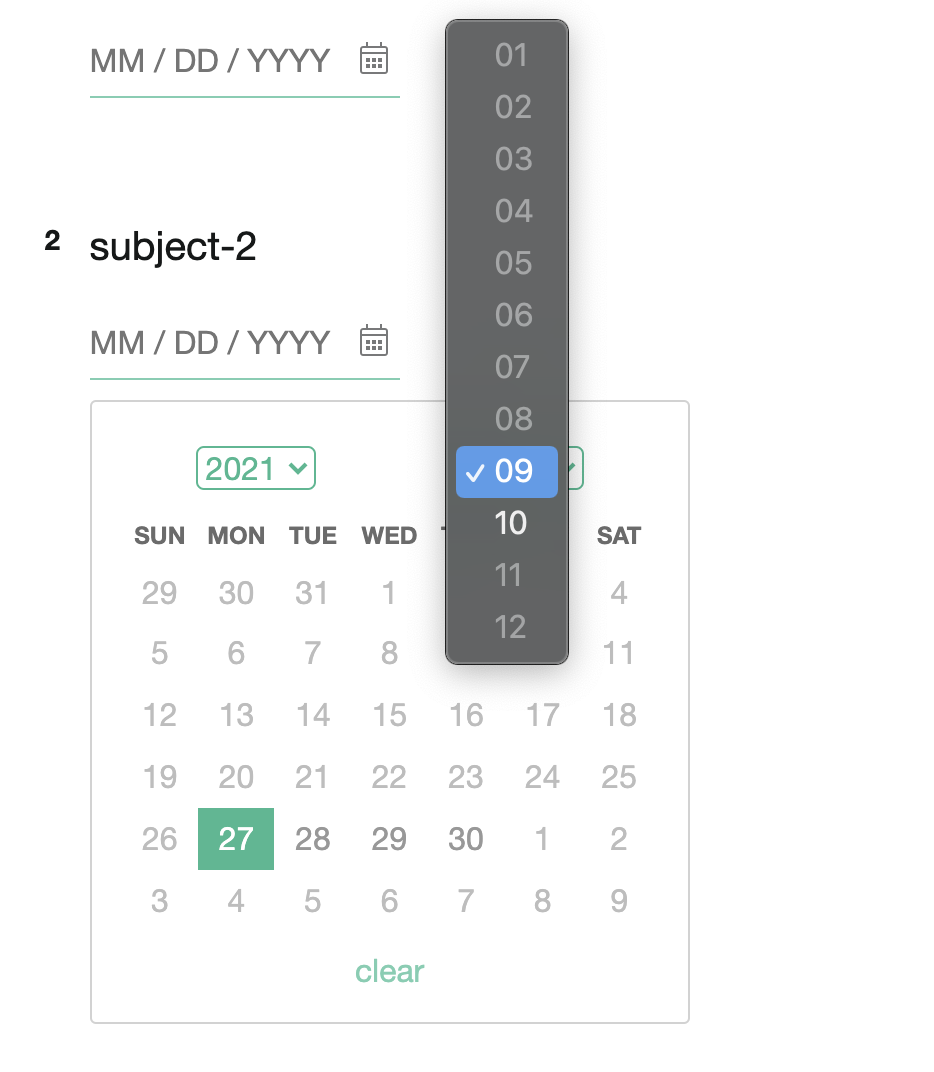
相信 E2E 一定有做過遇到這種需要選擇的部分,結構大致上會長這樣
<select class="select">
<option value="0">01</option>
<option value="1">02</option>
<option value="2">03</option>
<option value="3">04</option>
<option value="4">05</option>
<option value="5">06</option>
<option value="6">07</option>
<option value="7">08</option>
<option value="8">09</option>
<option value="9">10</option>
<option value="10">11</option>
<option value="11">12</option>
</select>

遇到 select option 的組合可以使用 click 的方式:
.click('select')
.click(`option[value="1"]`);
多半時間都可以正常使用,也可以跨瀏覽器執行
不過當 select list 太長時,option 已經超多螢幕頁面,就會出現這樣的 error
Element <option> could not be scrolled into view
除了請前端修改外,其實還可以使用 setValue 的方式:
.setValue('select', '1');
注意,需要設定的 value 為 option 中的 value 喔
