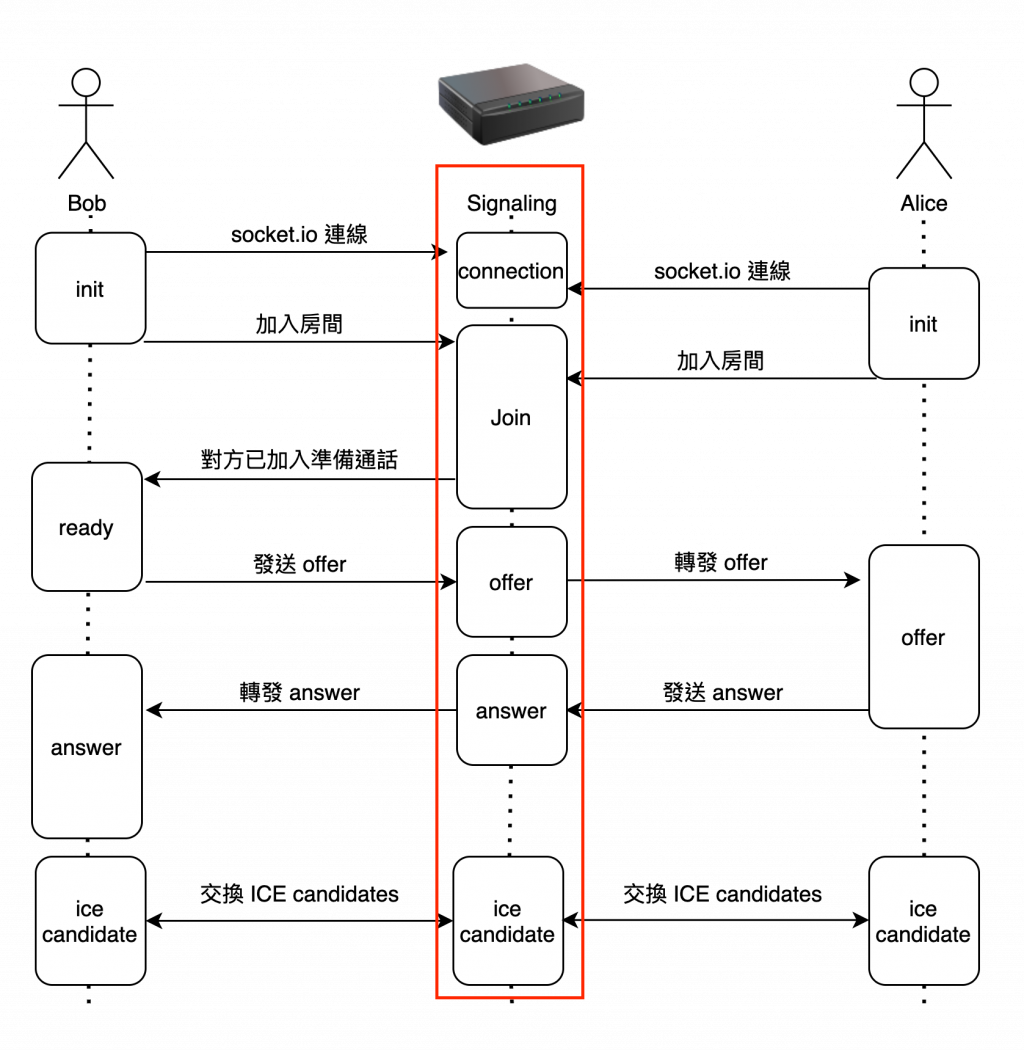
今天我們要實作 Signaling server 的部分:

# 進入要放專案的路徑
❯ cd ~/Desktop/WebRTC/sample
# 建立名為 1-on-1-webrtc 的資料夾
❯ mkdir 1-on-1-webrtc
# 進入 1-on-1-webrtc 資料夾內部
❯ cd 1-on-1-webrtc
# 建立 server.js 文件
❯ touch server.js
# 建立靜態文件資料夾
❯ mkdir pubilc
# 建立 node.js 專案
❯ npm init --yes
# 安裝必要的套件
❯ npm install express socket.io
# 在靜態文件資料夾內建立 index.html 並寫入 hello 用於測試
❯ echo "hello" > pubilc/index.html
在 server.js 中輸入以下程式碼
const express = require('express')
const app = express()
const http = require('http').createServer(app)
// 靜態資源
app.use('/', express.static(__dirname + '/public/'))
// TODO: Signaling
// 啟動 server 監聽 8080 port
http.listen(8080, () => {
console.log(`Server running in 8080`)
})
開啟終端機
❯ cd ~/Desktop/WebRTC/sample/1-on-1-webrtc
❯ node server

打開 server.js 在 TODO 的地方加入以下程式碼:
const io = require('socket.io')(http, {
cors: true,
})
// 有人連線就會觸發
io.on('connection', (socket) => {
// 加入房間
socket.on('join', (room) => {
socket.join(room)
socket.to(room).emit('ready', '準備通話')
})
// 轉傳 Offer
socket.on('offer', (room, desc) => {
socket.to(room).emit('offer', desc)
})
// 轉傳 Answer
socket.on('answer', (room, desc) => {
socket.to(room).emit('answer', desc)
})
// 交換 ice candidate
socket.on('ice_candidate', (room, data) => {
socket.to(room).emit('ice_candidate', data)
})
})
const express = require('express')
const app = express()
const http = require('http').createServer(app)
// 靜態資源
app.use('/', express.static(__dirname + '/public/'))
const io = require('socket.io')(http, {
cors: true,
})
// 有人連線就會觸發
io.on('connection', (socket) => {
// 加入房間
socket.on('join', (room) => {
socket.join(room)
socket.to(room).emit('ready', '準備通話')
})
// 轉傳 Offer
socket.on('offer', (room, desc) => {
socket.to(room).emit('offer', desc)
})
// 轉傳 Answer
socket.on('answer', (room, desc) => {
socket.to(room).emit('answer', desc)
})
// 交換 ice candidate
socket.on('ice_candidate', (room, data) => {
socket.to(room).emit('ice_candidate', data)
})
})
http.listen(8080, () => {
console.log(`Server running in 8080`)
})
啟動 server
node server.js

您好,我想請問一下...
我照您的方式操作後,在命令提示字元裡打出node server.js,他很正常的告訴我Server running in 8080,但是當我在瀏覽器輸入127.0.0.1:8080後,出現的卻是Cannot GET /的字樣,究竟是哪裡出了錯呢?
謝謝您。
(二更)
抱歉,解決了,不好意思打擾了...
我猜是你的server沒有東西給browser get
其實結果是我手誤打錯字XD