艾草:「我們今天來聊聊話語藝術。」
「咦,這跟魔法有什麼關聯嗎?」
艾草:「嗯,算是某種言靈魔法,話語間的藝術有時候會為你帶來好的結果,有時候看起來沒有回傳些什麼,但默默的在作用著唷!」
「嗯,那你話語藝術是不是修得不好?明明都是說中文我怎麼聽不懂!」
「...,才沒有!那是你不懂,今天先來教你如何區別言靈魔法之陳述式、表達式帶來的差異吧!」

陳述式與表達式分別代表什麼,又有何種差異呢?
首先陳述式與表達式最大的差別就是:丟進開發人員工具時是否能回傳一個結果!
接下來讓我們來了解,有哪些是陳述式、哪些是表達式吧!
陳述式 Statement 不會回傳結果,例如:
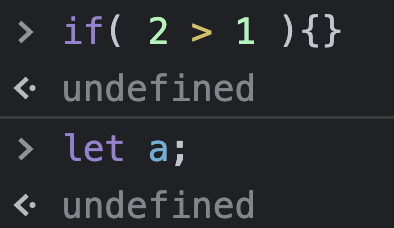
if...else、Block、switch)等var 、 let 、const)等function)把陳述式丟進開發人員工具內,會看到回傳結果,如下:

可以看到陳述式不會回傳結果。
表達式不用是很長的程式碼,也可以很簡短。
例如:純值,表達式的很常是運算子,基本上運算子都會回傳值。
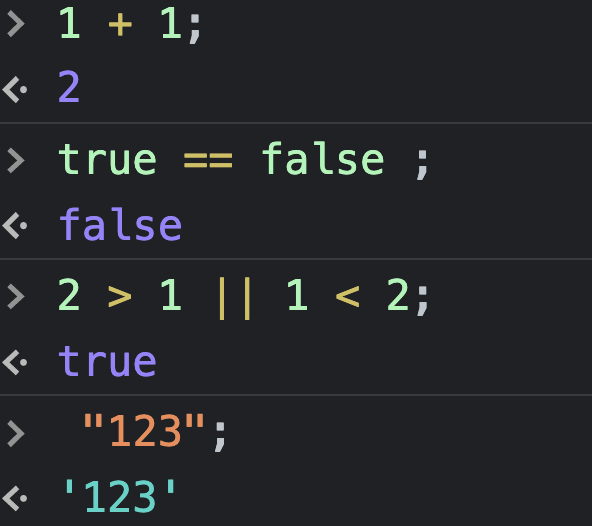
這些常見的程式碼,都算是表達式:
1 + 1;
true == false ;
2 > 1 || 1 < 2;
"123";

將表達式放進開發人員工具時,都會回傳對應的值。
當你使用陣列方法要移除陣列中的值時,其實也是表達式:
let num = [1,2,3];
num.push(5);
num.pop();
而表達式到底會回傳什麼值呢?
我們可以透過文件查看,以陣列方法 push 舉例,可以看到 MDN 文件上會記載回傳值:
回傳值
呼叫此方法之物件的新length屬性值。
透過觀看表達式會回傳什麼值,也可以更了解每個值代表的意義。
另外有些文件上會特別註明,需要將參數放入表達式,例如陳述式 switch :
以下範例程式碼取自 MDN :
switch (expression) {
case value1:
//當 expression 的值符合 value1
//要執行的陳述句
break;
case value2:
//當 expression 的值符合 value2
//要執行的陳述句
break;
case valueN:
//當 expression 的值符合 valueN
//要執行的陳述句
break;
default:
//當 expression 的值都不符合上述條件
//要執行的陳述句
break;
}
switch 就會很明確的說明小括號內需要放入表達式,而每個 case 內要放入執行的陳述式,此時如果我們在 switch ()小括號內放入陳述式就會導致錯誤的結果。
表達式與陳述式常常都是搭配使用,也許我們已經很習慣使用它們了,但對它們多一些瞭解可以避免踩到一些莫名的雷區。
最後,讓我們複習一下函式陳述式、函式表達式吧!
底下的範例為函式陳述式。
function statement() {
console.log("我是陳述式");
}
statement();
函式表達式的該如何撰寫呢?
首先,先宣告一個變數後,在將一個函式賦予給該變數。
let expression = function () {
console.log("我是表達式");
};
expression();
函式陳述式、函式表達式有很大的差異在:函式陳述式會被提升、函式表達式不會。
它們的區別是在函式表達式被提升的僅有變數,所以該函式無法提前呼叫,但函式陳述式在創造階段就已被存入記憶體內,所以可以提前呼叫該函式,至於提升到底是什麼呢?
下一篇讓我們詳細的了解提升吧!
if else
https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Statements
https://wcc723.github.io/development/2020/09/17/js-expression/
