今天就接續來講中部地區的製作吧!
資料夾建立
lib/scareens/food_Middle/food_Middle_screen.dart
lib/scareens/food_Middle/components/food_Middle_body.dart
一樣要在assets資料夾下的Food資料夾裡建一個中部的資料夾,然後把你自己找的照片放到裡面去
再來一樣要修改pubspec.yaml裡面的程式碼,要記得點選Pub get讓資料更新喔!
完成之後就可以來改我們主要的程式碼了
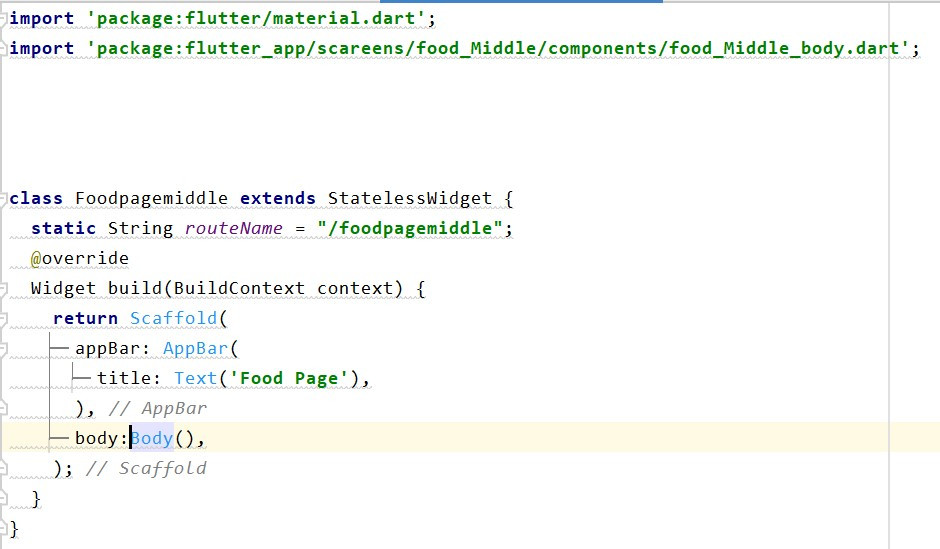
food_Middle_screen.dart
這個頁面的變化有限,這邊就不多講了
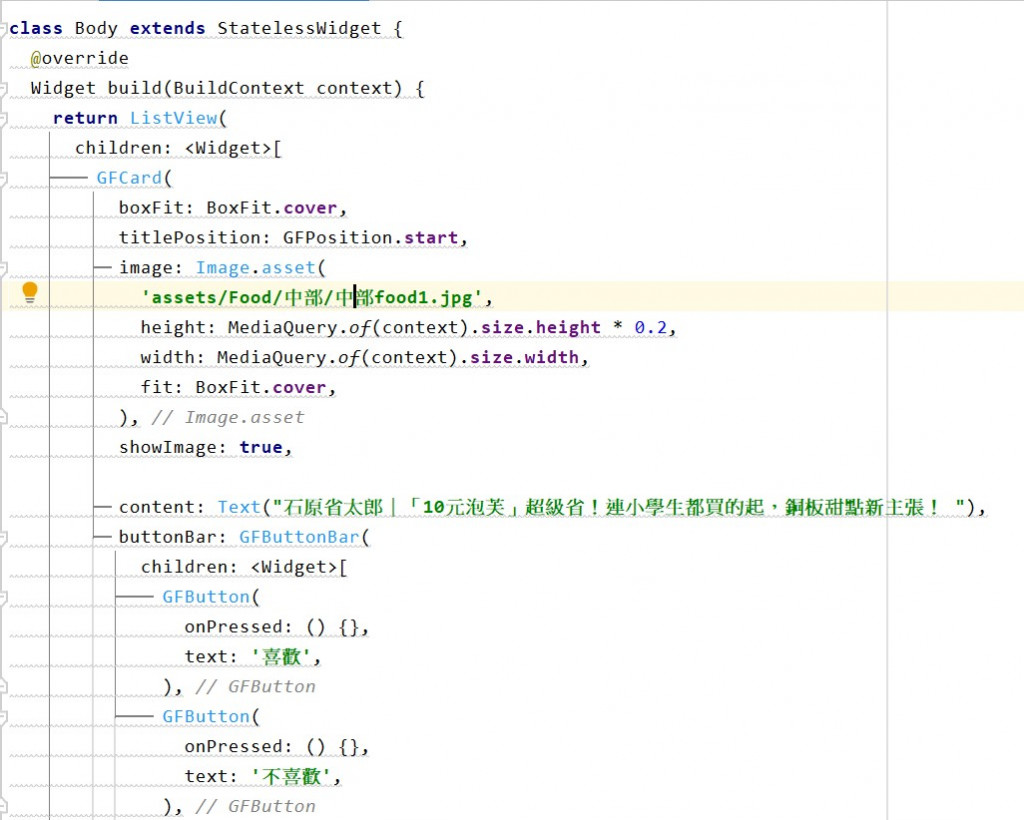
food_Middle_body.dart
這邊的卡片樣式可以做很多的變,像是可以做得像FB或是ig那樣有頭像,或是不要有邊框之類的,這邊為了整個排版的完整性,我有統一規格啦!
一樣在把連結串上,這個地區就完成了喔!如果有不會串的可以看前面幾天的複習,或是看看哪天有小驚喜我會把程式碼貼上去
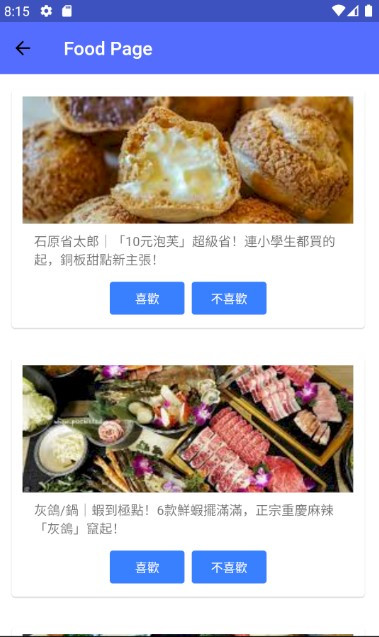
成果如下
今日總結
內容是不是都非常的相似啊!大家都可以自己試試看喔!
