昨天我們完成了登入
今天我們一樣登入roni來建立roni的技能吧!!
由於路由我們在skills之前已經設定過resource了所以不用額外設定
laravel 好棒棒
如果是新同學我貼一下給參考
Route::resource('skills', 'SkillController');
接者根據laravle的resource表
我們skills/create是對應GET也就是我們需要一個create的前端介面
我們先在views/skill底下新增一個create.blade.php
接者來到controller來控制view要導向哪個blade.php吧!!
之前我們已經見過skill的contorller了
我們先把return的view導向create.blade.php吧
public function create()
{
//
return view('skill.create');
}
就是這樣啦 很簡單吧!!
這樣我們就可以透過在網址上打
http://127.0.0.1:8000/skills/create
看到我們要建的前端畫面
畫面先給各位看,待會來解釋我們的程式碼
廢話不多說先上程式碼
<head>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"> </script>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" method="POST">
<!-- @csrf -->
<label for="inputTitle" class="sr-only">技能名稱</label>
<input type="text" id="inputTitle" name="title" class="form-control" placeholder="title name" required autofocus>
<button class="btn btn-lg btn-primary btn-block" type="button" id="createskill">建立技能</button>
<p class="mt-5 mb-3 text-muted">© 2021 iThome 鐵人賽</p>
</form>
<script>
$(document).ready(function() {
$("#createskill").on('click', function() {
var data = {
title: $('#inputTitle').val(),
}
$.ajax({
method: "POST",
url: "/skills",
dataType: 'json',
data
})
.done(function(msg) {
window.location.href = '/skills';
});
});
});
</script>
</body>
我們可以copy前面user登入的介面修改
別忘了 下方使用#的選擇器選擇的是html的id 喔!!
我們這邊只要把title傳過去後端就好,使用者會透過前面建立好的cookie來驗證使用者身分
這邊我們要注意的是路徑是skills喔!!而非 skills/create
原因是resource會自動幫我們對應controller的store方法,HTTP動作是POST
我們這邊為了可以資料可以mass assignment
我們先修改下models/Skill.php
整個Class 長這樣!! 但實際上我們只要加fillable的屬性就好
這邊只要新增title跟user_id就好
class Skill extends Model
{
use HasFactory;
protected $fillable = [
'title', 'user_id'
];
public function user()
{
return $this->belongsTo(User::class);
}
}
先廢話不多說上code
建立是使用store的function
public function store(Request $request)
{
//
$user = Auth::user();
$data = $request->all();
$data['user_id'] = $user->id;
$skill = Skill::create($data);
dd($data);
return response($skill);
// return $user_id;
}
今天發現可以使用Auth::user()把登入過的user資料拿出來XD
我們接者透過request先把資料拿出來
在把前端資料補上user_id 來源是登入的user裡面的id
接者我們只要使用Skill Class的create方法我們就可以存到資料庫喽!!
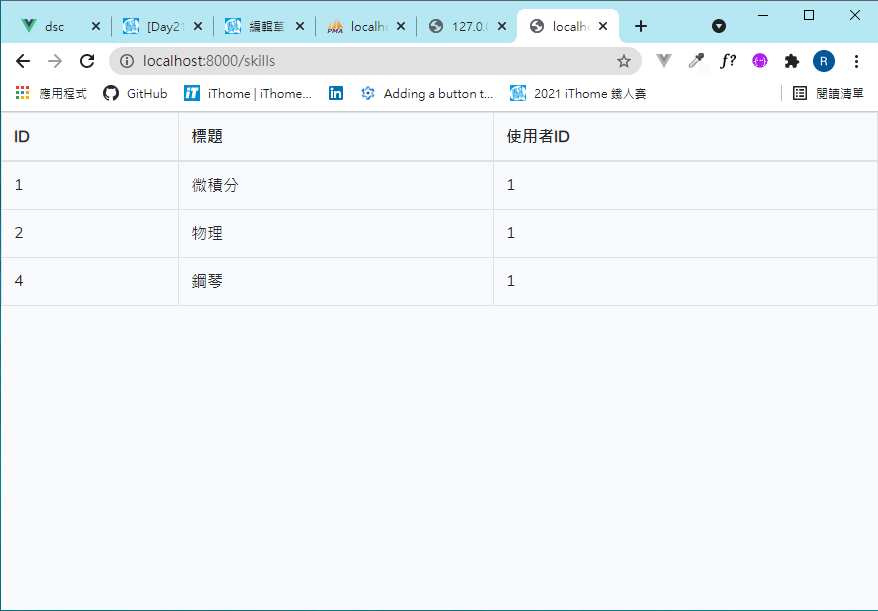
成功後就導向index
看使否成功吧!!
看起來成功喽
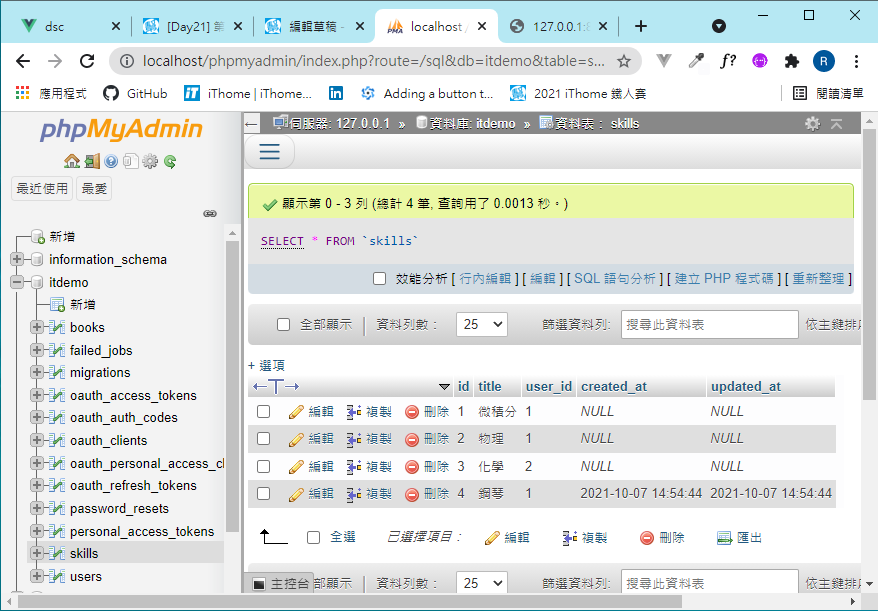
我們來看看資料庫是否有成功吧!!
YA 我們確定現在是roni並且資料庫剛剛新增的鋼琴技能存到資料庫
user_id也有正確的對應喔!!![]()
我們的技能差不多快完成了
雖然有點陽春
但是如果比較偏向是教學的方式寫文章的(順便讓我練習laravel)
接者我會想試者做其他使用者評分跟建立技能價值之類的表
然後我們就把永豐api綁近來吧!!
讓我們期待最後的八天!!!
