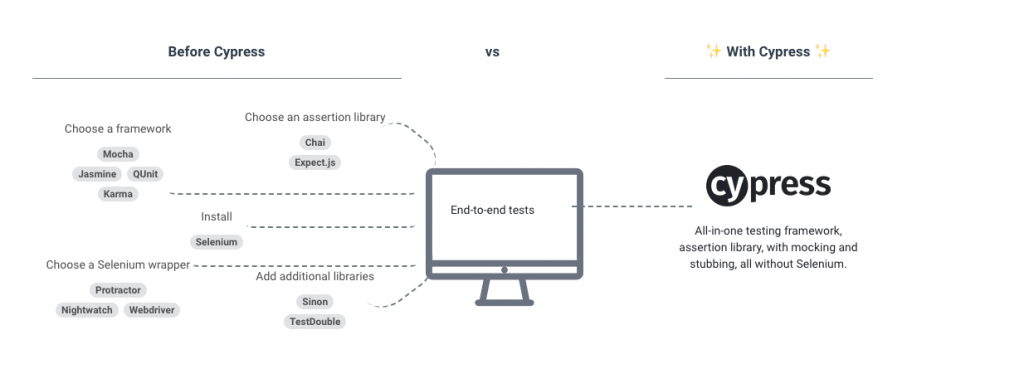
Cypress 是 Vue.js 官方推薦的一個 E2E Testing Library,也是這次 E2E Testing 主題所要分享介紹的主角,有別於其他大多是基於 Selenium (速度太慢&安裝複雜)的測試框架,Cypress 則是選擇重新建構了一個新架構來讓 E2E 更快更有效率,此外, Cypress 還整合了許多我們常用的套件讓我們的安裝設定變得很簡單很快速,也讓我們能用原本就熟悉的工具繼續開發,例如 Cypress 就大量採用 Mocha 和 Chai 的語法,所以如果熟悉這兩個工具或是它們隔壁鄰居 Jest 的朋友可能會覺得 Cypress 非常親民!

Cypress 與跟框架無關,不管你是用 Vue、React、Angular 都可以使用 Cypress。
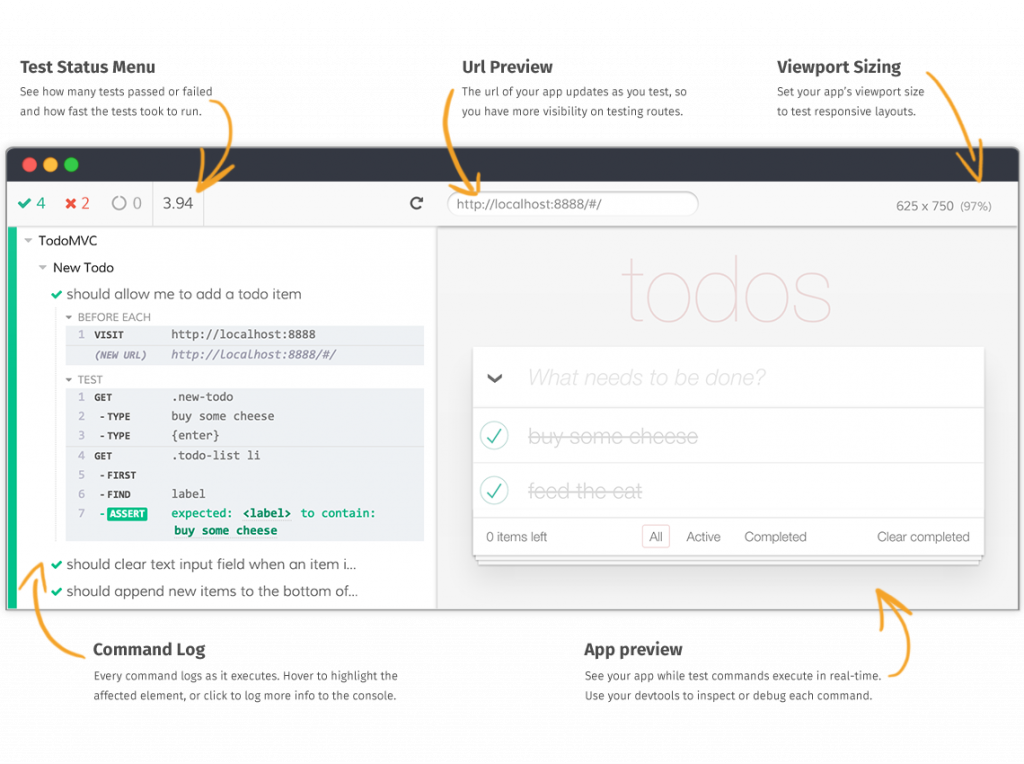
Cypress 也有提供圖形介面 (GUI) 讓我們觀察:

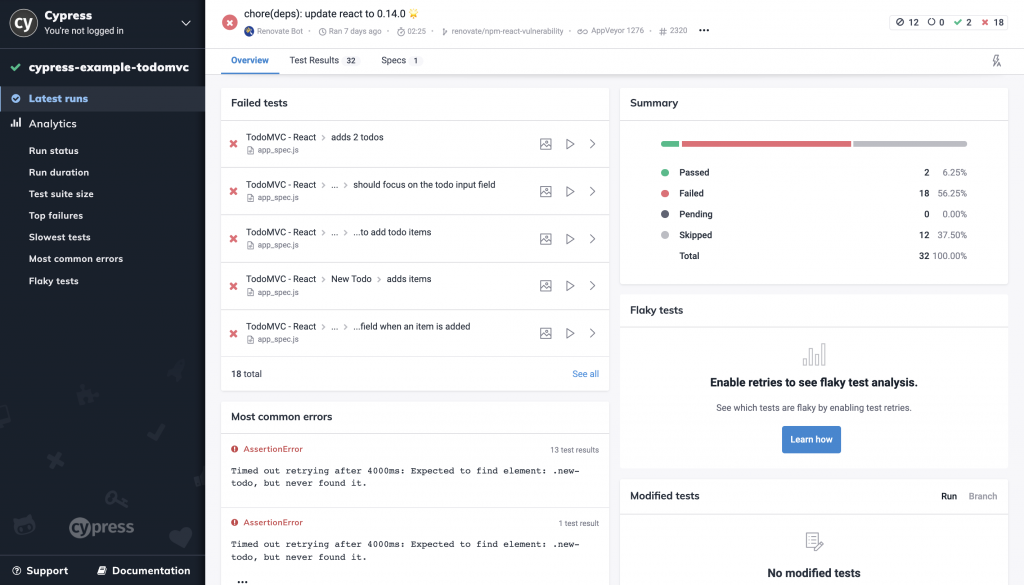
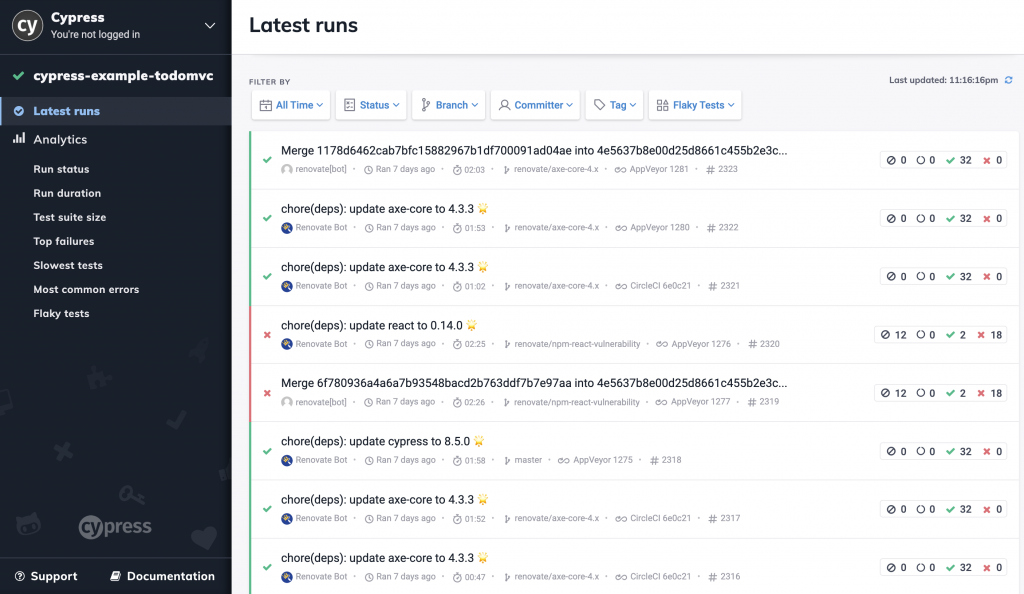
Cypress 也有提供一個線上雲端的 Dashboard 服務,讓我們可以記錄測試的結果並提供不同資料檢索條件和一些分析結果,甚至也會有測試的過程的影片可以重複觀看了解測試運行時發生的情況。

Dashboard 通常也會搭配 Git + CI ,紀錄著不同時間的程式碼的測驗結果。

不過 Dashboard 不會在這次的鐵人賽多加介紹,有興趣的朋友可以查看這幾個官方公開的 Dashboard 範例。
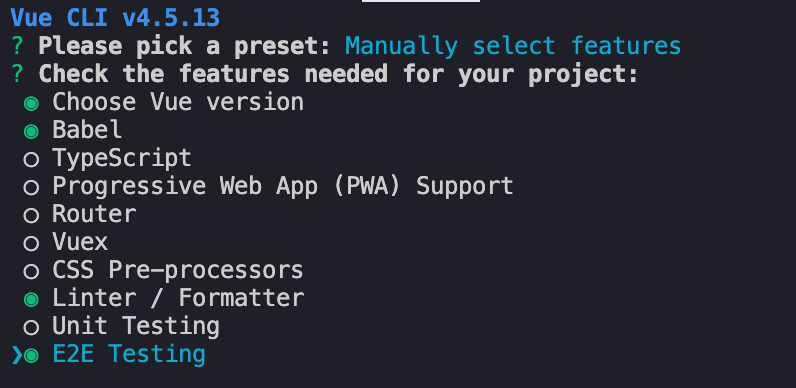
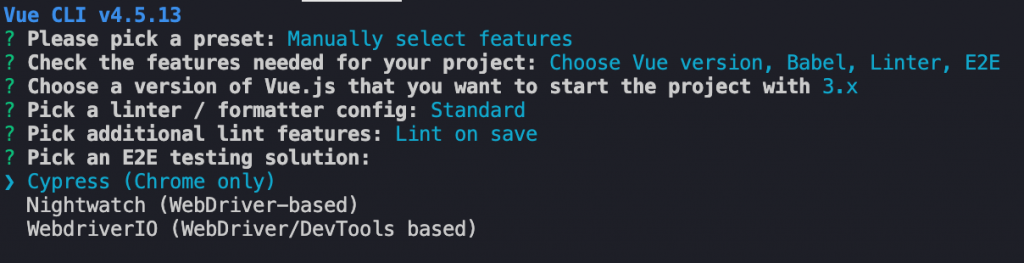
因為 Cypress 是 Vue.js 官方推薦的,所以自然也有整合到 CLI 中,因此我們可以在建立專案的時候選擇要安裝 E2E Testing 並且選擇 Cypress。


又或者在現有的 CLI 專案直接執行
vue add e2e-cypress
安裝完後,CLI 會在 package.json 新增測試的指令。
"scripts": {
...,
"test:e2e": "vue-cli-service test:e2e"
}
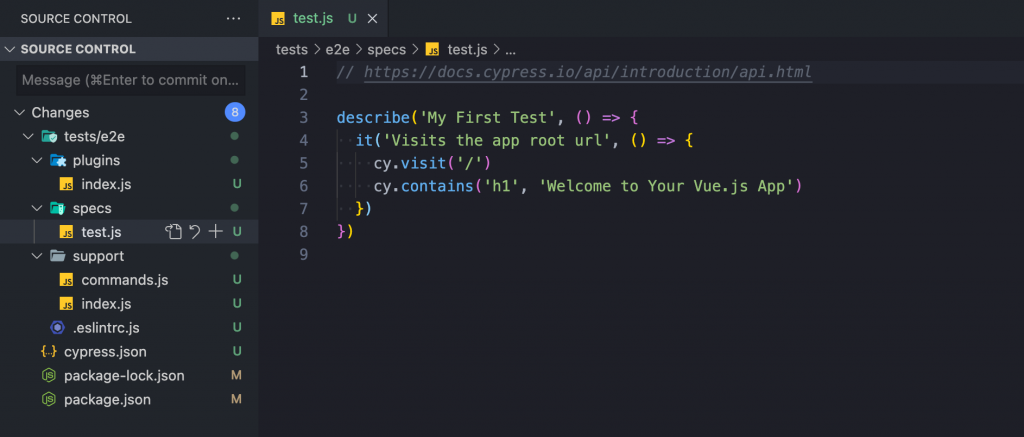
除了新增指令以外,也會產生一支 test.js 的範例測試檔以及添加更動一些檔案設定

大家可以執行 npm run test:e2e 來開啟 Cypress 看看範例測試的執行結果與熟悉介面。
明天我們會介紹 Cypress 的語法以及用一個簡單的例子來示範如何攥寫 E2E 測試!
今天的分享就到這邊,如果大家對我分享的內容有興趣歡迎點擊追蹤 & 訂閱系列文章,如果對內容有任何疑問,或是文章內容有錯誤,都非常歡迎留言討論或指教的!
明天要來分享的是 Vue3 E2E Testing 主題的第二篇 Cypress 基本語法 ,那我們明天見!
