「咦,今天早上開始就一直感覺有人在叫我,是艾草你嗎?」
艾草:「沒有呀,我怎麼沒聽到,確定不是小精靈在叫你嗎?」
「奇怪,沒有呀!難不成是我幻聽了?」
(發現艾草露出詭異的竊笑,與此同時看到自己身上淡淡的魔法痕跡。)
「等等,我身上這啥,給我解釋唷!」
艾草:「喔,沒有啦,幫你附加了一個魔法術式,專門為你訂做的,只要你有什麼改變就能觸動魔法唷!」
「原來我聽到的聲音這麼來的!你是小學生嗎!!等我也學會你就完蛋了 (๑ↀᆺↀ๑)✧」

以下引用至 MDN:
回呼函式(callback function)是指能藉由參數(argument)通往另一個函式的函式。它會在外部函式內調用、以完成某些事情。
其實 Callback Function 還蠻常在不知不覺中就使用出來了,像是使用陣列方法時,以 forEach 為例:
let num = [1, 2, 3];
num.forEach(function (item, index, array) {
console.log(item, index, array);
});
像這樣將 function 包在 forEach 內做為參數使用,且無法單獨呼叫該函式的情況,也是回呼函式 Callback Function 。
透過 addEventListener 去註冊監聽事件一但按鈕被點擊,就會去執行做為參數的函式,可以看到該函式是被動的執行,本身並無主動權,這也是一種回呼函式 Callback Function 。
const button = document.querySelector("button");
button.addEventListener("click", function(e) {
console.log('button click')
});
想要延遲一段時間(時間單位為毫秒)後再去執行指定程式碼時,可以透過 setTimeout 來達成, 而 setTimeout 的特點是當程式碼執行到 setTimeout 時,會先跳過它,執行其他程式碼,避免拖延網頁載入時間,setTimeout 的寫法如下:
setTimeout(function(){ console.log('Hello World') }, 1000);
上方的例子中 setTimeout 帶了兩個參數,分別為 Callback Function 與延遲時間,當延遲了某段時間後,才會去執行該函式。
介紹了幾種常見的例子,可以觀察到回呼函式 Callback Function 都是被作為參數使用,且是被動地被執行,在哪種情況下可能會需要使用 Callback Function 呢?
複習一下剛剛提到,使用 setTimeout 延遲函式時,程式碼執行到 setTimeout ,會先跳過它。
也因為這個特性,如果其他程式碼一定要在 setTimeout 執行完成後才去執行,就會很難掌握時間。
function one() {
setTimeout(function () {
console.log("我是第一個想執行的函式");
}, 0);
}
function two() {
console.log("我是第二個想執行的函式");
}
one();
two();
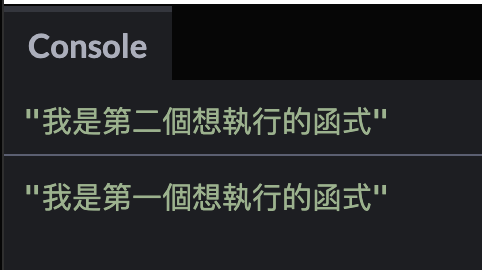
印出結果:

或是有多個 setTimeout 正在執行很難確定完成順序時,此時就可以透過 Callback Function 來解決,像這樣呼叫函式 one 先將函式 two 、three 當成參數傳進去後,並於函式 one 的 setTimeout 內執行 two(three); ,就可以指定多個函式間的執行順序。
function one(two, three) {
setTimeout(function () {
console.log("我是第一個想執行的函式");
two(three);
}, 1000);
}
function two(three) {
setTimeout(function () {
console.log("我是第二個想執行的函式");
three();
}, 1000);
}
function three() {
console.log("我是第三個想執行的函式");
}
one(two, three);
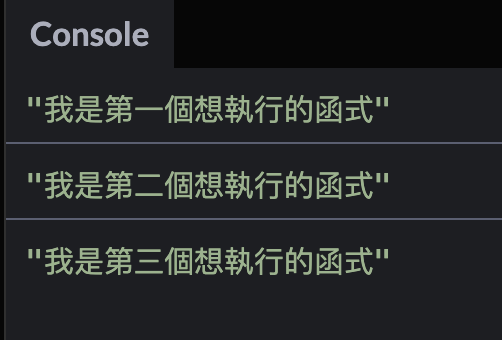
印出結果:

Callback Function 的優點在可以指定多個函式間的執行順序,但使用 Callback Function 時也要留意避免過巢的情況,以免後續難以維護程式碼。
Callback Function 指一個函式被另一個函式當成參數執行Callback Function 本身是被動執行Callback Function 常見例子有:陣列方法、addEventListener 、setTimeout
Callback Function 可以指定多個函式間的執行順序Callback Function 要避免過巢的情況碎念時間:今天做完圖後發現都會有一條紅色的細線,重新下載也有QQ,明明下載前都正常呀,難不成真的是小精靈加上去的。
https://developer.mozilla.org/zh-TW/docs/Glossary/Callback_function
0 陷阱!0 誤解!8 天重新認識 JavaScript!(iT邦幫忙鐵人賽系列書)
https://medium.com/appxtech/什麼是callback函式-callback-function-3a0a972d5f82
