今天要學習的是Command Pattern,我個人覺得它的實用性蠻高的,也覺得它很好理解,如果有實作過一堆按鈕的表單,就會覺得它非常好用。
通常一個表單上至少有一個按鈕,可能是清除所有文字框的內容,或是要取消填寫表單,送出表單等等,在最初的程式可能會將所有的按鈕都創建一個類別,並封裝其所需要的資訊,來完成按鈕的功能,這看起來似乎沒什麼問題。
不過後來發現,某些功能的程式一直重複出現在不同的類別,換句話說,不同的按鈕實現了相同的功能,不一樣的地方可能只有細微的變化,這樣的設計感覺有點問題。
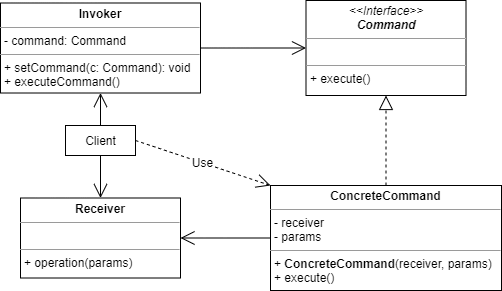
而命令模式會將所有與需求相關的資訊(包括作用的物件、方法名稱等等)傳達給一個單獨的命令類別,而不同的命令類別會實作一個相同的介面,而這個介面就可以讓發送者不必耦合各個具體的命令類別。如此一來,所有的按鈕功能都會在不同的命令類別實現,也因為這樣,就不會有重複的程式碼出現。

interface Command {
public void execute();
}
class ConcreteCommand implements Command {
private Receiver receiver;
private Params params;
public ConcreteCommand(Receiver r, Params p) {
this.receiver = r;
this.params = p;
}
public void execute() {
receiver.operation(params);
}
}
class Receiver {
public void operation(Params p) {
// do something
}
}
class Invoker {
private Command command;
public void setCommand(Command c) {
this.command = c;
}
public void executeCommand() {
command.execute();
}
}
使用命令模式,可以不用更改我們現有的程式就可以添加新的命令,使程式擴展非常方便,而且也減少了調用者與接收者之間的耦合,甚至可以將一組簡單的命令組合成一個複雜的命令,使用的彈性非常高。若是想要實現一個低耦合的設計,不想讓客戶端程式有太多可避免的資訊,就可以使用命令模式來幫助我們做到這點。
除此之外,也歡迎大家走走逛逛關於我們團隊夥伴的文章
juck30808 - Python - 數位行銷分析與 Youtube API 教學
SiQing47 - 前端?後端?你早晚都要全端的,何不從現在開始?
