好的~ 昨天做好搜尋欄了,今天來做下面的列表

那一樣需要先建一個子組件,可以參考 Day21,這邊就不贅述
這次資料集是用 節慶專區 這支api,這邊先放其中一筆當參考
{
"actId": 451,
"actName": "2021新社花海節",
"levelName": "國際級",
"grade1": "浪漫",
"grade2": "",
"grade3": "樂活",
"grade4": "",
"grade5": "",
"grade6": "",
"description": "「新社花海」活動以「幸福花海、慢活山城、悠遊臺三線」為主軸,促進花海及山城自然農村特色與休閒農業區活動,營造「慢城」、「慢活」與「漫遊」的臺三線,進行點、線、面之推動,打造屬於山城地區之農村休閒、體驗及療癒之新興產業。活動以農委會種苗改良場第二農場40公頃土地為基地,營造秋季花海饗宴。常年則以國家級推動方案之「浪漫臺三線-農情客家庄」環境整備目標,打造中部山城地區環境優美之入口意象。",
"participation": "",
"cityId": 1018,
"address": "臺中市 新社區協成里協興街30號",
"tel": "",
"org": "臺中市政府、行政院農業委會種苗改良繁殖場",
"startTime": "Nov 1, 2021 12:00:00 AM",
"endTime": "Dec 31, 2021 12:00:00 AM",
"cycle": "2021年暫停辦理",
"noncycle": "",
"website": "",
"longitude": "24.2032599",
"latitude": "120.8059929",
"class1": "01",
"class2": "02",
"map": null,
"travellinginfo": "",
"parkinginfo": "",
"charge": "",
"remarks": "",
"cityName": "臺中市 新社區(新社鄉)",
"imageUrl": "/e_new_upload/task/a66dc343-cd8b-4ee0-a265-8d7fff520c3b/C2_315080000H_080551/abfd8ed838981f6c3ca4254b792be5a0368c91cc.jpg"
},
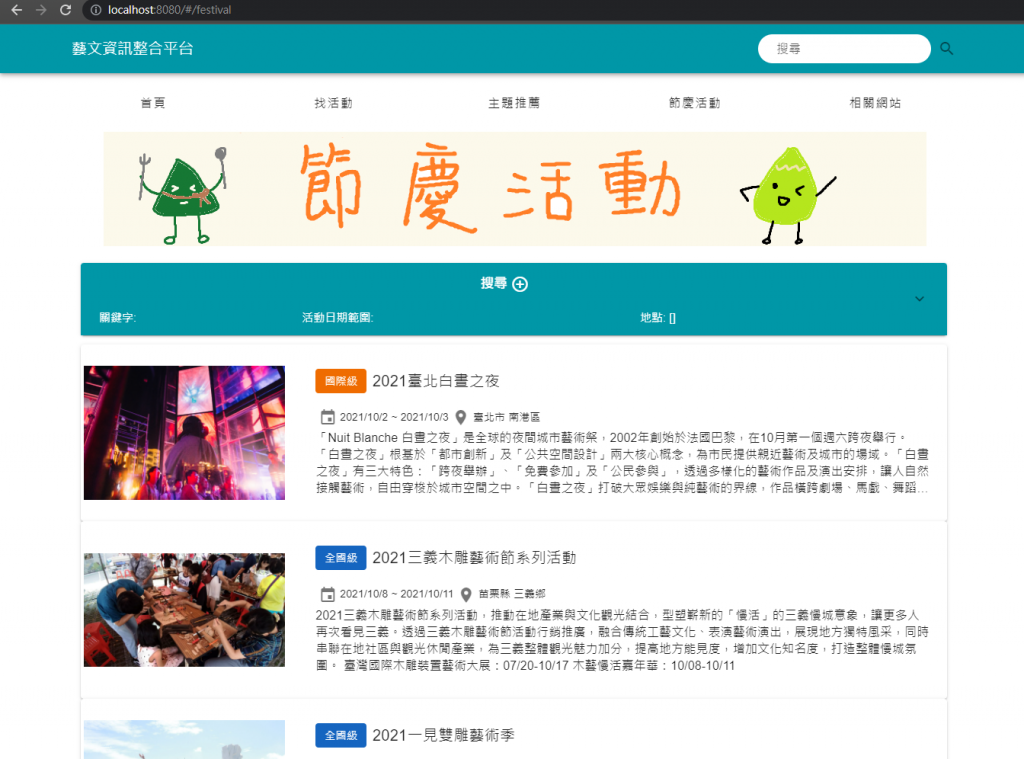
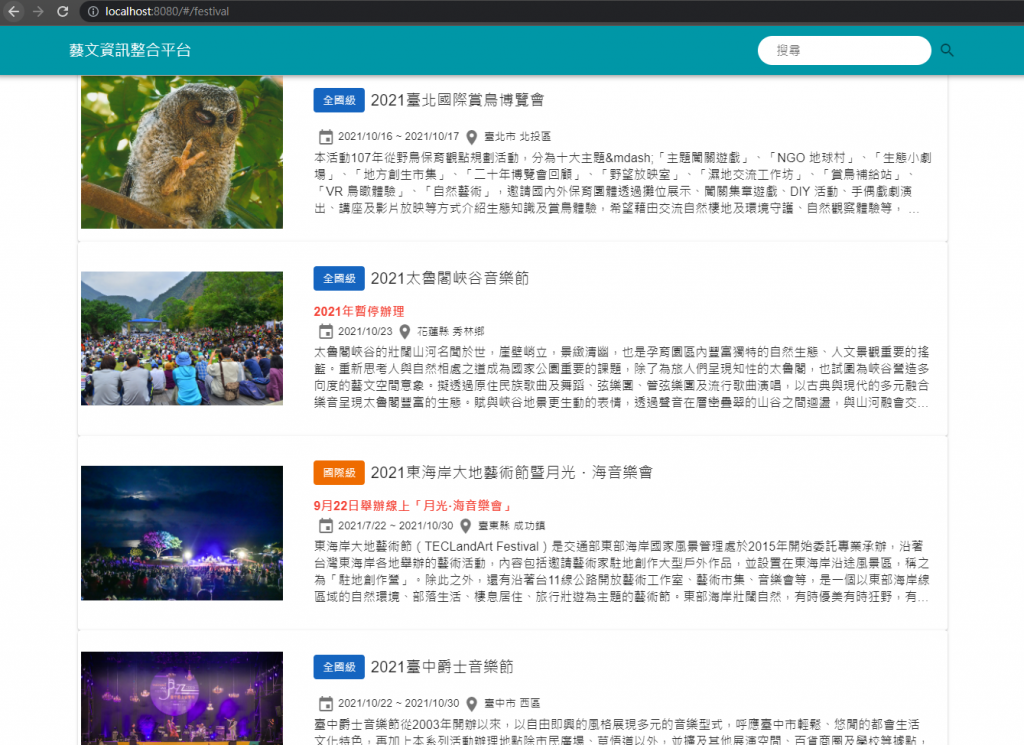
<v-col sm="12"
v-for="item in festivalList"
:key="item.actId">
<Festival :festival="item"></Festival>
</v-col>
在Day22的時候有分析過資料集,imageUrl他是提供內部的檔案位置,在前面還需要加上https://cloud.culture.tw/ 才能順利撈到圖片,這邊寫一個簡單function來轉換連結
getImageUrl(imageUrl) {
return `https://cloud.culture.tw/${imageUrl}`;
},
<v-img
class="white--text align-end"
:src='getImageUrl(festival.imageUrl)'
max-height="200"
/>
這邊使用v-chip組件來呈現,主要有分國際級跟全國級,用簡單的v-if v-else處理即可。
<v-chip v-if="festival.levelName==='國際級'"
label
color="orange darken-3"
text-color="white"
>
{{ festival.levelName }}
</v-chip>
<v-chip v-else
label
color="blue darken-3"
text-color="white"
>
{{ festival.levelName }}
</v-chip>
原本的日期是 "Nov 1, 2021 12:00:00 AM" 這種格式,但是我想要轉成YYYY/MM/DD 這種比較好閱讀的格式,這邊一樣寫一隻簡單的Funtion來轉換。
這邊用到 Date.parse() 這個功能,他可以把日期格式轉為毫秒,細節可參考這篇
然後用 new Date() 轉成系統可以理解的日期,最後取出需要的欄位組成日期字串,可參考這篇。
getDateFormat(datetime) {
const newDate = new Date(Date.parse(datetime));
return `${newDate.getFullYear()}/${newDate.getMonth() + 1}/${newDate.getDate()}`;
},
因為活動描述都太長了,如果全部顯示的話,畫面會太長也不好看,
原本 v-card 就有預設 overflow 的屬性了,不過它顯示的行數還是太多,
我希望可以最多顯示4行字就好,詳細可參考這篇
這邊採用CSS的方式
<div class="festival-desc">
<p class="ellipsis">{{ festival.description }}</p>
</div>
.festival-desc {
font-size: medium;
}
.ellipsis {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 4; /* 想要顯示多少行字*/
-webkit-box-orient: vertical;
white-space: normal;
}
請參考 GitHub
父組件 FestivalPage.vue
子組件 Festival.vue


好的~ 現在做這種活動清單真的是愈來愈得心應手了
所以就不會像之前那樣一步一步紀錄講解,而是全部做完才分part介紹
寫文速度也快很多~
希望看得懂 吧
