昨天做好了節慶活動的清單,但是目前只能看到大綱,沒辦法看到活動詳情,
所以在渲染清單的同時,要幫他加上連結,點擊後就可以跳轉到對應的活動頁面
那活動有好幾十個,甚至超過百個,怎麼可能每個活動都做一個Page呢~
這個跟組件的概念很相似,但是組件是渲染在同一個頁面,而這次是需要呈現在不同的連結裡
這時候就需要vue-router出馬了
我們可以做一個template頁面,只要把資料塞進去,就可以渲染出格式相同資料不同的頁面了!
有分成使用props 跟 不使用props二種
可參考 官方文檔 及網路上搜尋到寫得不錯的參考資料1 參考資料2 參考資料3
今天先介紹 傳遞參數不使用props 的,它分成params 跟 query 二種,
params可以想像成是post的方式,點擊連結過去時參數不會顯示在URL上面
query就類似get的方式,網址上會有 /path?參數名稱=參數值
<!-- 傳送參數的頁面 -->
<!-- 命名的路由 -->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
<!-- 带查询参数,下面的结果为 /register?plan=private -->
<router-link :to="{ path: 'register', query: { plan: 'private' }}">
Register
</router-link>
在對應的頁面接收參數要使用
<!-- 接收參數的頁面 -->
<!-- params -->
<div>
傳來的參數:{{ $route.params.userId }}
</div>
or
<!-- query -->
<div>
傳來的參數:{{ $route.query.userId }}
</div>
首先要規劃一下,當點擊連結時,要傳什麼資料過去呢?
這邊一樣先放資料集連結 節慶專區,可以看到每一筆資料都有一個唯一鍵 actId
這樣只要在資料集中找到 actId = 傳入的數字 的那筆資料,就可以渲染頁面了!
不透過props傳遞參數的話,路由這邊就照舊的寫法即可
{
path: '/festivalDetail',
name: 'FestivalDetail',
component: FestivalDetailPage,
},
<v-col sm="12"
v-for="item in festivalList"
:key="item.actId"
>
<!-- 在原本渲染子組件的地方 包一層 router-link -->
<router-link :to="{name:'FestivalDetail', query:{actId:item.actId}}">
<Festival :festival="item"></Festival>
</router-link>
</v-col>
可以直接在html 用$route.query.actId 渲染參數,
也可以在JS裡,提取參數後使用。
<v-row>
<v-col cols="4">
js的渲染的值
{{getActId()}}
</v-col>
<v-col cols="8">
html渲染的值
{{ $route.query.actId }}
</v-col>
</v-row>
<script>
export default {
name: 'FestivalDetailPage',
data: () => ({
}),
methods: {
getActId() {
return this.$route.query.actId;
},
},
};
</script>
用 時,前端會自動渲染成格式,所以預設會有超連結的底線
可以用css的方式把它移除,參考
a {
text-decoration: none;
}
.router-link-active {
text-decoration: none;
}
點擊後跳轉的連結
http://localhost:8080/#/festivalDetail?actId=419
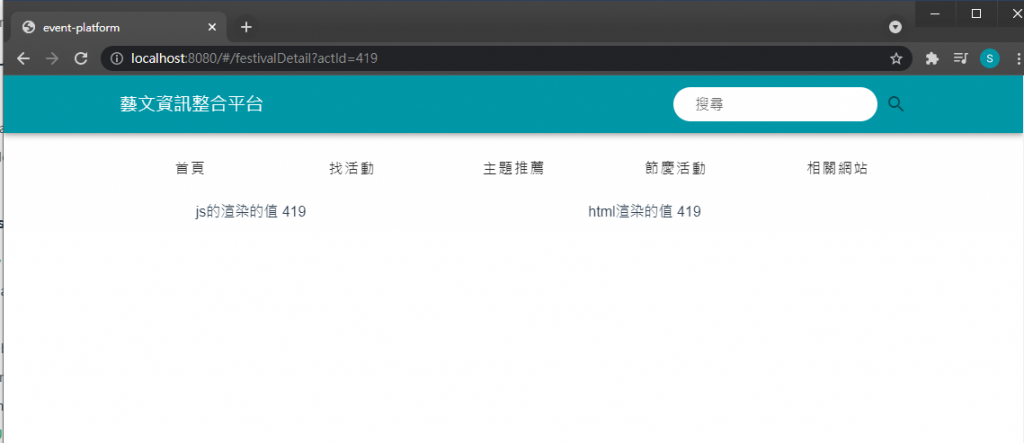
跳轉後的畫面

ok~ 本來今天要直接把活動詳情寫完的,結果在路由傳遞參數卡了一下
研究後感覺蠻有用的就乾脆寫一篇記錄起來
