差點開天窗了,交易建置API呼叫一直有問題。
本來已經要先PO文說明問題了,讓我們看下去吧
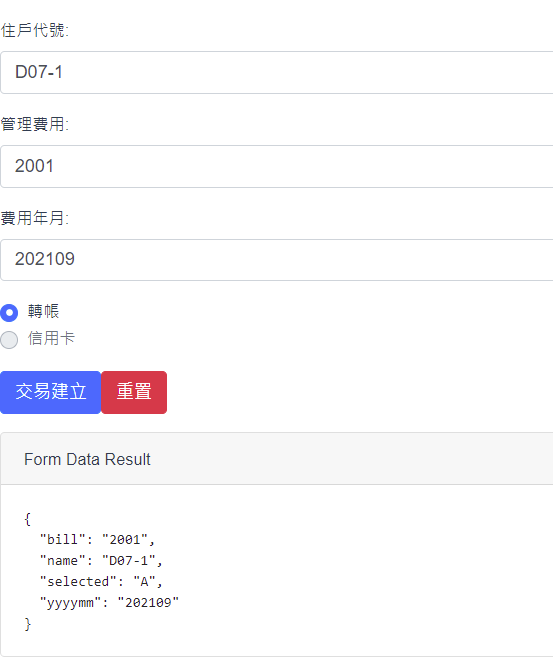
昨天網頁UI,今天才想到還有管理費月份的資訊要填寫。
我們先來加上去
<b-form-group id="input-group-3" label="費用年月:" label-for="input-3">
<b-form-input
id="input-3"
v-model="form.yyyymm"
type="number"
placeholder="輸入管理費用年月:格式:yyyymm"
required
></b-form-input>
</b-form-group>

-呼叫後端API
調整script
import global from '../Global.vue';
import axios from'axios'
export default {
data() {
return {
form: {
bill: 0,
name: '',
selected: '',
yyyymm: ''
},
sentform: {
householder: '',
Amount: 0,
OrderNo: '',
PayType: ''
},
show: true,
sinopac_api:global.sinopac_api
}
},
methods: {
async onSubmit(event) {
event.preventDefault()
this.sentform.householder = this.form.name
this.sentform.Amount = parseInt(this.form.bill)
this.sentform.OrderNo = this.form.yyyymm
this.sentform.PayType = this.form.selected
axios.defaults.headers.common['Access-Control-Allow-Origin'] = '*';
const response =await axios.post(
'http://127.0.0.1:8089/sinopacApi_Order',{
householder: this.form.name,
Amount: parseInt(this.form.bill),
OrderNo: this.form.yyyymm,
PayType: this.form.selected }
)
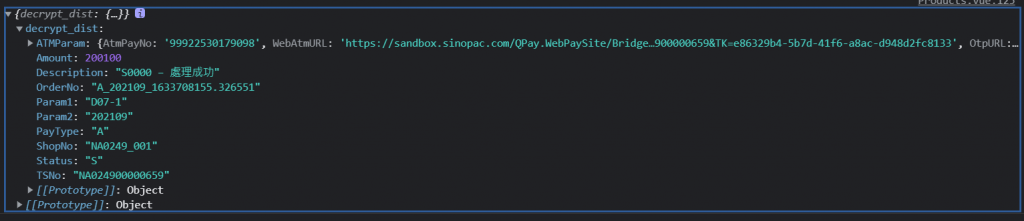
console.log(response.data)
alert(response.data)
},
看似很簡單,但還是出錯了
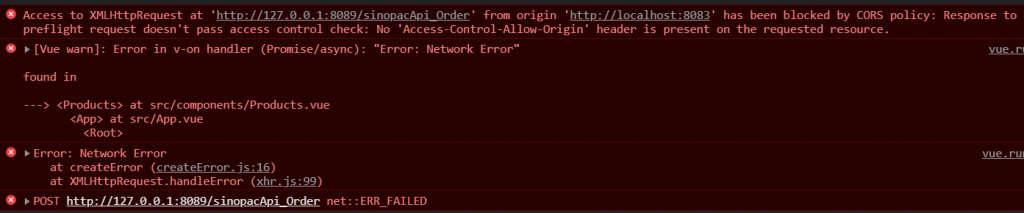
錯誤訊息如下
查了一下才發現,因為都在本機開發,需要處理跨來源資源共用(CORS)
參考
https://fastapi.tiangolo.com/tutorial/cors/
後端API配合調整
origins = [
"http://localhost",
"http://localhost:8083",
"http://localhost:8089"
]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)


今天快來不及了,先做這邊,能處理好跨域的問題,鬆了一口氣。
明天再來收尾囉
