nightwatch-html-reporter: https://github.com/jls/nightwatch-html-reporter
Nightwatch 本身即可以產生測試玩的結果報告,並設定於 nightwatch.conf
const nightwatchConfig = {
output_folder: 'reports',
}
執行完 Nightwatch 的測試就可以產生像這樣的東西:

內容大概是:
<?xml version="1.0" encoding="UTF-8" ?>
<testsuites errors="0"
failures="2"
tests="5">
<testsuite name="account.spec"
errors="0" failures="2" hostname="" id="" package="account.spec" skipped="0"
tests="5" time="324.9" timestamp="">
<testcase name="點選顯示名稱後方的「編輯」按鈕" classname="account.spec" time="56.30" assertions="6">
</testcase>
</testsuite>
</testsuites>
可以記錄 Nightwatch 測試完後的結果報告
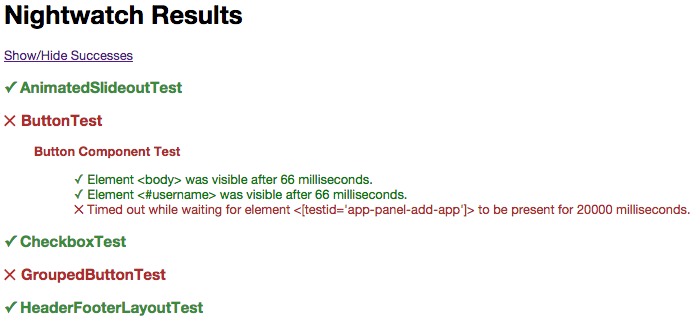
不過這樣的格式並不方便閱讀,因此就有了 nightwatch-html-reporter
透過解析 Nigthwatch 生成的 XML 的檔案,生成 HTML 的頁面報告。

也支援多種顯示方法:https://github.com/jls/nightwatch-html-reporter#example-reports
