在 Day 25 介紹 React Profiler 的文章中有提到 React Developer Tools,不過當時只有使用到 Profiler 頁籤,所以這次要來好好瞭解 React Developer Tools。
這次使用的範例程式在以下連結,可以下載後執行搭配本文觀看。

執行範例程式後,打開開發人員工具,點擊 Component 頁籤後,會先從左側欄可以看到整個專案的每一層元件,如果要從畫面找到專案內的元件檔案位置,就可以從 React Developer Tools 上的元件資訊去找比較快。
然後點擊 Provider 後會出現右側欄的一些資訊,包括幾個部分:
{counter: 0}、{isAuthenticated: false} 等都是儲存在 store 裡的 state。
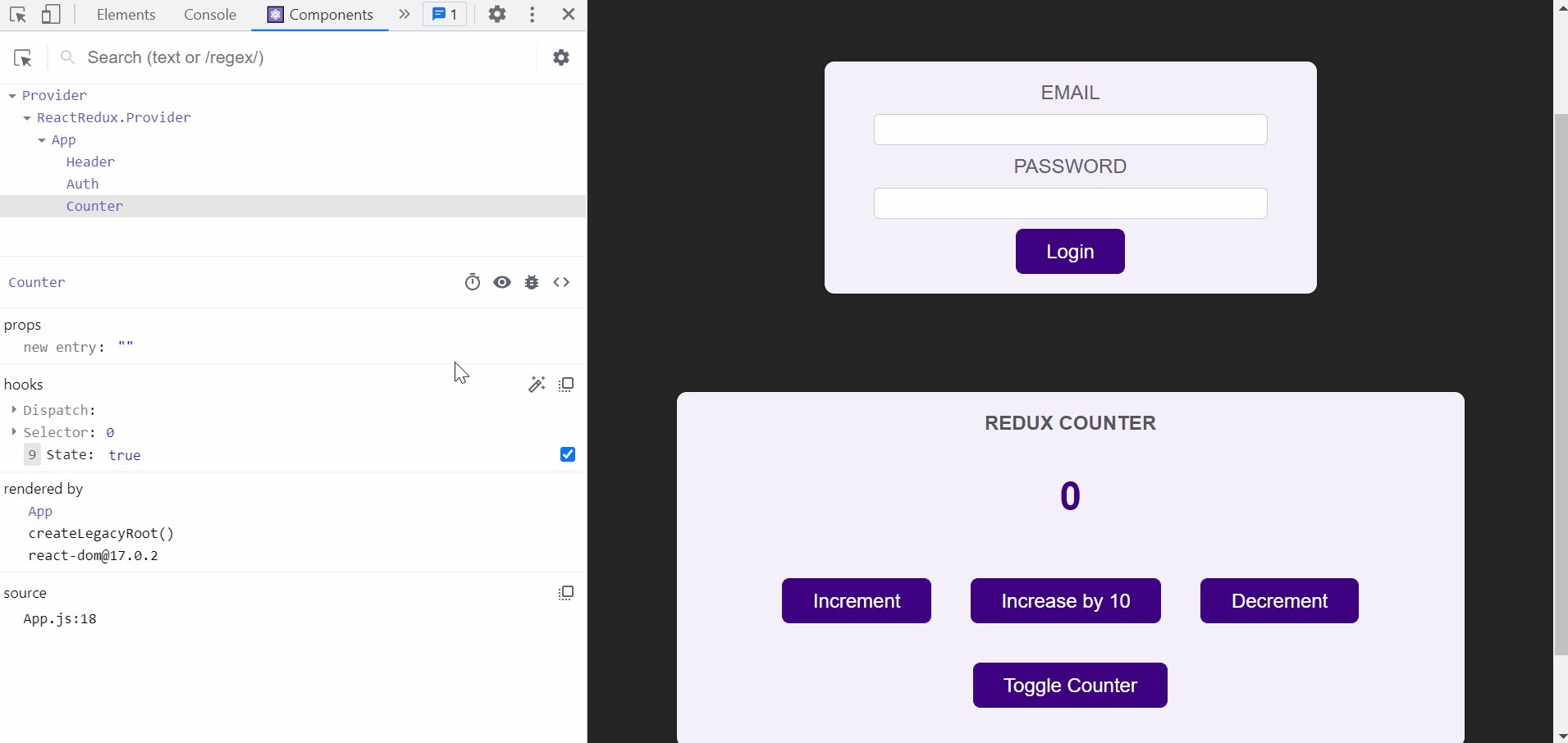
React Developer Tools 它可以偵測 state 的變化,在這個範例網頁上的 Counter 元件中,它的計數值存在 Redux store 裡面,而 toggle Counter 元件的 state show 則是寫在 Counter 元件裡面。
在網頁點擊增減 Counter 元件的計數值時,可以看到左側的 hook 部分的 Selector 值隨著網頁變更,雖然沒有明確寫出名字但可以看出那就是 Redux store 裡面存放的 counter state。然後在點擊 toggle counter 的時候 state 也會進行 true/false 的切換。

現在點擊 Header 元件,讀者可以試試點擊登入按鈕關看 state 的變化,另外這個元件有傳入 props,所以可以看到有個 title 字串。
點擊 React Developer Tools 右上角的齒輪,會跳出一個小視窗,裡面分別有四個項目:
第一個項目可以調整主題,像下圖選擇了黑暗的主題。

Highlight updates when components render. 這個 checkbox 勾選後,若元件有更新的話可以顯示哪些元件被更新。
根據在 react github 中的其中一個 issue 的討論,可以知道這個 Highlight updates when components render. 按鈕有以下幾點特色:

第三個項目讓你將符合條件的元件隱藏。

其他的兩個項目是一些設定的 ckeckbox 選項
在紅框的部分也有四個項目做選擇:

和 Suspense 元件相關,用來顯示 Suspense 元件內 fallback 屬性的狀態
用來找 DOM 元素用,點擊想查找 DOM 元素的元件,然後點擊眼睛一下,就會跳到 Element 頁籤。

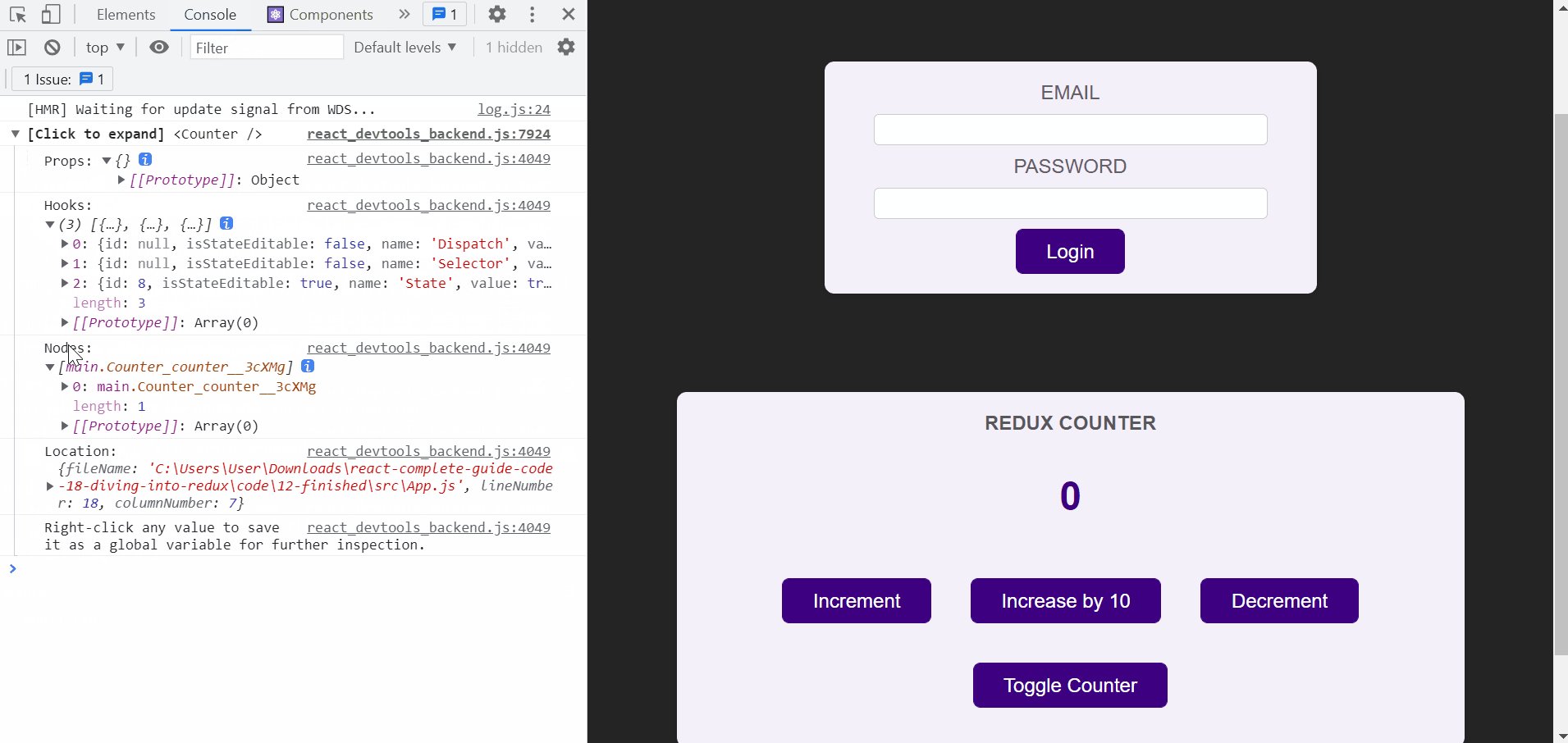
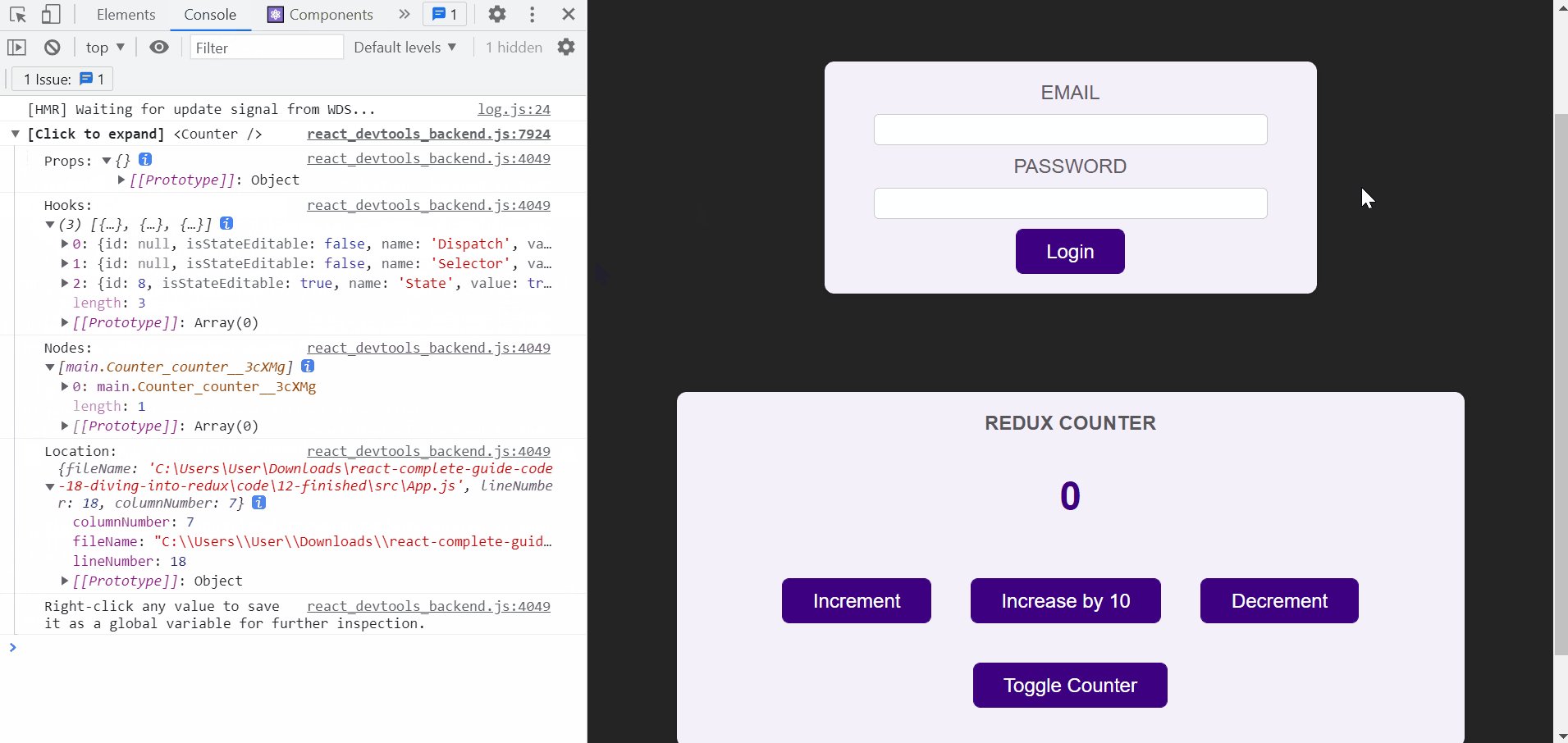
將元件的資料印到 console。

點擊元件然後再點擊此按鈕會跳到 Sources 頁籤,顯示該元件的程式碼。
除了我提供的範例外,也可以到以下網站觀看更多範例:
明天將會來介紹另一個好用的工具,Redux DevTools。
