使用自定義的listview
第一步:製作自己想要的listview格式
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/about_class_listview"
>
<TextView
android:id="@+id/datetime"
android:paddingTop="15dp"
android:layout_width="wrap_content"
android:layout_height="56dp"
android:paddingLeft="10dp"
android:textSize="20dp"
app:layout_constraintBottom_toTopOf="@+id/classmate"
app:layout_constraintStart_toEndOf="@+id/classname"
app:layout_constraintTop_toTopOf="parent"
android:textColor="#95766E"/>
<TextView
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:id="@+id/classname"
android:layout_width="120dp"
android:layout_height="52dp"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.49"
android:textColor="#95766E"
/>
<TextView
android:id="@+id/textView12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="–"
android:textColor="#95766E"
android:textSize="40dp"
app:layout_constraintBottom_toTopOf="@+id/classmate"
app:layout_constraintStart_toEndOf="@+id/textView15"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0" />
<TextView
android:id="@+id/starttime"
android:layout_width="wrap_content"
android:layout_height="56dp"
android:paddingLeft="10dp"
android:paddingTop="15dp"
android:textColor="#95766E"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/datetime"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:paddingTop="15dp"
android:id="@+id/textView15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=":00"
app:layout_constraintBottom_toTopOf="@+id/classmate"
app:layout_constraintStart_toEndOf="@+id/starttime"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:paddingTop="15dp"
android:id="@+id/textView16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=":00"
app:layout_constraintBottom_toTopOf="@+id/classmate"
app:layout_constraintStart_toEndOf="@+id/endtime"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.486" />
<TextView
android:id="@+id/endtime"
android:layout_width="wrap_content"
android:layout_height="58dp"
android:paddingTop="15dp"
android:textColor="#95766E"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/textView12"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.057" />
<TextView
android:paddingLeft="10dp"
android:id="@+id/classmate"
android:layout_width="289dp"
android:layout_height="51dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toEndOf="@+id/classname"
app:layout_constraintTop_toBottomOf="@+id/starttime"
app:layout_constraintVertical_bias="0.0"
android:textColor="#95766E"/>
</androidx.constraintlayout.widget.ConstraintLayout>
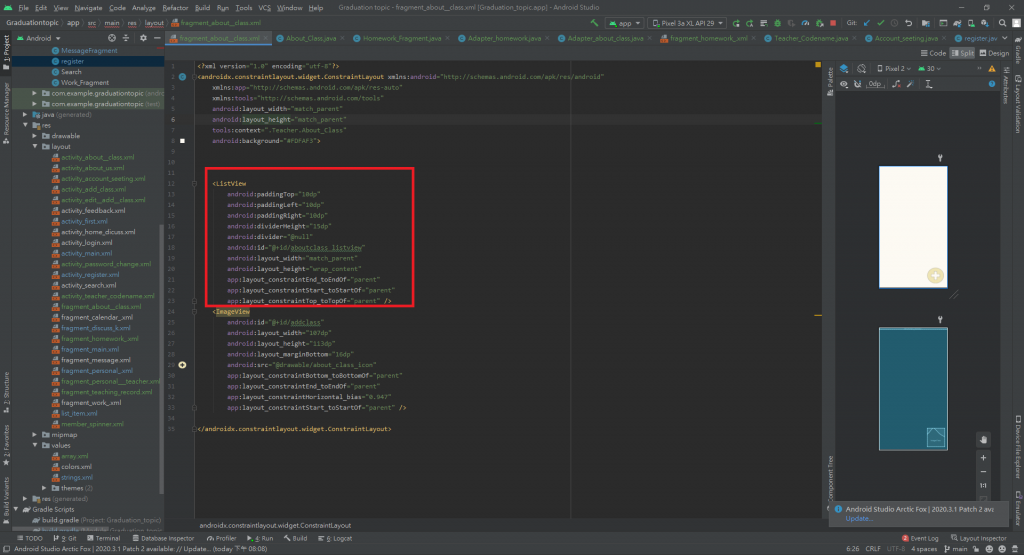
第二步:在需要使用到listview的頁面創建listview
第三步:創建list需要使用到的資料
String[] ar_classname = classname.toArray(new String[0]);
String[] ar_student = student.toArray(new String[0]);
String[] ar_starttime = starttime.toArray(new String[0]);
String[] ar_endtime = endtime.toArray(new String[0]);
String[] ar_datetime = datetime.toArray(new String[0]);
