
依照提升Hoisting的觀念
創造階段:
var a;
執行階段:
console.log(a);
a = 'Hello'
console.log(a);
依照RHS跟LHS規則:
console.log(a); -> 向右查找var a的值屬於RHS,但是尚未賦值,所以出現結果undefined。
a = 'Hello'
console.log(a); ->向右查找var a的值屬於RHS,但是上一行程式碼已賦予變數a = 'Hello',所以出現Hello。

依照RHS跟LHS規則:
1 = true;
1非變數,無法根據LHS規則給予賦值,所以會出現 left-hand side的錯誤訊息。
console.log(a);
變數a需根據RHS規則向右查找值,但是尚未宣告變數a,會出現not defined的錯誤訊息。

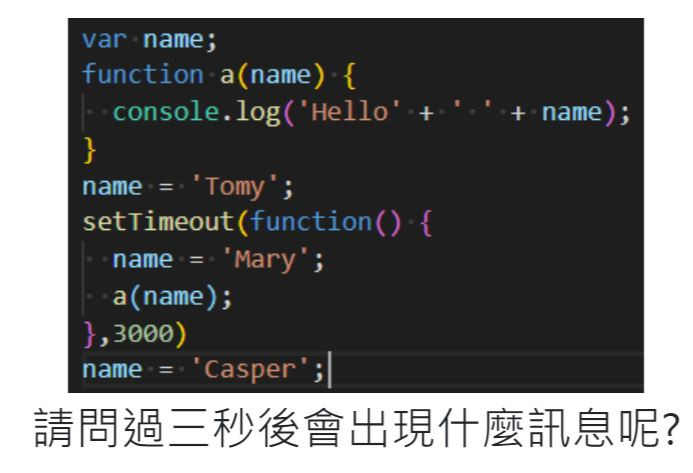
依照提升Hoisting的觀念
創造階段:
function sayHi(){
var a = 'Mary';
a = 'Tom';
}
var a
執行階段:
a = 'Casper'
sayHi();
console.log('Hello'+' '+a);
console.log的a變數是來自於全域變數var a,非函式裡面的區域變數 a = 'Tom',所以為Hello Casper。

依照javascript語言特性含有同步與非同步的特徵,函式setTimeout(function ()----)屬於非同步範疇,需等到函式function a完成後再執行,故3秒後出現Mary的訊息。

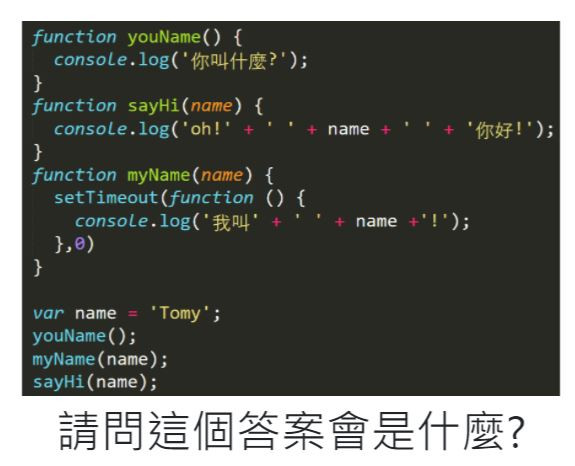
依照提升Hoisting的觀念
創造階段:
function youName(){
console.log('你叫什麼');
}
function sayHi(name){
console.log('oh' + ' ' + name + ' ' +'你好!');
}
function myName(name){
setTimeout(function(){
console.log('我叫' + ' ' + name + '!');
},0)
}
var name
執行階段:
name = 'Tomy'
youName();
myName(name);
sayHi(name);
youName():'你叫什麼'
myName(name):依照javascript語言特性含有同步與非同步的特徵,函式setTimeout(function ()----)屬於非同步範疇,與等到其他執行完畢。
sayHi(name):name已經先行賦值為'Tomy',所以會出現 oh Tomy 你好!。
回到function myName(name): 我叫 Tomy !。

依照RHS跟LHS規則:
sayHi() = 'Tomy';
sayHi()非變數,無法根據LHS規則給予賦值,所以會出現 left-hand side的錯誤訊息。

依照提升Hoisting的觀念
創造階段:
function sayHi(a){
var a = 'Mark';
function fu(){
var a = 'Casper'
}
fu();
a = 'HexSchool'
}
var a
執行階段:
a = 'Mary'
sayHi(a);
console.log(a);
sayHi(a):
1. a在全域執行環境已經被賦值'Mary'。
2. function sayHi(a),裡面的var a = 'Mark'只是區域變數,當函式function sayHi(a)運作完之
後,就沒有作用。
所以最後會出現 Mary。

依照提升Hoisting的觀念
創造階段:
function fu(){
if(a){
console.log('Hello');
}else{
console.log('oh!');
}
}
var a
執行階段:
fu();
a = true
