("Event reference",function(e){},options)1.目標: 選擇想要觸發的標籤或是css選擇器。
2.Event reference
3. function(e){}
4. options
("Event reference",function(e){},options)1.目標
2.Event reference:為觸發的事件類型,又分為標準事件跟非標準事件,標準事件是由官方的 Web 標準規範中所定義,且應適用於所有的瀏覽器。
3. function(e){}
4. options
("Event reference",function(e){},options)1.目標
2.Event reference
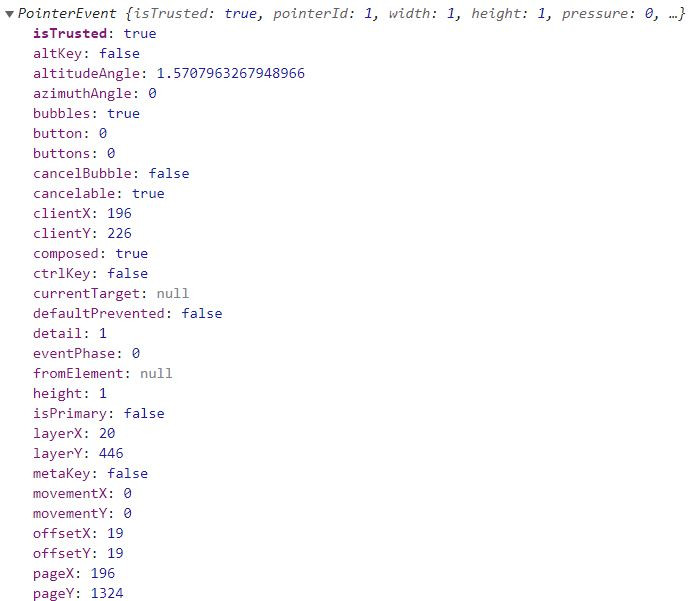
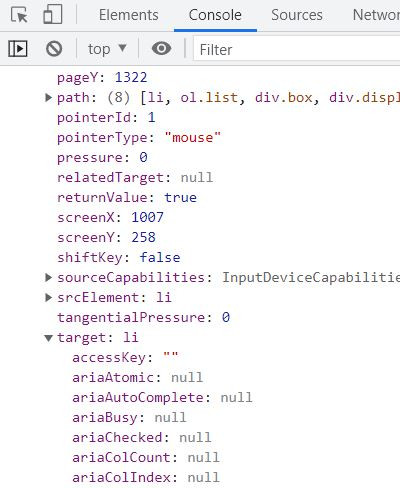
3. function(e){}:觸發後的動作。參數e:為捕捉滑鼠觸發當下的資訊(物件型態)如下圖,如果想要獲得相關資訊(屬性),以e.屬性即可。
4. options
("Event reference",function(e){},options)1.目標
2.Event reference
3. function(e){}
4. options:選擇性輸入,參數有以下三種
capture-Boolean 型別,送出true的話就是瀏覽器會使用Capture方式,false的話是Bubbling,只有在特定狀況下才會有影響,通常建議是false。
false,那就會使用bubbling,他是從內而外的流程,所以會先執行藍色元素的click事件再執行紅色元素的click事件。true,那就是capture,和bubbling相反是由外而內,會先執行紅色元素的click事件才執行藍色元素的click事件。once-Boolean 型別,用途就像是 jQuery 的one一樣。passive-Boolean 型別,用途是告訴瀏覽器,這個事件 handler function 會不會呼叫event.preventDefault來停止瀏覽器的原生行為。let el = document.querySelector("a");
let passive = {
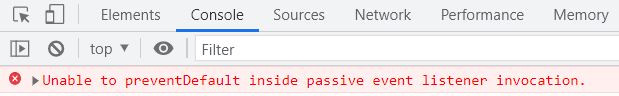
passive: true //true會使瀏覽器出現報錯訊息,再執行後面的動作
};
el.addEventListener("click", function (e) {
e.preventDefault();
console.log('連結成功失效');
}, passive);

//透過document.querySelector選定目標(css選擇器或是標籤都可以)
let el = document.querySelector(".button");
let input = document.querySelector(".span");
el.addEventListener("click", function (e) {
input.textContent = '已點擊';
});
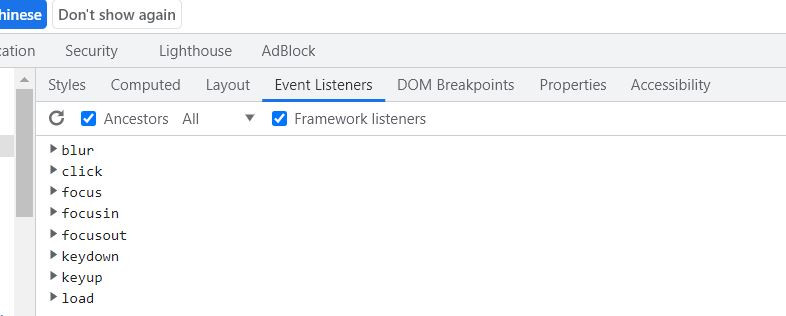
可以利用chorme的開發者工具來看是有否綁定。
e.target:用來獲取觸發當下的資料,也就是function (e)的參數e的資料。let el = document.querySelector(".button");
let input = document.querySelector(".span");
el.addEventListener("click", function (e) {
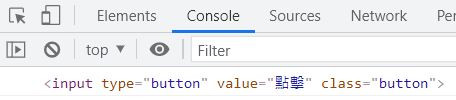
console.log(e.target);
});

let el = document.querySelector(".button");
let list = document.querySelector(".list");
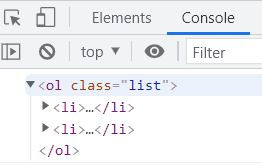
console.log(list);
list.addEventListener("click", function (e) {
console.log(e.target);
});


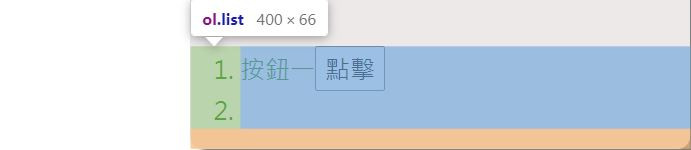
在例子2中,因為可以偵測點擊的範圍變大
當點擊第1點的空白處時會出現下圖:
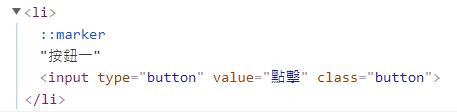
當點擊第2點的空白處時會出現下圖:
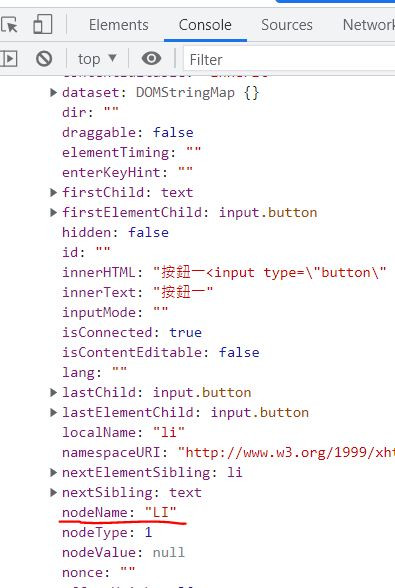
e.target.nodeName來進行進一步取的事件觸發當下的DOM位置:從chrome可以觀察到下列資訊

let list = document.querySelector(".list");
list.addEventListener("click", function (e) {
console.log(e.target.nodeName); //呈現滑鼠點擊事件的DOM節點(值)
if (e.target.nodeName == "LI") {
alert("沒點到按鈕唷");
}
if (e.target.nodeName == "INPUT") {
alert("恭喜,點到按鈕了");
}
});
參考文章:
