forloop.counter0 記數器從0開使
forloop.counter 從1開始
divisibleby:n 可以被...n整除
add:n 加n
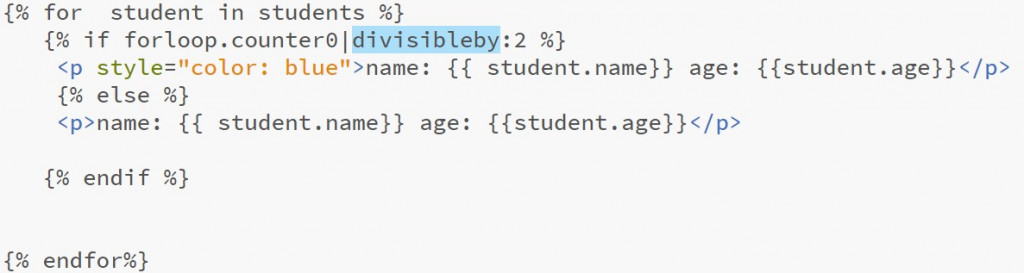
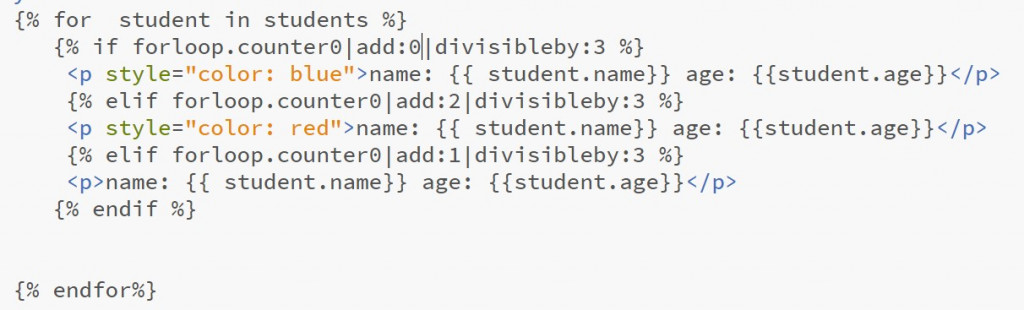
直接看案例就了解
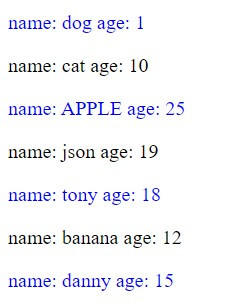
以兩種顏色觀看資料比較不容易對錯資料

那假設要三種呢
很直接地會想要使用餘數(%)的方式去操做,但是在template不支持
其實有add和divisbleby就可以操作了,大家可以仔細想想看
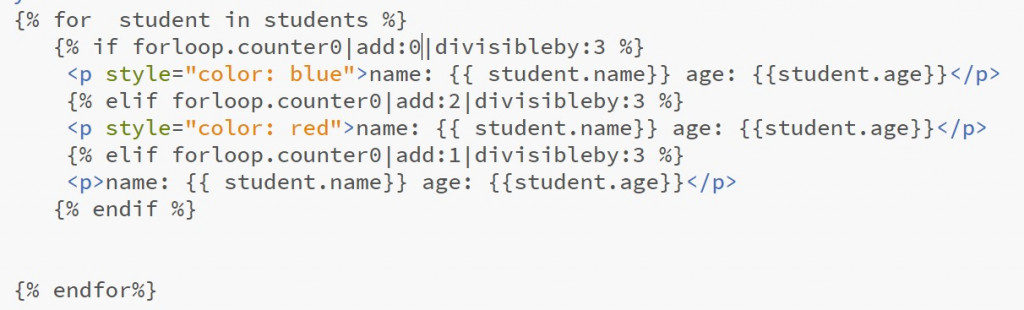
看程式碼最快

這邊add:0是幫助大家了解,其實可以不用這個
從0開始
0+0/3 =0 style="color: blue"
(1+2)/3 =0 style="color: red"
(2+1)/3 =0
(3+0)/3 =0 style="color: blue"
(4+2)/3 =0 style="color: red"
(5+1)/3 =0
我覺得特殊標籤只需要會用簡單的運算就可以了,複雜的在後端完成後直接傳到前端就好
在附上一個常用實例,透過邏輯去操作html標籤,讓它在想要的時候合上
css 是直接用bootstrap的,css搭配好,可以讓感覺沒什麼用的功能,變得也有用處