燙傷了手停了幾天,不過差不多 15 天好像就交代完所有的東西了。剩下的大部分是比較冷門,甚至是 Grid Layout Module Level 2 的事情,雖然支援度還有待商榷,不過還是多少可以講一點。
手是好了點,倒不用太擔心。
如果很有耐心的看到這裡,我就假設大家都已經知道 Grid Layout Module 的基本操作方式。那麼,我們就可以來看看 Grid 到底在哪些情況下,能做到哪些事情,不能做到哪些事情。
首先,可以做得到的地方很多,我們就單討論 做不到 的地方比較快,
是,基本上你想要用 Grid 來實作各種 Layout 不會有太大問題,就是除了 非矩型區塊 以外的設計,基本上都能用 Grid 來製作。但是,還是得強調一下,如同 <div> 盛行的年代,不是什麼東西都用 Grid 來排,這樣不會比較潮。
另外一些 比較不能做的 部分也是有,但個人覺得那是屬於比較例外(或是說 意外)的部分,總結前面那些章節來說,那些例外且需要注意的地方有,
fr 的演算規則 Part 7
fit-content() 的演算規則 Part 9
minmax() 的演算規則 Part 9
基本上這些都是你在製作格線系統上必須留意的地方,大方向雖然是矩型區塊,但這些小地方還是有機會讓你的 Layout 發生奇怪的事情,然後會讓你覺得莫名其妙的地方。具體的例子我就不贅述了,前述的章節多少都有提到。
其中最讓人覺得麻煩的是瀏覽器實作的部分,雖然說 Grid 已經這麼多年了,但瀏覽器對於網格實作與渲染方式還是略有差異(雖然目前主流瀏覽器對於 Grid 渲染已經不會有太多例外)。這也是為何 Microsoft Edge 在 Chromium 協助重寫了一個新的渲染引擎,
然後他說 Issue 要回報給 Chromium(笑),不知道哪一天會回到 Chrome 身上?目前看起來 Edge 93 之後應該會用上新的 GridNG,但實際上查詢 Microsoft 那邊的 Release Notes 也沒有特別提到這件事情。但就是期待,畢竟對於 Grid Layout Level 2 有相對好的支援的話,也是樂見其成。
其實你會發現我幾乎每一篇都會講到尺寸的事情,你應該會發現,無論你是否使用固定尺寸的網格容器,或是彈性尺寸的網格容器,只要我們在 網格軌道設定稍有不慎,那麼這個 網格容器的尺寸基本上形同虛設。
換句話說,以下這些都會讓你的網格軌道爆掉,
grid-template 寫錯。嗯,不要懷疑,最後一點是認真的。
fieldset {
display: grid;
grid-temlate: "foo boo ." auto / 25% 1fr 50%;
}
以上是 合法 的寫法,但還是得想清楚,明確的知道自己在做什麼再這樣寫。不然其實 複製,貼上,不會改 的狀況應該也是不少,俗語好像叫做知其然而不知起所以然?
不知道你們有沒有發現我在 Part 8 提及隱性格線時,並沒有特別著墨在軌道格線的數字上。
因為有雷啊(燦笑。
上面提到了讓網格系統爆掉的事情,除非你是故意的,或者你想善用隱性格線來幫你做些什麼事情,那麼,你就必須留意關於隱性格線軌道的數字問題。我舉個實際的例子,然後將渲染結果貼上來給你們看看,
.grid-container {
display: grid;
grid-template: auto / repeat(3, 1fr);
grid-auto-rows: 150px;
grid-auto-columns: 50px;
gap: 10px;
}
.grid-item:nth-of-child(1) {
grid-column: span 4;
grid-row: 2 / 3;
}
.grid-item:nth-of-child(2) {
grid-column: 3 / 9;
grid-row: 3 / 4;
}
.grid-item:nth-of-child(3) {
grid-column: -1 / -3;
grid-row: 4 / 5;
}
先不管這個設定是否 合理 ,我們來看看渲染結果,我測試的瀏覽器有:
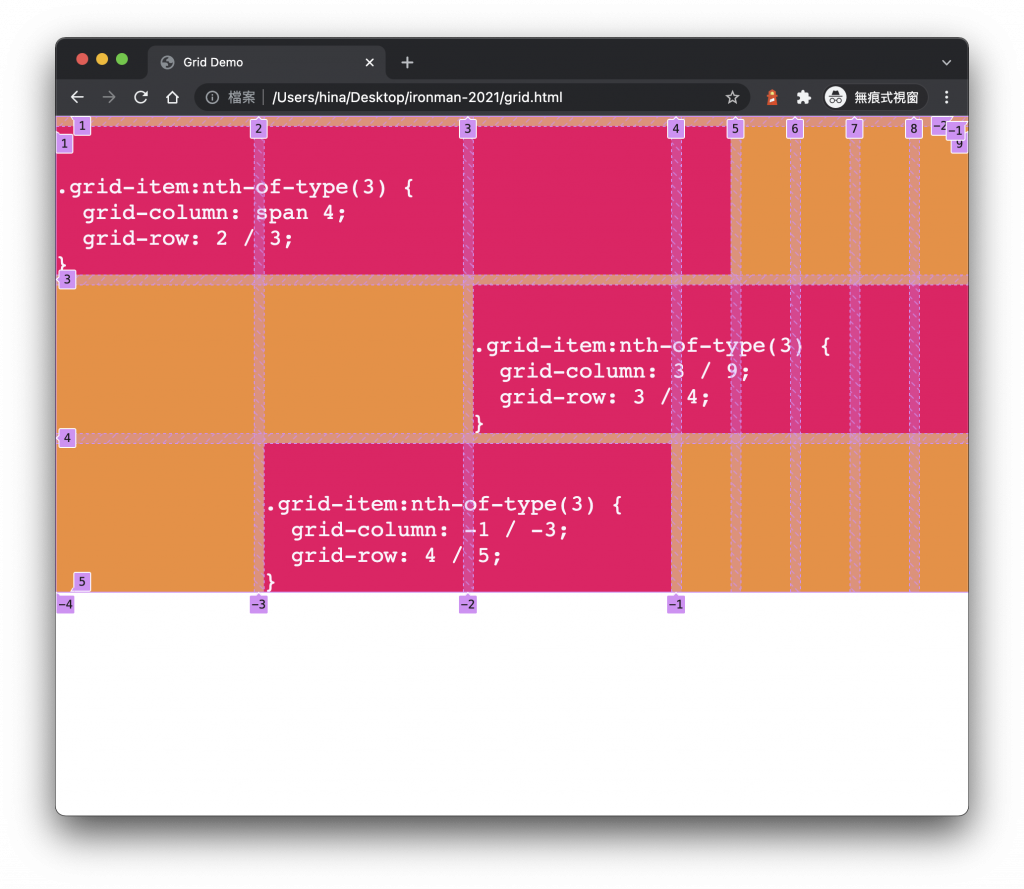
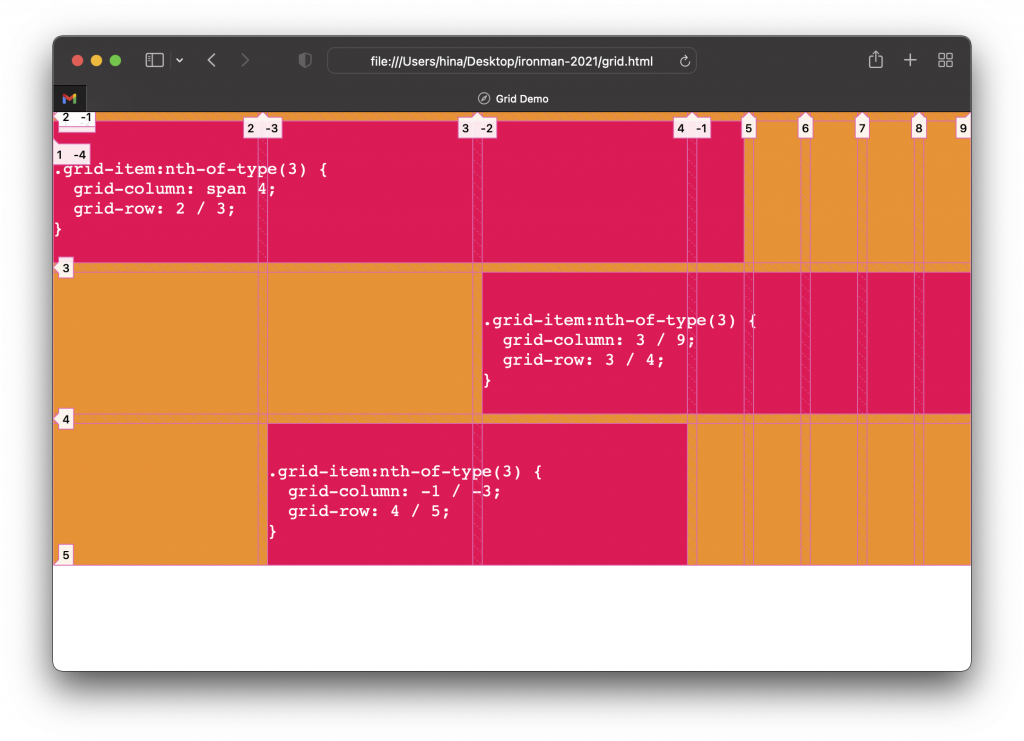
基本上上述結果畫面都相同,我就放 Chrome 跟 Safari 的上來讓你們看看結果,

雖然 Safari 有 ModernIE 的美名,但這次還算是蠻合群的,

問題應該很顯而易見了,我為了將差異作的比較明顯,所以特意指定了 grid-auto-column 與 grid-auto-row 的數值,然後將 gap 設定為 10px 讓大家可以比較明顯的看出狀況。
首先先列舉一下,
auto 因為尺寸演算的關係,如果沒有被使用到,尺寸為 0。gap 是因為第二條線的關係。-1, -2,列方向只有 -1 ~ -4。上述的狀況如果換個方向也會成立,所以不用太失望,該會怪怪的地方不會因為你把 row 轉向 column 他就會自動變好,不會。
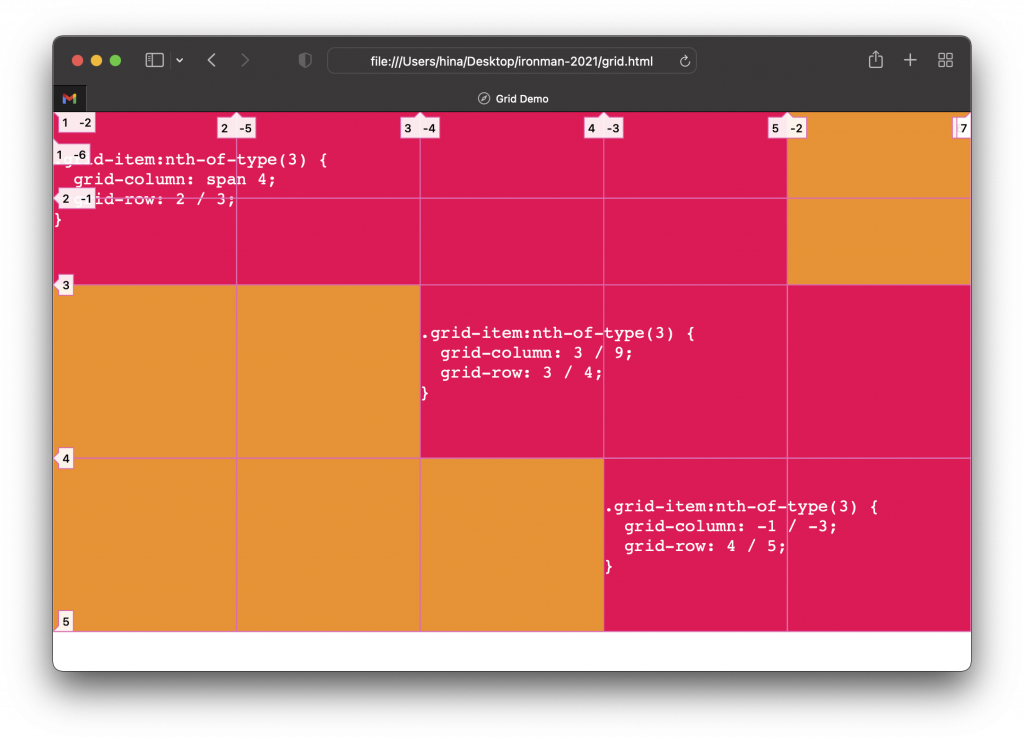
再者,由於 gap 不會消滅,也不會合併,所以,當我們取消了 gap,也把 grid-auto-column 與 grid-auto-row 的數值取消,那畫出來的畫面你可能不覺得哪裡有毛病。

所以說,如果你沒有打算好好規劃 grid-template 或 grid-template-area 的話,請注意隱性格線所帶來的問題。
以目前主流瀏覽器來看,對於 Grid 的支援度已經相當好,各家渲染出來的狀況也不會有什麼太奇怪的落差。在主流市場上,其實多數的 CSS Framework 都已經有在使用,只是真的在意那些 Framework 到底是用 Flexbox 還是 Grid 的人應該不多,吧?
下一章節會聊一下 Media Query 跟 Grid 的演算機制,下回見~
目錄與小節:
[CSS] Flex/Grid Layout Modules, part 1
部落格同步放送:
[CSS] Flex/Grid Layout Modules, part 15
