
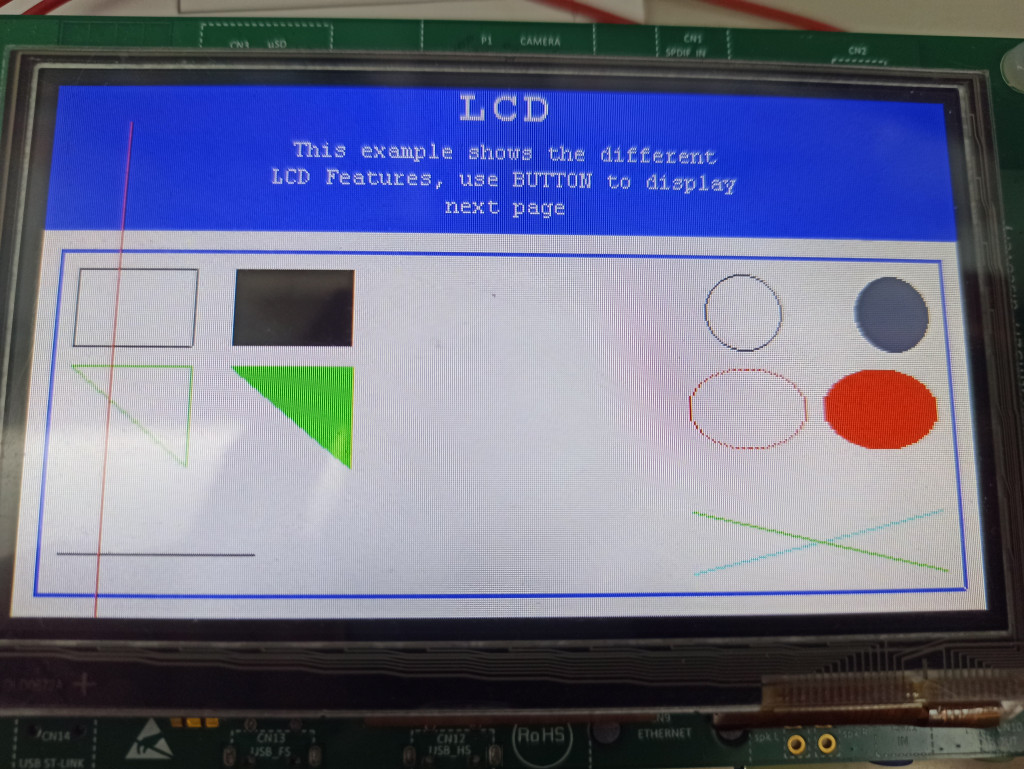
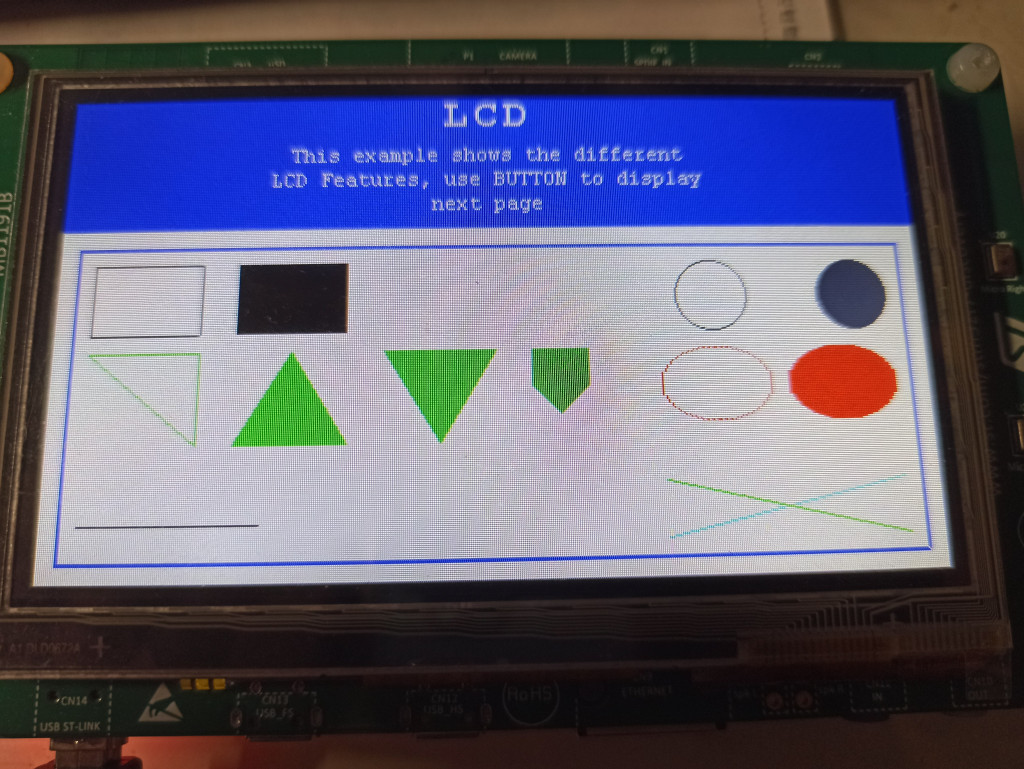
光看上面的圖片可以發現,
ST提供了各式的畫圖function
有方形的外框,與全填滿DrawRect, FillRect
有圓形的外框,全填滿DrawCircle,FillCircle
三角形外框,全填滿 DrawPolygon,FillPolygon
橢圓形外框,全填滿 DrawEllipse,FillEllipse
還有基本的劃線 DrawLine
垂直 水平 DrawVLine DrawHLine
測試過後才知道
上面那個三角形是...
光看英文是多邊形才對
怎麼只能畫三角形
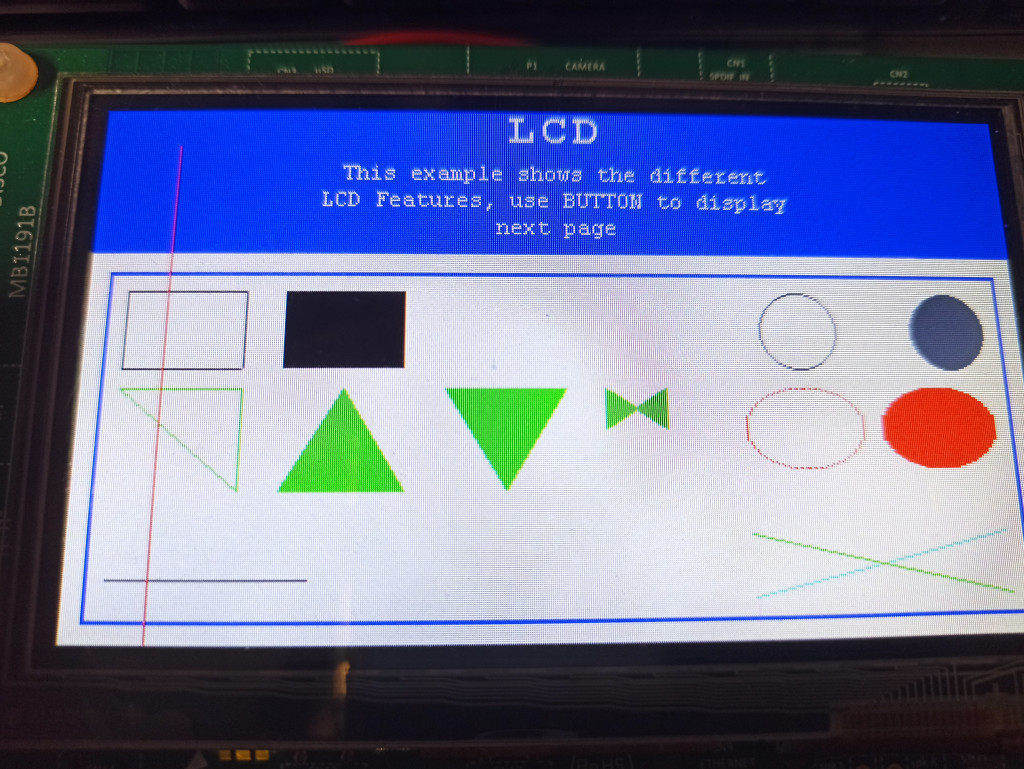
導致我畫出了一個啾啾
各位知道
BSP_LCD_DrawPolygon(Points, 3);
BSP_LCD_FillPolygon(Points2, 3);
原本只有上面這兩行
畫出了最上面的那種三角形
我依樣畫葫蘆才改成不是直角三角形
Polygon不是多邊形嗎?
所以我改了參數
BSP_LCD_FillPolygon(Points4, 4);
可是怎麼我後面卻變成那樣
Point Points4[] = {{260, 150}, {260, 170}, {290, 150}, {290, 170}};
這樣錯了嗎?
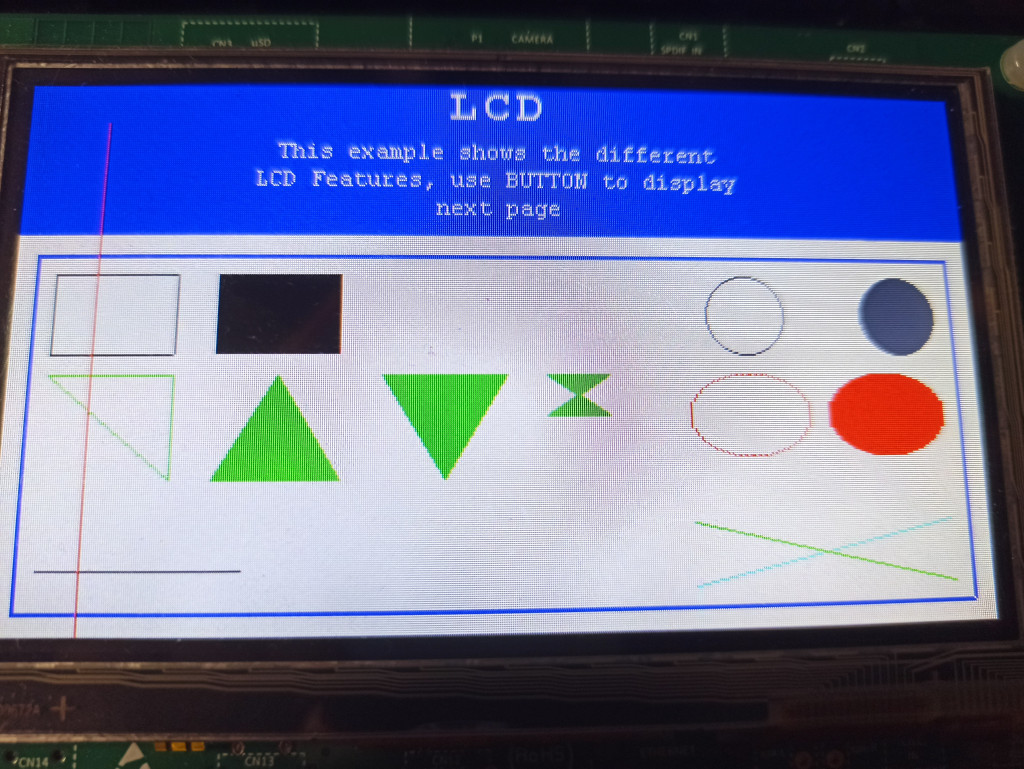
不信邪的改了一下畫圖區塊
Point Points4[] = {{260, 150}, {290, 150}, {260, 170}, {290, 170}};
結果變成了
好吧!這個function只適合三角形
.....................................
想了一天
會不會是自己的錯誤呢?
於是思考了我的順序與圖案
這才發現
要依照給的x,y順序連起來
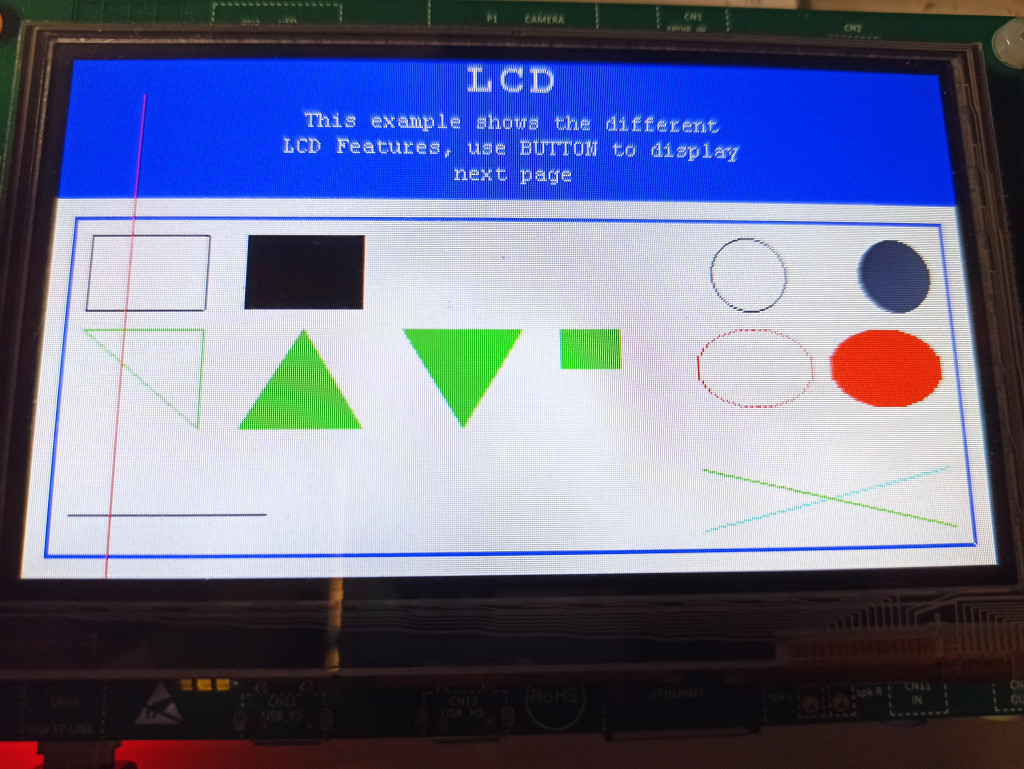
像是上面 調整一下順序
Point Points4[] = {{260, 150}, {290, 150}, {290, 170}, {260, 170}};
就變成了我認知的四邊形
再多一邊試試看
Point Points4[] = {{260, 150}, {290, 150}, {290, 170}, {275, 185}, {260, 170}};
嗯~ 結論就是
給的X,Y座標要依照順序來下
圍起來的區塊才是它畫出來的
這算是還他清白了
