react上k8s的部分
前提
如果放在.env裡面 react再build的時候就會把${process.env.REACT_APP_API_URL}給取代掉了,所以不能寫.env裡面。
所以我們的思路應該是
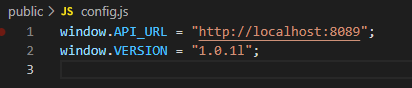
1.寫一個放變數的js我叫他config.js 放在public底下
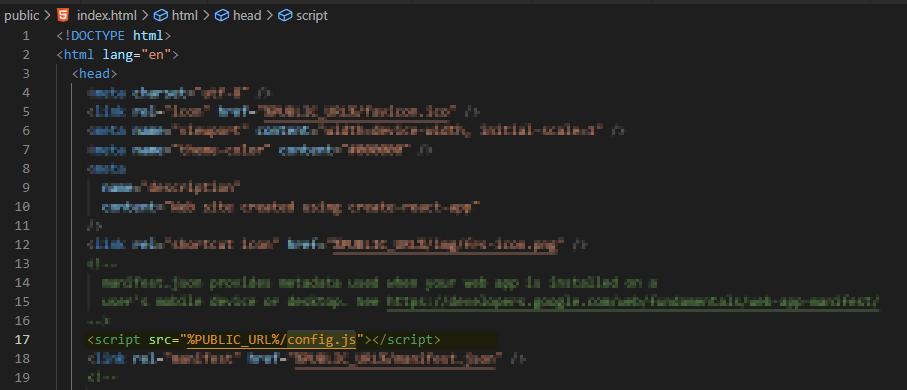
2.在public底下的index.html寫一個scripts把變數丟進去
3.這樣讀取的時候就會讀取到config.js的值,那我們把config.js寫成configmap就可以隨時更改,不必重啟改起來也不用動代碼。
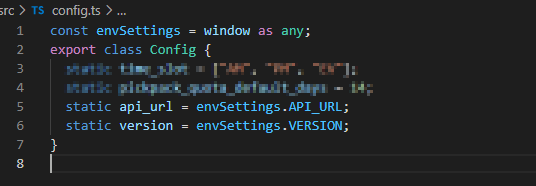
把你要的變數寫在裡面。

<script src="%PUBLIC_URL%/config.js"></script>

這樣已經可以在本地改這個參數了
那接下來就是用volume在deployment的時候把這個檔案換進去啦
(volumeMounts大概就是一個可以把外部的檔案(configmap或是serect)放到你的目錄底下的東西)
我們先用docker compose看一下效果

寫一個docker compose
(dockerfile的部分網路上都有 有空我會補一篇docker->deployment->service->ingress)
dockerfile 這邊用two fact 然後因為nginx所以到時後port會是80.
# pull official base image
FROM node:13.12.0-alpine as build
WORKDIR /app
ENV PATH /app/node_modules/.bin:$PATH
COPY package.json ./
COPY package-lock.json ./
RUN npm install --silent
RUN npm install react-scripts@3.4.1 -g --silent
COPY . ./
RUN npm run build
FROM nginx:1.19
EXPOSE 80
COPY ./nginx.conf /etc/nginx/conf.d/default.conf
COPY --from=build /app/build /usr/share/nginx/html
CMD ["nginx", "-g", "daemon off;"]
version: "3"
services:
web:
build:
context: .
ports:
- "3000:80"
volumes:
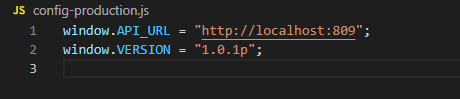
- ./config-production.js:/usr/share/nginx/html/config.js
build起來看看
可以 讚讚讚
再來就是k8s啦
Deployment
apiVersion: apps/v1
kind: Deployment
metadata:
name: yc
spec:
selector:
matchLabels:
app: yc
strategy:
rollingUpdate:
maxSurge: 25%
maxUnavailable: 25%
type: RollingUpdate
template:
metadata:
labels:
app: yc
spec:
containers:
- name: yc
image: dockername
imagePullPolicy: Never
ports:
- containerPort: 80 //我開80
volumeMounts:
- name: config
mountPath: "/usr/share/nginx/html/config.js"
subPath: "config.js"
volumes:
- name: config
configMap:
name: web-config
items:
- key: "web.properties"
path: "config.js"
然後ConfigMap
apiVersion: v1
kind: ConfigMap
metadata:
name: web-config
namespace: hktv-frs-cms
data:
web.properties: |
window.API_URL= "http://localhost:8090"
window.VERSION= "1.0.1s"
完成啦
