本篇文章將針對GraphQL的type和field進行介紹,如果您已經熟悉上述的部分,想直接看如何使用CRUD的部分可以直接看後面一些的文章
筆者想把這GraphQL的部分拆的散一點,讀起來比較知道停損點在哪裡,也讓自己有一種又看完了一篇學了好多東西的錯覺 XD
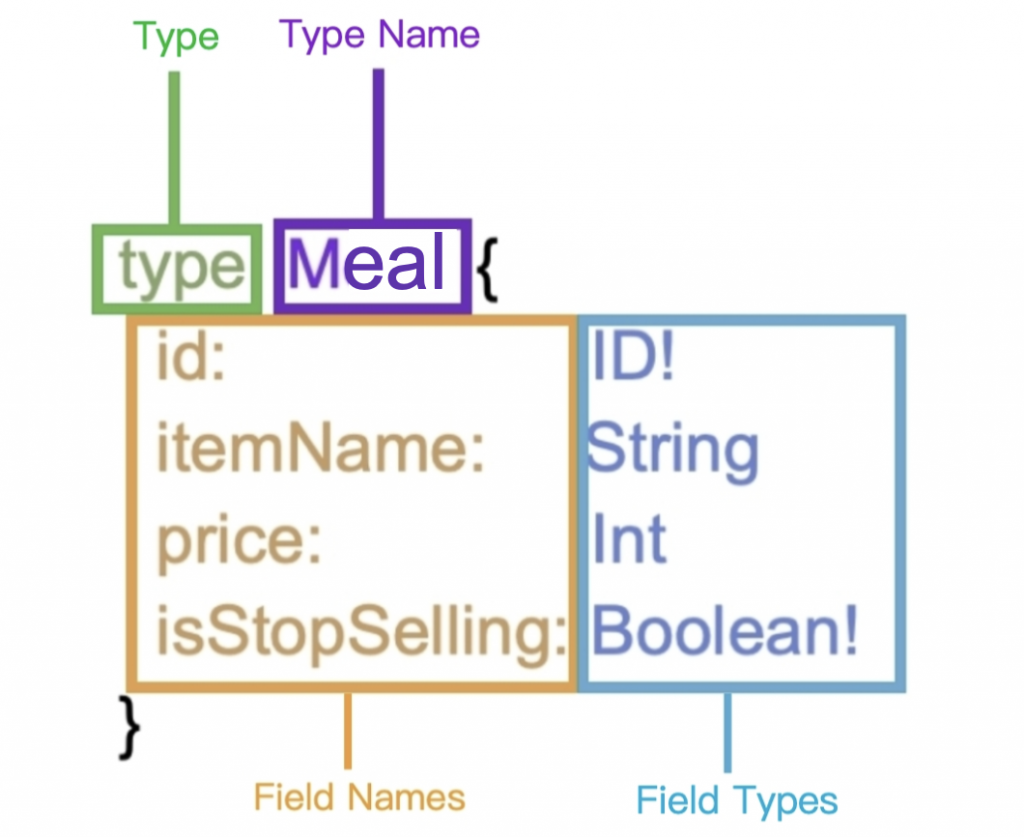
筆者認為這兩個東西很常被搞混,也不好說明,於是做了一個比較明確的圖片方便大家查看,圖中說明了一個type是如何構成
就先介紹裡層的 Field 再介紹外層的 Type吧~
從名稱來看可以知道這是一個餐點的結構,裡面包涵id,名稱,價格還有是否停售的欄位
在原生的GraphQL是一種強型別的定義方式,只有五種Type分別是:Int,Float,String,Boolean和ID,除此之外的任何Type都需要自己定義(實作時會教學怎麼自己定義),如果有在Field的後面看到!表示這個欄位不能是null
# Types
type Meal {
id: ID!
itemName: String!
price: Int!
isStopSelling: Boolean!
}
總結以上的定義為 餐點會有一個id型別為ID,會有品項名稱型別為String,價格型別為整數,最後還有是否停售型別為布林值,且以上欄位的值皆不可為null
這裡目前看到的皆為 type,後續有遇到其他的值會在特別說明用途
上述範例中的Meal就是在定義一個資料的 type
除了我們可以自己定義的type name之外,GraphQL也有一些定義好的關鍵字會附帶特別的效果,先來介紹第一個擁有查詢效果的關鍵字-Query
# Types
type Meal {
id: ID!
itemName: String!
price: Int!
isStopSelling: Boolean!
}
# Define queries here
type Query {
meal(id: ID!): Meal!
meals: [Meal!]!
}
凡是在 Type Name 使用了 Query(大小寫有差) 時,表示這是一個作為查詢用的 Type
所以這裡做的是定義一個 field name 為:meal 及 meals,也可以想像是定義後端傳給前端的 Object,以資料列表來說,前端可能就會期待收到一個陣列的 meals:[Meal!]!,如果是對單一品項編輯的表單,前端就會期待收到一個單純的 meal:Meal
這邊再針對五種案例特別說明
# 合法的: null obj
# 不合法的: 無
# 合法的: obj
# 不合法的: null
# 合法的: null [] [obj] [null]
# 不合法的: 無
# 合法的: null [] [obj]
# 不合法的: [null] [obj, null]
# 合法的: [] [obj]
# 不合法的: null [null] [obj, null]
需要注意的有兩點
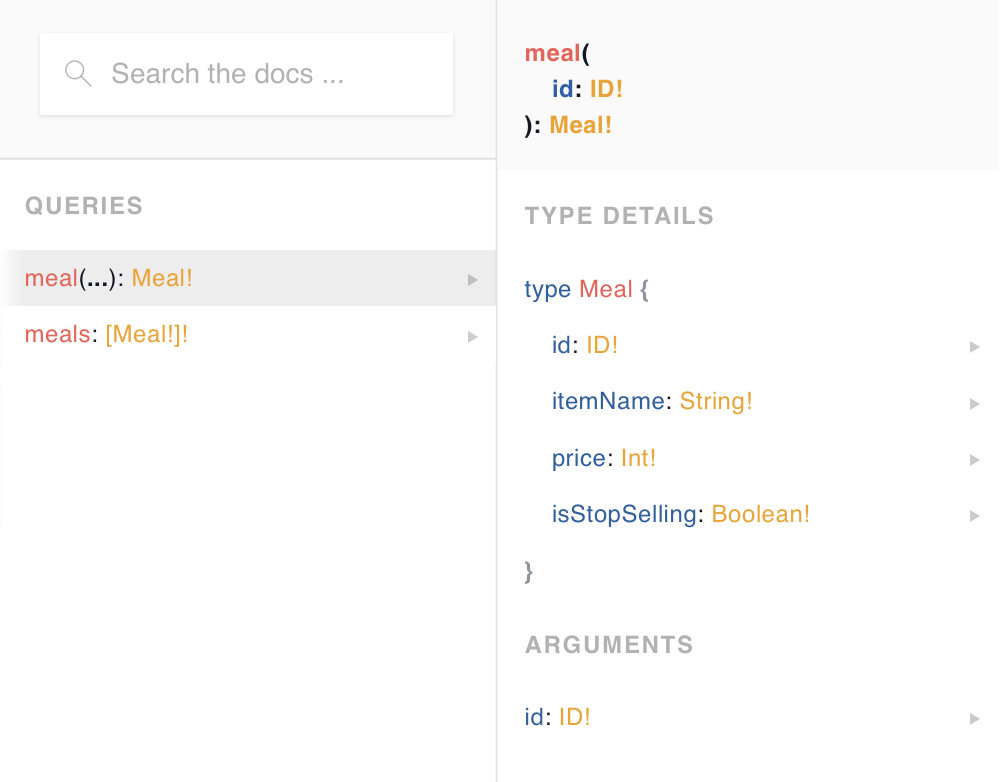
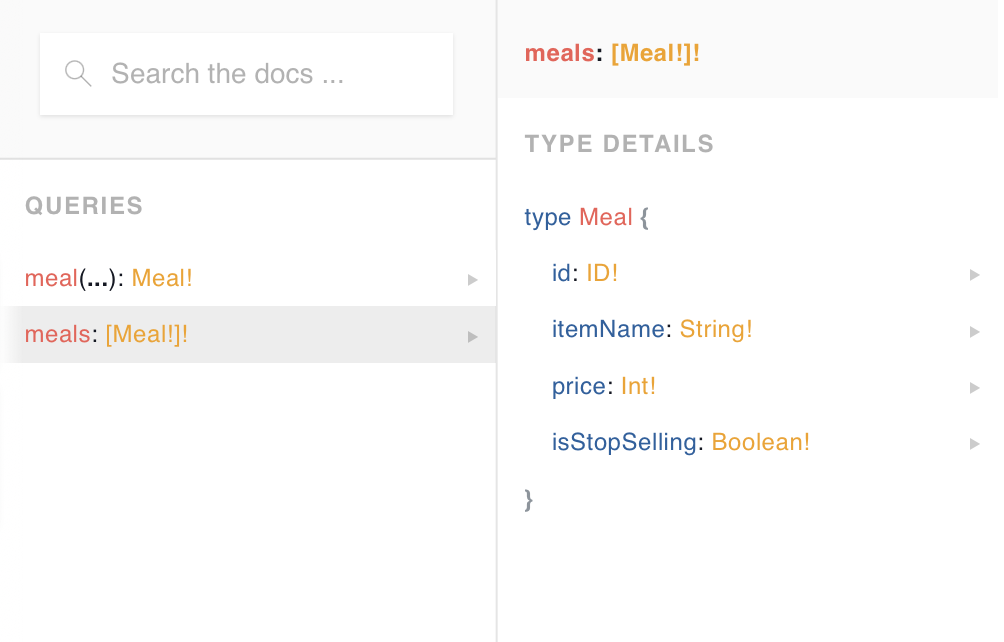
定義完以上內容,透過gqlgen就可以幫我們產出這樣的一份PlayGround,可以很明確的看出,我們有兩個query的方法可以使用,至於詳細的用法將會放到下一篇的CRUD進行介紹

小結:這邊比較是針對type及field進行介紹,也說明了如何定義一個資料的type以及把該type放到query中使用
以上若有錯誤,還請不吝指教.謝謝
