在今年的 Google I/O 大會中,Google 介紹了一個名為 INP(Interaction to Next Paint) 的新指標,用來衡量頁面上與使用者互動的整體回應能力。
所謂的與使用者互動,是指例如使用 Lazying loading 技術,捲動網頁才載入下一批要顯示的資料或圖片、或點擊某按鈕只載入部分頁面內容做更新,或是在沒有切換頁面的情況下與網站的各種互動,都算是 INP 衡量的事件。
INP 目前仍處於實驗階段,INP 的指標值是取使用者與網頁進行所有互動(背景呼叫網站主機再回應)的最慢的一次回應時間,並定義小於 200ms 為良好的回應能力。
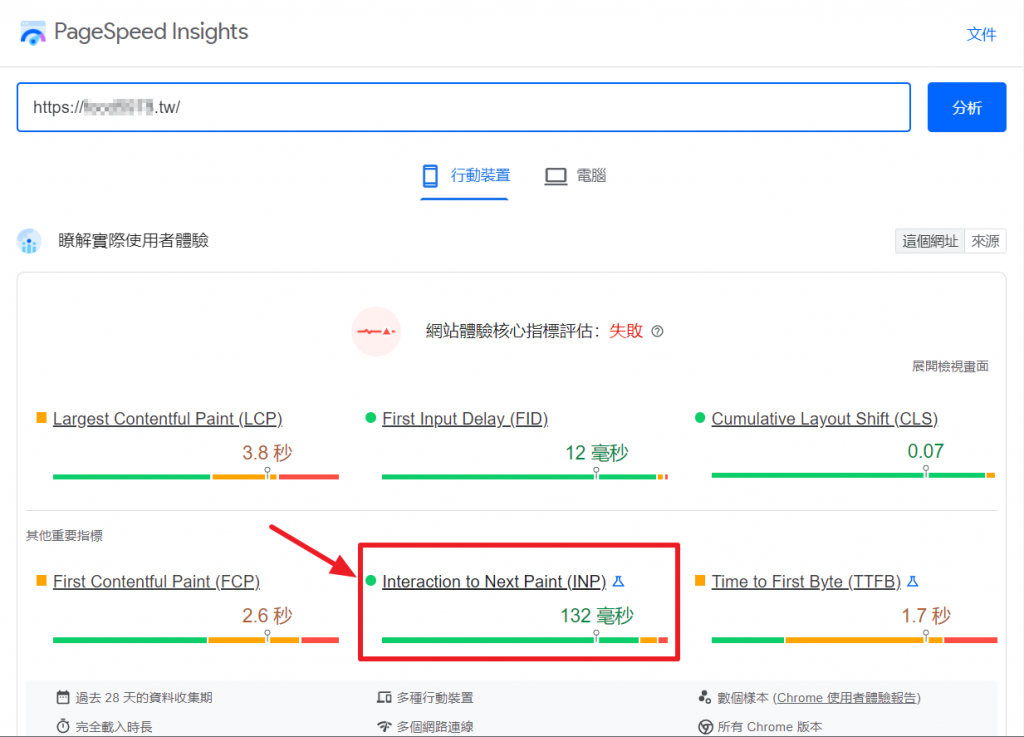
事實上 Google 早已再今年 3 月的時候,就開始透過 Chrome 的用戶體驗報告(CrUX),開始收集用戶端的真人使用數據,所以目前在網頁體驗報告中也可以看到,有興趣的人請自行測試 https://pagespeed.web.dev/。
心得
現有的 FID 只能測量與網頁第一次互動的回應速度,但 INP 的目的則是要測量網頁每一次與網站主機互動的整體回應速度,若在意這個指標,看起來挑選優質的主機,應該是改善 INF 指標的基本功課,建議國外的平價主機就不要再考慮了。
有關 INP 的相關介紹文件,請參考 : https://web.dev/inp/
Google I/O 介紹 INP 的影片,請參考 : https://www.youtube.com/watch?v=Mizzbsvv8Os
行銷科技洞察 https://www.facebook.com/groups/gds.taiwan
GA4.cc - GA4 核心課程及網路行銷
GA4.top - GA4.top 產品評論
