因為EEL介紹太少,目前剛好正在使用,所以在這裡紀錄筆記過程,還有很多後續沒有寫上來。
因為我目前是用Angular管理前端的,所以之後也會結合eel和Angular,但由於目前還是學生,很多東西都還在摸索階段,所以有錯誤就幫忙提出謝謝~
這一篇文章參考了很多:
https://neutron0916.medium.com/python-eel-%E5%89%B5%E9%80%A0%E5%80%8B%E4%BA%BA%E7%B6%B2%E9%A0%81gui%E6%A1%8C%E9%9D%A2%E6%87%89%E7%94%A8%E7%A8%8B%E5%BC%8F-%E5%85%A5%E9%96%80%E7%AF%87-2500b38ed070
他寫得很好,我下面只是實作,所以想更了解的請去看這篇文章。
從下一篇開始才會是我自己的解讀和更新,所以也可能會看起來很糟糕
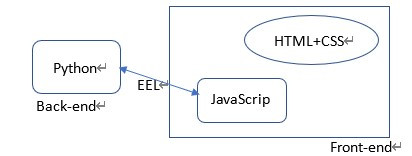
以Python為主,以網頁為介面架構做出來的GUI
要記得安裝對的環境!常犯錯誤就是裝了太多Python結果裝錯環境。
解: 到你Python的那個環境資料夾下,找到Scripts,在目錄上打cmd開啟命令提示字元,這時候在下pip,我用我的環境來示範在Command-line下面的樣子。
Python376 -> Scripts
E:\ProgrammingLanguage\Envir\python376\Scripts>pip install eel
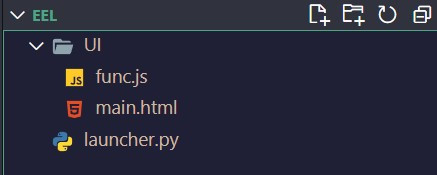
一開始的架構長這樣
import eel
# 這裡寫上你要的function
eel.init('UI') # eel.init(網頁的資料夾)
eel.start('main.html', size=(1920, 1080)) #eel.start(html名稱, size=(起始大小))
主要就兩個步驟,就是個雙箭頭
main.html
<!DOCTYPE html>
<head>
<title>main</title>
<meta charset="utf-8">
<!-- javascript -->
<script type="text/javascript" src="/eel.js"></script> <!-- eel.js 是使用eel的必須 -->
<script src="./func.js"></script> <!-- 要管理html的js檔案 -->
</head>
<body>
<div>
<!-- 將返回的值 設定在這個<p>內 -->
<p id="fromPythonText"></p>
</div>
</body>
</html>
launcher.py:在eel.init上面加入這段
@eel.expose #用decorator的方式,將JS要呼叫的PY function暴露給eel, 讓eel當作一個library 去給JS使用
def python_to_js(js_to_python): # 這個word接收JS過來的字串
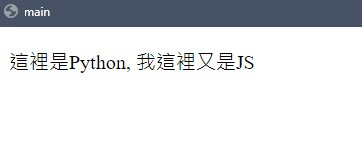
text = "這裡是Python, " + js_to_python
return text #返回 python的字串+javascript的字串
func.js
/*這邊必須要async funciton 因為python返回需要時間,而JS 又不會block,
*所以需要用async function 加上await去呼叫PY function
*/
async function show(){
//呼叫的方式,就是加上eel
//加上剛剛被expose PY function的名稱然後多加()輸入參數,最後加()取值
result = await eel.python_to_js("我這裡又是JS")()
//最後將返回的值設定在HTML上的ID為fromPythonText的tag
document.getElementById('fromPythonText').textContent = result
}
show();

就是很簡單的我丟過來你過來的範例。
netstat -ano | findstr 8000
這裡會出現你正在執行的東西,找到你要砍的程序再執行taskkill
taskkill /f /PID {請輸入佔領的PID}
